No edit summary |
(Checklist item status changed) |
||
| (One intermediate revision by the same user not shown) | |||
| Line 1: | Line 1: | ||
{{DISPLAYTITLE:Checklists}} | {{DISPLAYTITLE:Checklists}} | ||
[[en:{{FULLPAGENAME}}]] | |||
[[de:Handbuch:Erweiterung/BlueSpiceCheckList]] | |||
[[Category:Content]] | |||
{{DISPLAYTITLE:Checklisten}} | |||
__TOC__ | |||
'''BlueSpiceChecklist''' allows you to insert a drop-down checklist or a checkbox. Users with edit rights can change the status or value directly in view mode. | |||
{{Textbox|boxtype=note|header=Note:|text=In contrast, checkboxes for tasks are created as a [[Manual:Extension/SimpleTasks| Task list]].|icon=yes}} | |||
{{ | |||
==Checklist== | |||
The checklist is inserted as a [[Manual:Extension/ContentDroplets|Content droplet]]. The selected list value can only be changed in the view mode of the page. This creates a new page version. | |||
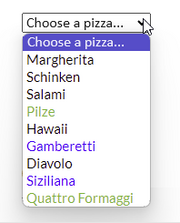
[[File:Droplet Checklist.png|alt=Dropdown menu with selection of pizzas|center|thumb|223x223px|Droplet "Checklist"]] | |||
===Defining list values=== | |||
* | Die Listenwerte müssen vorab als Seite im Vorlagennamensraum definiert werden. Die Elemente müssen als ungeordnete Liste angelegt werden. Im Quelltext der Seite werden Listenpunkte mit einem <code>*</code> am Zeilenanfang erstellt. | ||
Wenn Sie beispielsweise eine Liste von Pizzas erstellen möchten, in der eine bestimmte Pizza ausgewählt werden kann, können Sie die Seite ''Vorlage:Pizza'' mit folgendem Inhalt anlegen: | |||
The list values must be predefined as a page in the namespace "Template" as an unordered list. In the source code of the page, list items are created with an asterisk <code>*</code> at the beginning of the line. | |||
* | |||
For example, if you want to create a list of pizzas from which a specific pizza can be selected, you can create a page alled ''Template:Pizza'' with the following content:<pre> | |||
* Choose a pizza ... | |||
* Margherita | |||
* Schinken | |||
* Salami | |||
* Pilze | |||
* Hawaii | |||
* Gamberetti | |||
* Diavolo | |||
* Siziliana | |||
* Quattro Formaggi | |||
</pre> | |||
In addition, a font color (using [[wikipedia:Web_colors#Hex_triplet|HEX-code]] notation) can be specified for each entry:<pre> * Quattro Formaggi | #00FF00 </pre> | |||
===Inserting the list=== | |||
The list can now be selected in the control list selection menu. | |||
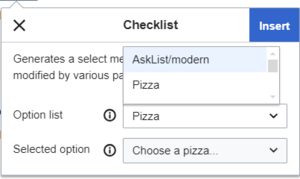
[[File:Checklist inspector.png|alt=checklist inspector for selecting the template Pizza|center|thumb|300x300px|Choose the list]] | |||
== | This generates the following tag in the source code:<syntaxhighlight lang="text"> | ||
<bs:checklist type="list" list="Template:Pizza" value="Choose a pizza..." /> | |||
< | </syntaxhighlight>Der parameter ''list'' legt die Seite fest, auf der sich die vordefinierte Liste befindet; ''value'' legt den Wert fest, der voreingestellt sein soll. | ||
The parameter ''list'' specifies the page for the list values. The parameter ''value'' specifies the default value. | |||
==Checkboxes (source edit only)== | |||
In addition, it is possible to create individual checkboxes in source edit mode:<pre><bs:checkbox checked="false" /> Margherita | |||
== | <bs:checkbox checked="true" /> Siziliana | ||
<pre> | |||
</pre> | </pre> | ||
===Unterschiede der Kontrollkästchen zur Aufgabenliste=== | |||
{| class="wikitable" | |||
|+ | |||
!Function | |||
!Kontrollkästchen | |||
(BlueSpiceChecklist) | |||
!Aufgabenliste | |||
(Checklists) | |||
|- | |||
!Insert | |||
|in source edit mode | |||
| | |||
*as Content droplet | |||
*via keyboard shortcut <code>[]</code> | |||
*in source edit mode | |||
|- | |||
!Selection | |||
|in view mode | |||
| | |||
*in view mode (tracks status change in version history) | |||
*with the visual editor (no status tracking) | |||
|- | |||
!Status | |||
|checkbox shows a check mark | |||
| | |||
*checkbox shows a check mark | |||
*closed tasks have strike-through formatting | |||
|- | |||
!Overview | |||
|no overview available | |||
| | |||
*filtered overview of all tasks is possible | |||
*stored as page property | |||
|- | |||
!Edit permission | |||
|roles: editor, author, maintenanceadmin, bot | |||
|"edit" permission | |||
|} | |||
<gallery widths="180" heights="120"> | |||
Datei:BlueSpiceChecklist Beispiel Checkbox.png|alt=Kontrollkästchen für Pizza Margeritha und Siziliana|Kontrollkästchen | |||
Datei:Aufgabe Beispiel.png|alt=Aufgaben für "Pizza bestellen" und "Pizza abholen"|Aufgaben | |||
</gallery> | |||
==Compatibility of checkboxes {{Bsvs|bsvFrom=4.3}}== | |||
The Content Droplet ''Checklist'' is available from BlueSpice 4.3. Since this has changed the syntax, checkboxes that were previously created with the <nowiki><bs:checklist /></nowiki> tag must be adjusted accordingly. If there are many checkboes, this can be done using the page [[mediawikiwiki:Extension:Replace_Text/en#Usage|Special:ReplaceText]]. | |||
The syntax <<code>bs:checklist value="Salami" type="check" /></code> no longer works as of BlueSpice 4.3. | |||
< | |||
== | New integration:<syntaxhighlight lang="text"> | ||
<bs:checkbox checked="false" /> Margherita | |||
<bs:checkbox checked="true" /> Siziliana | |||
</syntaxhighlight> | |||
{{Textbox|boxtype=important|header=Wichtig!|text=Kontrolllisten und Kontrollkästchen können nicht gleichzeitig in eine Seite eingebunden werden. | |||
Wenn Sie eine Kontrollliste auf einer Seite nutzen, können Sie zusätzlich eine [[Handbuch:Erweiterung/SimpleTasks|Aufgabenliste einbinden.]]|icon=yes}} | |||
==Configuration== | ==Configuration== | ||
| Line 80: | Line 113: | ||
{{#dpl:title=Manual:Extension/BlueSpiceConfigManager|include=#BlueSpiceChecklist}} | {{#dpl:title=Manual:Extension/BlueSpiceConfigManager|include=#BlueSpiceChecklist}} | ||
[[en:{{FULLPAGENAME}}]] | [[en:{{FULLPAGENAME}}]] | ||
[[de:Handbuch:Erweiterung/BlueSpiceCheckList]] | [[de:Handbuch:Erweiterung/BlueSpiceCheckList]] | ||
[[Category:Content]] | [[Category:Content]] | ||
==Berechtigungen== | |||
Wenn eine Wiki-Seite eine Checkliste enthält, kann jeder Benutzer mit dem Recht ''checklistmodify'' die Checklistenwerte aktualisieren. Diese Aktion erfolgt im Ansichtsmodus der Seite. Standardmäßig können dies Benutzer in den Rollen ''editor'', ''author'', ''maintenanceadmin'' und ''bot''. | |||
==Magic word "checklist" (obsolete) {{Bsvs|bsvTo=4.2}}== | |||
Until BlueSpice 4.2, checklist elements were inserted as magic word. To create a checklist item: | |||
#'''Click''' ''Insert > More > Magic word'' in the visual editor.<br /> | |||
#'''Click''' c''hecklist'' in the dialog window.<br /> | |||
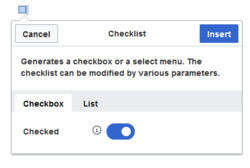
#'''Click''' ''Done''. Another dialog window appears.[[File:Manual:magicword-dialog-EN.png|alt=|center|thumb|Dialog window for checklists]] | |||
#Select the tab to select your checklist type: | |||
#*''Checkbox:'' creates an individual checkbox. | |||
#*''List:'' creates a drop-down menu. | |||
===Creating a checkbox=== | |||
#'''Toggle''' the switch in the dialog window on the checkbox tab to create an unselected checkbox. When this toggle is blue, the checkbox is pre-selected. | |||
#'''Select''' ''insert.'' The checkbox is now visible on the page. Write the text for a label or for an instruction next to the checkbox | |||
After the page has been saved, all users can activate and deactivate the checkbox. | |||
===Creating a drop-down list=== | |||
# '''Select''' an [[Manual:Extension/BlueSpiceChecklist#Defining list values|existing option list]] in the ''List'' tab. | |||
# Under Selected option, choose the default value. | |||
# '''Click''' Done. | |||
[x] Order a pizza | |||
[] Pick up the pizza | |||
<bs:checkbox checked="false" /> Margherita | |||
<bs:checkbox checked="true" /> Siziliana | |||
{{translation}} | |||
[[Category:Inhalt]] | |||
Revision as of 15:09, 7 May 2024
Warning: Display title "Checklisten" overrides earlier display title "Checklists".
BlueSpiceChecklist allows you to insert a drop-down checklist or a checkbox. Users with edit rights can change the status or value directly in view mode.
Checklist
The checklist is inserted as a Content droplet. The selected list value can only be changed in the view mode of the page. This creates a new page version.
Defining list values
Die Listenwerte müssen vorab als Seite im Vorlagennamensraum definiert werden. Die Elemente müssen als ungeordnete Liste angelegt werden. Im Quelltext der Seite werden Listenpunkte mit einem * am Zeilenanfang erstellt.
Wenn Sie beispielsweise eine Liste von Pizzas erstellen möchten, in der eine bestimmte Pizza ausgewählt werden kann, können Sie die Seite Vorlage:Pizza mit folgendem Inhalt anlegen:
The list values must be predefined as a page in the namespace "Template" as an unordered list. In the source code of the page, list items are created with an asterisk * at the beginning of the line.
For example, if you want to create a list of pizzas from which a specific pizza can be selected, you can create a page alled Template:Pizza with the following content:
* Choose a pizza ... * Margherita * Schinken * Salami * Pilze * Hawaii * Gamberetti * Diavolo * Siziliana * Quattro Formaggi
In addition, a font color (using HEX-code notation) can be specified for each entry:
* Quattro Formaggi | #00FF00
Inserting the list
The list can now be selected in the control list selection menu.
This generates the following tag in the source code:
<bs:checklist type="list" list="Template:Pizza" value="Choose a pizza..." />
Der parameter list legt die Seite fest, auf der sich die vordefinierte Liste befindet; value legt den Wert fest, der voreingestellt sein soll.
The parameter list specifies the page for the list values. The parameter value specifies the default value.
Checkboxes (source edit only)
In addition, it is possible to create individual checkboxes in source edit mode:
<bs:checkbox checked="false" /> Margherita <bs:checkbox checked="true" /> Siziliana
Unterschiede der Kontrollkästchen zur Aufgabenliste
| Function | Kontrollkästchen
(BlueSpiceChecklist) |
Aufgabenliste
(Checklists) |
|---|---|---|
| Insert | in source edit mode |
|
| Selection | in view mode |
|
| Status | checkbox shows a check mark |
|
| Overview | no overview available |
|
| Edit permission | roles: editor, author, maintenanceadmin, bot | "edit" permission |
- Datei:BlueSpiceChecklist Beispiel Checkbox.png
Kontrollkästchen
- Datei:Aufgabe Beispiel.png
Aufgaben
Compatibility of checkboxes v4.3+
The Content Droplet Checklist is available from BlueSpice 4.3. Since this has changed the syntax, checkboxes that were previously created with the <bs:checklist /> tag must be adjusted accordingly. If there are many checkboes, this can be done using the page Special:ReplaceText.
The syntax <bs:checklist value="Salami" type="check" /> no longer works as of BlueSpice 4.3.
New integration:
<bs:checkbox checked="false" /> Margherita
<bs:checkbox checked="true" /> Siziliana
Wenn Sie eine Kontrollliste auf einer Seite nutzen, können Sie zusätzlich eine Aufgabenliste einbinden.
Configuration
The following configuration can be changed in the Config manager:
- Mark checklist changes as minor edit: If this setting is active, changes to a checklist (for example, checking a checkbox) in view mode are logged as minor edits. If this setting is inactive, a change to the checklist is recorded as a regular version in the page history.
Berechtigungen
Wenn eine Wiki-Seite eine Checkliste enthält, kann jeder Benutzer mit dem Recht checklistmodify die Checklistenwerte aktualisieren. Diese Aktion erfolgt im Ansichtsmodus der Seite. Standardmäßig können dies Benutzer in den Rollen editor, author, maintenanceadmin und bot.
Magic word "checklist" (obsolete) -v4.2
Until BlueSpice 4.2, checklist elements were inserted as magic word. To create a checklist item:
- Click Insert > More > Magic word in the visual editor.
- Click checklist in the dialog window.
- Click Done. Another dialog window appears.
- Select the tab to select your checklist type:
- Checkbox: creates an individual checkbox.
- List: creates a drop-down menu.
Creating a checkbox
- Toggle the switch in the dialog window on the checkbox tab to create an unselected checkbox. When this toggle is blue, the checkbox is pre-selected.
- Select insert. The checkbox is now visible on the page. Write the text for a label or for an instruction next to the checkbox
After the page has been saved, all users can activate and deactivate the checkbox.
Creating a drop-down list
- Select an existing option list in the List tab.
- Under Selected option, choose the default value.
- Click Done.
[x] Order a pizza [] Pick up the pizza
Margherita
Siziliana




Discussions