Add icons
You can assign individual symbols to the navigation links in the main navigation by adapting the styling using CSS. Let's say you have a link named Softwarekatalog.
BlueSpice unterstützt Bootstrap Icons und Font Awesome free.
Let's assume you have a Link called Softwarekatalog.
To add a book icon with Font Awesome:
- Open the page MediaWiki:Common.css in edit mode.
- Add the following lines at the end of the page.
- Save the page.
a#n-Softwarekatalog::before {
content: '\F02d';
font-family: fontawesome;
margin-left: -20px;
padding-right: 4px;
vertical-align:middle;
}
The link is now displayed with a book icon.

Alternatively, you can use a bootstrap icon:
a#n-Softwarekatalog::before {
content: '\F194';
font-family: bootstrap-icons;
margin-left: -20px;
padding-right: 4px;
vertical-align:middle;
}
Reload the page or empty the browser cache (F5 on the keyboard) if the changes are not immediately visible.
If your link label includes special characters, you need to follow the instructions for navigation links with special characters.
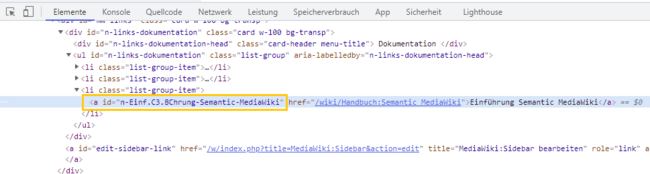
If the text for the menu items contains special characters, they are converted in the HTML code of the page. In this case, right-click on the corresponding entry and, depending on the browser used, select "Inspect" or similar.

For example, if you want to display the link description Introduction to Semantic MediaWiki with the book symbol, copy the value from the link ID and paste the following formatting instruction in MediaWiki:Common.css:
a#n-Softwarekatalog::before,a[id="n-Einf.C3.BChrung-Semantic-MediaWiki"]::before {content: '\e970';
font-family: 'entypo';margin-left: -20px;
padding-right: 4px;vertical-align:middle;
}
After saving Common.css and reloading the page you now see the selected icon.