No edit summary |
No edit summary Tag: 2017 source edit |
||
| (10 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
{{DISPLAYTITLE:Main navigation}} | {{DISPLAYTITLE:Main navigation}} | ||
<bookshelf src="Book:Admin manual" /> | <bookshelf src="Book:Admin manual" /> | ||
== | ==Overview== | ||
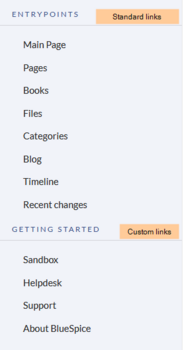
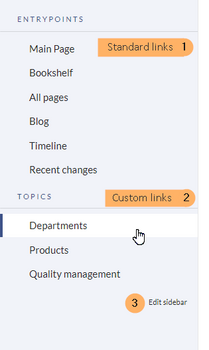
By default, some links are provided as entry points to the wiki. Wiki administrators can deactivate these links in the [[Manual:Extension/BlueSpiceConfigManager|configuration manager]] if needed. In addition, you can also add new links below the entrypoints (admin permissions required). Please note that no hierarchical links can be created. Therefore, it makes sense to mainly set up links to the most important topics and to portal pages that contain additional links or page lists. | By default, some links are provided as entry points to the wiki. Wiki administrators can deactivate these links in the [[Manual:Extension/BlueSpiceConfigManager|configuration manager]] if needed. In addition, you can also add new links below the entrypoints (admin permissions required). Please note that no hierarchical links can be created. Therefore, it makes sense to mainly set up links to the most important topics and to portal pages that contain additional links or page lists. | ||
== | <gallery widths="250" heights="350"> | ||
File:Manual:main nav 4-4.png|Main navigation BlueSpice 4.4+ | |||
File:Manual:skin-discovery-hauptnavigation-EN.png|Main navigation BlueSpice -4.3 | |||
</gallery> | |||
== Editing the main navigation == | |||
'''To open the menu editor:''' | |||
# '''Click''' E''dit sidebar'' at the bottom of the navigation menu. If the page does not exist yet, you will see a notice on the page. | |||
===Menu editor=== | |||
{{BSVersion|bsvFrom=4.2|bsvTo=|bsvFeature=Visual menu editor}} | {{BSVersion|bsvFrom=4.2|bsvTo=|bsvFeature=Visual menu editor}} | ||
'''To add a new menu header using the menu editor:''' | '''To add a new menu header using the menu editor:''' | ||
#'''Click''' ''Add new element'' to create a new menu header.[[File:Main navigation add element.png|alt=Add a new menu heading|center|thumb|200x200px|Add a new menu heading]] | |||
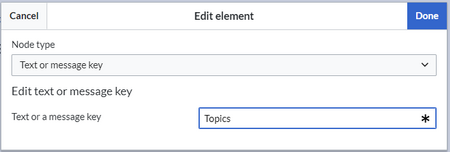
#'''Click''' ''Add new element'' to create a new menu header. | #'''Enter''' the text for your menu header. In a multilingual wiki, you can also enter a [[mediawikiwiki:Help:System_message|message key]].[[File:Main navigation edit element.png|alt=Enter a heading name|center|thumb|450x450px|Enter a heading name]] | ||
#'''Enter''' the text for your menu header. In a multilingual wiki, you can also enter a [[mediawikiwiki:Help:System_message|message key]]. | #'''Click''' Done. | ||
'''To add links:''' | '''To add links:''' | ||
| Line 23: | Line 32: | ||
{{Messagebox|boxtype=note|icon=|Note text=If you use the parser function <code><nowiki>{{#ifingroup:...</nowiki> </code> to display navigation elements in the source code, you must always edit the main navigation in the source code. In visual editing mode, saving removes any parser function or semantic queries.|bgcolor=}} | {{Messagebox|boxtype=note|icon=|Note text=If you use the parser function <code><nowiki>{{#ifingroup:...</nowiki> </code> to display navigation elements in the source code, you must always edit the main navigation in the source code. In visual editing mode, saving removes any parser function or semantic queries.|bgcolor=}} | ||
== | === Source edit mode === | ||
'''To add new links:''' | |||
#'''Change''' to source editing mode. | #'''Change''' to source editing mode. | ||
#'''Create''' one or more navigation links (with or without section heading). The following example shows a link to the page "Company" with the label "Our company" and an external link to the BlueSpice website with the label "Website". The links are grouped together under the section heading "Quicklinks":<syntaxhighlight lang="text"> | #'''Create''' one or more navigation links (with or without section heading). The following example shows a link to the page "Company" with the label "Our company" and an external link to the BlueSpice website with the label "Website". The links are grouped together under the section heading "Quicklinks":<syntaxhighlight lang="text"> | ||
| Line 36: | Line 43: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
#'''Save''' the page. The links are now shown in the main navigation. | #'''Save''' the page. The links are now shown in the main navigation. | ||
<span class="ve-pasteProtect">Link labels may collide with system messages. If this is the case, simply append the HTML-code for an empty space to the description:</span><syntaxhighlight lang="text"> | <span class="ve-pasteProtect">Link labels may collide with system messages. If this is the case, simply append the HTML-code for an empty space to the description:</span><syntaxhighlight lang="text"> | ||
**Portal|Portal  | **Portal|Portal  | ||
| Line 43: | Line 52: | ||
The standard links can be deactivated in the [[Manual:Extension/BlueSpiceConfigManager|configuration manager]]. The following settings are available under ''Feature > Skinning'': | The standard links can be deactivated in the [[Manual:Extension/BlueSpiceConfigManager|configuration manager]]. The following settings are available under ''Feature > Skinning'': | ||
<span><span /><span /><span /><span /><br /></span> | <span><span /><span /><span /><span /><span /><br /></span> | ||
BlueSpiceBookshelf: | BlueSpiceBookshelf: | ||
| Line 70: | Line 79: | ||
**somepage{{!}}Some page | **somepage{{!}}Some page | ||
|}} | |}} | ||
</syntaxhighlight> | </syntaxhighlight>{{Messagebox|boxtype=note|icon=|Note text=Anytime the page is saved using the visual menu editor, the parser function will be overwritten and no longer works!|bgcolor=}} | ||
==Additional customizations == | ==Additional customizations == | ||
*[[Manual:Extension/BlueSpiceDiscovery/Main navigation/Long link labels|Alignment for navigation with long link labels]] | |||
*[[Manual:Extension/BlueSpiceDiscovery/Main navigation/Icons|Display icons with navigation links]] | *[[Manual:Extension/BlueSpiceDiscovery/Main navigation/Icons|Display icons with navigation links]] | ||
*[[Manual:Extension/BlueSpiceDiscovery/Main navigation/Language support|Multi-language navigation]] | *[[Manual:Extension/BlueSpiceDiscovery/Main navigation/Language support|Multi-language navigation]] | ||
{{Box Links-en|Topic1=[[Manual:Extension/BlueSpiceCustomMenu|Custom menu]]|Topic2=[[Manual:Extension/BlueSpiceUserSidebar|User menu]]}} | |||
[[Category:Administration]] | [[Category:Administration]] | ||
[[Category:Customization]] | [[Category:Customization]] | ||
Latest revision as of 14:25, 13 December 2023
Overview
By default, some links are provided as entry points to the wiki. Wiki administrators can deactivate these links in the configuration manager if needed. In addition, you can also add new links below the entrypoints (admin permissions required). Please note that no hierarchical links can be created. Therefore, it makes sense to mainly set up links to the most important topics and to portal pages that contain additional links or page lists.
To open the menu editor:
- Click Edit sidebar at the bottom of the navigation menu. If the page does not exist yet, you will see a notice on the page.
Menu editor
To add a new menu header using the menu editor:
- Click Add new element to create a new menu header.
- Enter the text for your menu header. In a multilingual wiki, you can also enter a message key.
- Click Done.
To add links:
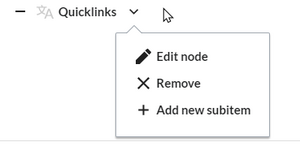
- Select Add new subitem from the dropdown menu of the menu header.
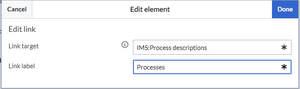
- Enter the page name as the link target and the label that you want to show:
- Click Done.
- Repeat steps 1-3.
- Click Save changes.
Source edit mode
To add new links:
- Change to source editing mode.
- Create one or more navigation links (with or without section heading). The following example shows a link to the page "Company" with the label "Our company" and an external link to the BlueSpice website with the label "Website". The links are grouped together under the section heading "Quicklinks":
*Quicklinks **Company|Our company **https//www.bluespice.com/de|Website
- Save the page. The links are now shown in the main navigation.
Link labels may collide with system messages. If this is the case, simply append the HTML-code for an empty space to the description:
**Portal|Portal 
Deactivating standard links
The standard links can be deactivated in the configuration manager. The following settings are available under Feature > Skinning:
BlueSpiceBookshelf:
- Show entrypoint "Bookshelf"
BlueSpiceDiscovery:
- Show entrypoint "Mainpage"
- Show entrypoint "All pages"
- Show entrypoint "Recent changes"
BlueSpiceSocial:
- Show entrypoint "Timeline"
BlueSpiceSocialBlog:
- Show entrypoint "Blog"
It is possible to show navigation elements for specific user groups only. Please note that the pipe symbol (|) between the page name and its label has to be escaped as {{!}} within this function.
This syntax is defined in the extension UserFunctions.
{{#ifingroup:sysop,widgeteditor |
*Test2
**somepage{{!}}Some page
|}}
Additional customizations
- Alignment for navigation with long link labels
- Display icons with navigation links
- Multi-language navigation






Discussions