No edit summary |
No edit summary |
||
| Line 2: | Line 2: | ||
{{DISPLAYTITLE:Drawio}} | {{DISPLAYTITLE:Drawio}} | ||
''' | '''Drawio''' offers extensive drawing possibilities for process flowcharts, infographics and other visualizations on a wiki page. Descriptive graphics like process chains or decision trees can be constructed directly on a wiki page. | ||
== | ==Embedding the Drawio editor== | ||
'''To insert a drawing | '''To insert a drawing in the [[Manual:Extension/VisualEditor|visual editor]]:''' | ||
#'''Create or choose''' a page where you want to insert a drawing. | #'''Create or choose''' a page where you want to insert a drawing. | ||
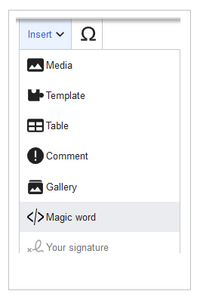
#'''Select''' ''Insert > Magic word'' from the editor toolbar. | #'''Select''' ''Insert > Magic word'' from the editor toolbar.[[File:Manual:VE-insert-magicword.png|alt=Insert Magic word|center|thumb|300x300px|Insert ''Magic word'']] | ||
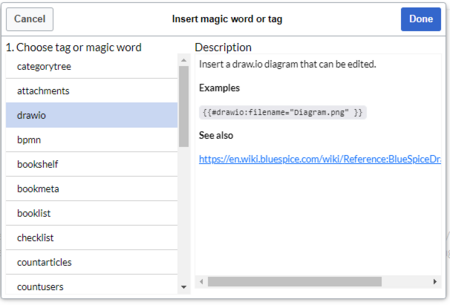
#'''Choose''' ''drawio'' from the list of magic words. | #'''Choose''' ''drawio'' from the list of magic words.[[File:DrawioEditor drawio magic word.png|alt=Magic word "drawio"|center|thumb|450x450px|Magic word "drawio"]] | ||
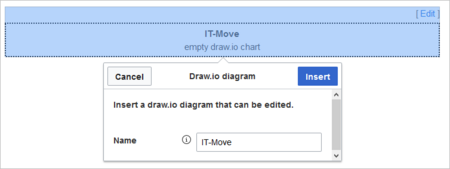
#'''Click''' ''Done''. This opens a dialog box. Enter a name for your drawing. | #'''Click''' ''Done''. This opens a dialog box. Enter a name for your drawing. This name is used to version your diagram as a PNG file in the wiki. | ||
#'''Click''' ''Insert.'' [[File:drawio-dialog.png|link=https://en.wiki.bluespice.com/wiki/File:drawio-dialog.png|alt=drawio dialog|center|450x450px]]This inserts the | #'''Click''' ''Insert.'' [[File:drawio-dialog.png|link=https://en.wiki.bluespice.com/wiki/File:drawio-dialog.png|alt=drawio dialog|center|450x450px]]This inserts the tag <code><nowiki><drawio filename="<nameoffile>"></nowiki></code> in your source code. | ||
#'''Save''' the page. | #'''Save''' the page. | ||
The drawio editor is now available on the page. | |||
[[File:DrawioEditor placeholder.png|alt=Drawio placeholder and [Edit] link|center|thumb|600x600px|Drawio placeholder and [Edit] link]] | |||
#'''Click''' ''Edit'' on the saved page | == Editing the diagram== | ||
#'''Click''' ''Save'' in the | {{Messagebox|boxtype=note|icon=|Note text=To open the drawio editor, you always click on the ''[Edit]'' link in '''page view mode'''.|bgcolor=}} | ||
#'''Click''' ''Exit'' next to the Save button | '''To edit the diagram:''' | ||
[[File: | #'''Click''' ''Edit'' on the saved page next to the drawio placeholder or your already saved diagram. [[File:800px-drawio-processchart.png|alt=draw.io chart|center|thumb|432x432px|the open drawio editor]] | ||
<br /> | #'''Add''' any needed shapes to your diagram. | ||
== | #'''Click''' ''Save'' in the drawio window to save your drawing. | ||
In BlueSpice, | #'''Click''' ''Exit'' next to the ''Save'' button to close the editor. | ||
=== Adding links to shapes === | |||
'''To add a link to a shape:''' | |||
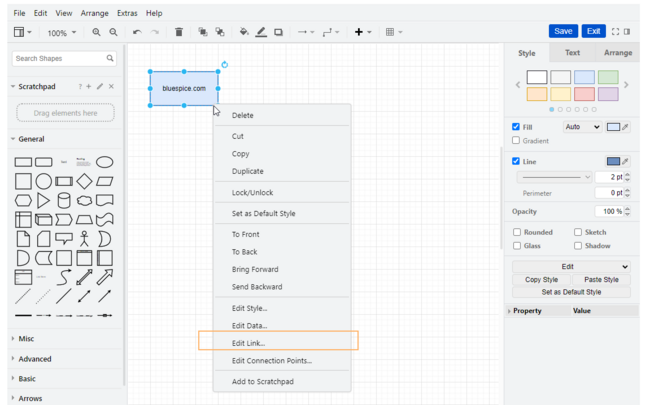
# '''Right-click''' to open the shape menu. | |||
# '''Click''' Edit Link.[[File:DrawioEditor shape menu.png|alt=Shape menu|center|thumb|650x650px|Shape menu]] | |||
# '''Provide''' the full path of the link. <br />The full path must also be specified for internal wiki pages (example external link: <nowiki>https://bluespice.com</nowiki>, example internal link: <nowiki>https://de.wiki.bluespice.com/wiki/Manual:Extension/DrawioEditor</nowiki>). <br />'''Note:''' The displayed dropdown menu currently has no function in BlueSpice.[[File:DrawioEditor edit link.png|alt=annotated screenshot of the "edit link" dialog|center|thumb|500x500px|(1) Enter full url link path (2) Link can be opened in new window (3) Dropdown is not used in BlueSpice.]] | |||
# '''Click''' ''Apply''. | |||
# '''Repeat''' steps 1-4 for other shapes in the diagram. | |||
# '''Click''' ''Save''. | |||
# '''Click''' ''Exit'' to close the editor. | |||
If you don't see the changes yet, click F5 on your keyboard to refresh the page. | |||
==PNG and SVG format== | |||
In BlueSpice, drawio diagrams are always saved in PNG format. It is currently not possible to save diagrams in SVG format. | |||
== Import of existing diagrams == | == Import of existing diagrams == | ||
===Visio diagrams=== | ===Visio diagrams=== | ||
[[File:750px-drawio-import_vsdx.png|alt=Importing a .vsdx file|center|thumb|565x565px|Importing a .vsdx file]] | [[File:750px-drawio-import_vsdx.png|alt=Importing a .vsdx file|center|thumb|565x565px|Importing a .vsdx file]] | ||
You can import files with the extension .vsdx directly into | You can import files with the extension .vsdx directly into the drawio editor and edit them further. To do this, create a diagram on a wiki page. In the drawio editor, choose ''File> Import From> Device''. You can then edit the imported diagram.<br /> | ||
<br /> | |||
{{Box Links-en | {{Box Links-en | ||
Latest revision as of 11:12, 9 March 2023
Drawio offers extensive drawing possibilities for process flowcharts, infographics and other visualizations on a wiki page. Descriptive graphics like process chains or decision trees can be constructed directly on a wiki page.
Embedding the Drawio editor
To insert a drawing in the visual editor:
- Create or choose a page where you want to insert a drawing.
- Select Insert > Magic word from the editor toolbar.
- Choose drawio from the list of magic words.
- Click Done. This opens a dialog box. Enter a name for your drawing. This name is used to version your diagram as a PNG file in the wiki.
- Click Insert. This inserts the tag
<drawio filename="<nameoffile>">in your source code. - Save the page.
The drawio editor is now available on the page.
Editing the diagram
To edit the diagram:
- Click Edit on the saved page next to the drawio placeholder or your already saved diagram.
- Add any needed shapes to your diagram.
- Click Save in the drawio window to save your drawing.
- Click Exit next to the Save button to close the editor.
Adding links to shapes
To add a link to a shape:
- Right-click to open the shape menu.
- Click Edit Link.
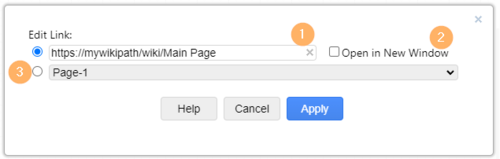
- Provide the full path of the link.
The full path must also be specified for internal wiki pages (example external link: https://bluespice.com, example internal link: https://de.wiki.bluespice.com/wiki/Manual:Extension/DrawioEditor).
Note: The displayed dropdown menu currently has no function in BlueSpice. - Click Apply.
- Repeat steps 1-4 for other shapes in the diagram.
- Click Save.
- Click Exit to close the editor.
If you don't see the changes yet, click F5 on your keyboard to refresh the page.
PNG and SVG format
In BlueSpice, drawio diagrams are always saved in PNG format. It is currently not possible to save diagrams in SVG format.
Import of existing diagrams
Visio diagrams
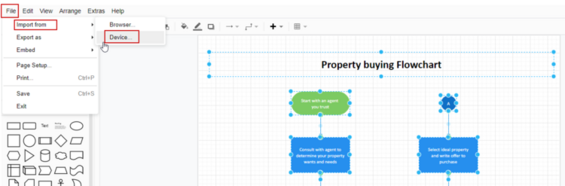
You can import files with the extension .vsdx directly into the drawio editor and edit them further. To do this, create a diagram on a wiki page. In the drawio editor, choose File> Import From> Device. You can then edit the imported diagram.



![Drawio placeholder and [Edit] link](/w/nsfr_img_auth.php/thumb/e/ef/DrawioEditor_placeholder.png/600px-DrawioEditor_placeholder.png)




Discussions