No edit summary |
No edit summary |
||
| (22 intermediate revisions by 3 users not shown) | |||
| Line 1: | Line 1: | ||
{{DISPLAYTITLE:Main navigation}} | {{DISPLAYTITLE:Main navigation}} | ||
==Overview== | |||
== | The main navigation is the main (left) sidebar in the desktop view of the wiki. The contents of this navigation bar apply to the entire wiki and cannot be created for specific [[Manual:The concept of namespaces|namespaces]]. | ||
[[ | |||
Links can be added to this navigation using the [[Manual:Extension/MenuEditor|menu editor]]. To keep the main navigation from becoming too extensive, it's a good idea to add links to the most important topics and to related [[Manual:Startpage templates|portal pages]]. | |||
By default, some links are provided as entry points to the wiki. Wiki administrators can deactivate these links. In addition, you can also add new links below the entrypoints (admin permissions required). Please note that no hierarchical links can be created. Therefore, it makes sense to mainly set up links to the most important topics and to portal pages that contain additional links or page lists. | |||
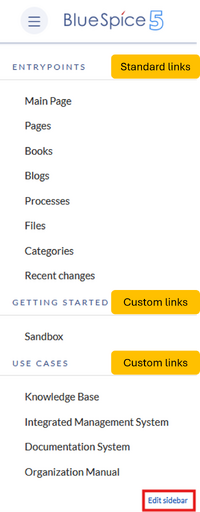
[[File:Manual:main_nav_4-4.png|alt=Entry points, custom links and link to sidebar edit|center|thumb|512x512px|Main navigation and link to sidebar edit]] | |||
== | == Deactivating entrypoint links == | ||
In a new wiki, some standard links are displayed under the heading "Entrypoints." These may vary depending on the BlueSpice version and can be enabled or disabled via the [[Manual:Extension/BlueSpiceConfigManager|configuration manager]] menu item ''Skinning.'' | |||
== Choosing a menu type for the main navigation == | |||
In the configuration manager, you can choose between four menu settings: | |||
''' | * '''[[Manual:Extension/MenuEditor#MediaWiki sidebar|MediaWiki sidebar]]:''' A simple list of links to wiki pages (often to portal pages) and is the standard view of the sidebar. If you need a more flexible menu, switch to the Enhanced MediaWiki sidebar. | ||
* '''Namespace main page list''': automatically displays the Main Page of each content namespace in the wiki. So every page using the syntax namespace prefix:mainpage (e.g., QM:mainpage)is displayed. No combination with other menu elements is possible. | |||
* '''Subpage tree''' (context-sensitive): automatically shows the [[Manual:Subpage|subpages]] of a page if that page has subpages. Multi-level subpages are supported. Useful in a wiki that primarily structures pages using subpages. No combination with other menu elements is possible. | |||
* '''[[Manual:Extension/MenuEditor#Enhanced MediaWiki sidebar|Enhanced MediaWiki sidebar]]''': a fully customizable multi-hierarchical menu. Pages can be displayed with their sub-page structure in expandable form. | |||
''' | |||
== Editing the main navigation == | |||
If you have set your navigation type to ''MediaWiki Sidebar'' or ''Extended MediaWiki Sidebar'', your custom navigation links are created using the menu editor. A new wiki installation may already have some links created. You can delete these using the menu editor. | |||
[[File:Main navigation Getting started.png|alt=Getting Started menu with four default links|center|thumb|200x200px|Standard custom links in the main navigation]] | |||
| | |||
[[Manual:Extension/MenuEditor|View instructions on the menu editor help page.]] | |||
{{Box Links-en | |||
|Topic1=[[Manual:Extension/MenuEditor|Menu Editor]] | |||
|Topic2=[[Manual:Extension/BlueSpiceDiscovery|Layout]] | |||
|Topic3=[[Manual:Extension/BlueSpiceDiscovery/Main navigation/Long link labels|Alignment for navigation with long link labels]] | |||
|Topic4=[[Manual:Extension/BlueSpiceDiscovery/Main navigation/Icons|Display icons with navigation links]] | |||
|Topic5=[[Manual:Extension/BlueSpiceDiscovery/Main navigation/Language support|Multi-language navigation]]}} | |||
[[Category:Administration]] | [[Category:Administration]] | ||
[[Category:Customization]] | [[Category:Customization]] | ||
Latest revision as of 08:43, 20 June 2025
Overview
The main navigation is the main (left) sidebar in the desktop view of the wiki. The contents of this navigation bar apply to the entire wiki and cannot be created for specific namespaces.
Links can be added to this navigation using the menu editor. To keep the main navigation from becoming too extensive, it's a good idea to add links to the most important topics and to related portal pages.
By default, some links are provided as entry points to the wiki. Wiki administrators can deactivate these links. In addition, you can also add new links below the entrypoints (admin permissions required). Please note that no hierarchical links can be created. Therefore, it makes sense to mainly set up links to the most important topics and to portal pages that contain additional links or page lists.

Deactivating entrypoint links
In a new wiki, some standard links are displayed under the heading "Entrypoints." These may vary depending on the BlueSpice version and can be enabled or disabled via the configuration manager menu item Skinning.
In the configuration manager, you can choose between four menu settings:
- MediaWiki sidebar: A simple list of links to wiki pages (often to portal pages) and is the standard view of the sidebar. If you need a more flexible menu, switch to the Enhanced MediaWiki sidebar.
- Namespace main page list: automatically displays the Main Page of each content namespace in the wiki. So every page using the syntax namespace prefix:mainpage (e.g., QM:mainpage)is displayed. No combination with other menu elements is possible.
- Subpage tree (context-sensitive): automatically shows the subpages of a page if that page has subpages. Multi-level subpages are supported. Useful in a wiki that primarily structures pages using subpages. No combination with other menu elements is possible.
- Enhanced MediaWiki sidebar: a fully customizable multi-hierarchical menu. Pages can be displayed with their sub-page structure in expandable form.
If you have set your navigation type to MediaWiki Sidebar or Extended MediaWiki Sidebar, your custom navigation links are created using the menu editor. A new wiki installation may already have some links created. You can delete these using the menu editor.

View instructions on the menu editor help page.