No edit summary |
No edit summary Tag: 2017 source edit |
||
| (6 intermediate revisions by one other user not shown) | |||
| Line 1: | Line 1: | ||
{{DISPLAYTITLE:Checklists}} | {{DISPLAYTITLE:Checklists}} | ||
'''BlueSpiceChecklist''' allows | '''BlueSpiceChecklist''' allows you to insert a drop-down checklist or a checkbox. Users with edit rights can change the status or value directly in view mode. | ||
== | {{Textbox|boxtype=note|header=Note:|text=In contrast, checkboxes for tasks are created as a [[Manual:Extension/SimpleTasks| Task list]].|icon=yes}} | ||
==Checklist== | |||
The checklist is inserted as a [[Manual:Extension/ContentDroplets|Content droplet]]. The selected list value can only be changed in the view mode of the page. This creates a new page version. | |||
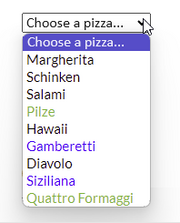
[[File:Droplet Checklist.png|alt=Dropdown menu with selection of pizzas|center|thumb|223x223px|Droplet "Checklist"]] | |||
===Defining list values=== | |||
The list values must be predefined on a page in the template namespace. The elements must be created as an unordered list. In the source code of the page, list items are created with a <code>*</code> at the beginning of the line. | |||
For example, if you want to create a list of pizzas from which a specific pizza can be selected, you can create a Template:Pizza page with the following content: | |||
<pre> | |||
* Choose a pizza ... | |||
* Margherita | |||
* Schinken | |||
* Salami | |||
* Pilze | |||
* Hawaii | |||
* Gamberetti | |||
* Diavolo | |||
* Siziliana | |||
* Quattro Formaggi | |||
</pre> | |||
In addition, a font color (using [[wikipedia:Web_colors#Hex_triplet|HEX-code]] notation) can be specified for each entry:<pre> * Quattro Formaggi | #00FF00 </pre> | |||
* | |||
===Inserting the list=== | |||
The list can now be selected in the control list selection menu. | |||
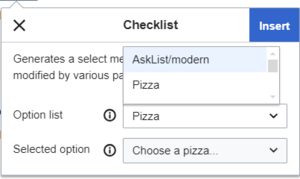
[[File:Checklist inspector.png|alt=checklist inspector for selecting the template Pizza|center|thumb|300x300px|Choose the list]] | |||
This generates the following tag in the source code:<syntaxhighlight lang="text"> | |||
<bs:checklist type="list" list="Template:Pizza" value="Choose a pizza..." /> | |||
</syntaxhighlight>Der parameter ''list'' legt die Seite fest, auf der sich die vordefinierte Liste befindet; ''value'' legt den Wert fest, der voreingestellt sein soll. | |||
The parameter ''list'' specifies the page for the list values. The parameter ''value'' specifies the default value. | |||
==Checkboxes (source edit only)== | |||
In addition, it is possible to create individual checkboxes in source edit mode:<pre><bs:checkbox checked="false" /> Margherita | |||
<bs:checkbox checked="true" /> Siziliana | |||
</pre> | |||
===Differences between checkboxes and task lists=== | |||
{| class="wikitable" | |||
|+ | |||
!Function | |||
!Checkbox | |||
(BlueSpiceChecklist) | |||
!Task list | |||
(Checklists) | |||
|- | |||
!Insert | |||
|in source edit mode | |||
| | |||
*as Content droplet | |||
*via keyboard shortcut <code>[]</code> | |||
*in source edit mode | |||
|- | |||
!Selection | |||
|in view mode | |||
| | |||
*in view mode (tracks status change in version history) | |||
*with the visual editor (no status tracking) | |||
|- | |||
!Status | |||
|checkbox shows a check mark | |||
| | |||
*checkbox shows a check mark | |||
*closed tasks have strike-through formatting | |||
|- | |||
!Overview | |||
|no overview available | |||
| | |||
*filtered overview of all tasks is possible | |||
*stored as page property | |||
|- | |||
!Edit permission | |||
|roles: editor, author, maintenanceadmin, bot | |||
|"edit" permission | |||
|} | |||
<gallery widths="180" heights="120"> | |||
File:checkbox example.png|alt=2 checkboxes for selecting Margherita or Siziliana|Checkbox | |||
File:task example.png|alt=Completed task "Order a pizza" and open task "Pick up the pizza"|Tasks | |||
</gallery> | |||
=== | ==Compatibility of checkboxes {{Bsvs|bsvFrom=4.3}}== | ||
[[ | The Content Droplet ''Checklist'' is available from BlueSpice 4.3. Since this has changed the syntax, checkboxes that were previously created with the <nowiki><bs:checklist /></nowiki> tag must be adjusted accordingly. If there are many checkboes, this can be done using the page [[mediawikiwiki:Extension:Replace_Text/en#Usage|Special:ReplaceText]]. | ||
The syntax <<code>bs:checklist value="Salami" type="check" /></code> no longer works as of BlueSpice 4.3. | |||
New integration:<syntaxhighlight lang="text"> | |||
<bs:checkbox checked="false" /> Margherita | |||
<bs:checkbox checked="true" /> Siziliana | |||
</syntaxhighlight> | |||
{{Textbox|boxtype=important|header=Important!|text=Checklists and checkboxes cannot be used on a page at the same time. | |||
If you use a checklist on a page, you can, however, create a [[Manual:Extension/SimpleTasks|task list]] as well.|icon=yes}} | |||
==Configuration== | |||
The following configuration can be changed in the [[Manual:Extension/BlueSpiceConfigManager|Config manager]]: | |||
{{#dpl:title=Manual:Extension/BlueSpiceConfigManager|include=#BlueSpiceChecklist}} | |||
[[Category:Content]] | |||
[[ | |||
== | ==Permissions== | ||
If a wiki page contains a checklist, any user with the c''hecklistmodify'' right can update the checklist values. This action occurs in view mode of the page. By default, these ar users in the roles ''editor, author, maintenanceadmin'' or ''bot'' | |||
==Magic word "checklist" (obsolete) {{Bsvs|bsvTo=4.2}}== | |||
Until BlueSpice 4.2, checklist elements were inserted as magic word. To create a checklist item: | |||
< | #'''Click''' ''Insert > More > Magic word'' in the visual editor.<br /> | ||
#'''Click''' c''hecklist'' in the dialog window.<br /> | |||
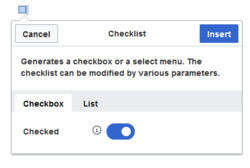
#'''Click''' ''Done''. Another dialog window appears.[[File:Manual:magicword-dialog-EN.png|alt=|center|thumb|Dialog window for checklists]] | |||
#Select the tab to select your checklist type: | |||
#*''Checkbox:'' creates an individual checkbox. | |||
#*''List:'' creates a drop-down menu. | |||
===Creating a checkbox=== | |||
#'''Toggle''' the switch in the dialog window on the checkbox tab to create an unselected checkbox. When this toggle is blue, the checkbox is pre-selected. | |||
#'''Select''' ''insert.'' The checkbox is now visible on the page. Write the text for a label or for an instruction next to the checkbox | |||
After the page has been saved, all users can activate and deactivate the checkbox. | |||
===Creating a drop-down list=== | |||
# '''Select''' an [[Manual:Extension/BlueSpiceChecklist#Defining list values|existing option list]] in the ''List'' tab. | |||
# Under Selected option, choose the default value. | |||
# '''Click''' Done. | |||
{{translation}} | |||
[[Category:Content]] | [[Category:Content]] | ||
Latest revision as of 13:16, 20 June 2025
BlueSpiceChecklist allows you to insert a drop-down checklist or a checkbox. Users with edit rights can change the status or value directly in view mode.
Checklist
The checklist is inserted as a Content droplet. The selected list value can only be changed in the view mode of the page. This creates a new page version.

Defining list values
The list values must be predefined on a page in the template namespace. The elements must be created as an unordered list. In the source code of the page, list items are created with a * at the beginning of the line.
For example, if you want to create a list of pizzas from which a specific pizza can be selected, you can create a Template:Pizza page with the following content:
* Choose a pizza ... * Margherita * Schinken * Salami * Pilze * Hawaii * Gamberetti * Diavolo * Siziliana * Quattro Formaggi
In addition, a font color (using HEX-code notation) can be specified for each entry:
* Quattro Formaggi | #00FF00
Inserting the list
The list can now be selected in the control list selection menu.

This generates the following tag in the source code:
<bs:checklist type="list" list="Template:Pizza" value="Choose a pizza..." />
Der parameter list legt die Seite fest, auf der sich die vordefinierte Liste befindet; value legt den Wert fest, der voreingestellt sein soll.
The parameter list specifies the page for the list values. The parameter value specifies the default value.
Checkboxes (source edit only)
In addition, it is possible to create individual checkboxes in source edit mode:
<bs:checkbox checked="false" /> Margherita <bs:checkbox checked="true" /> Siziliana
Differences between checkboxes and task lists
| Function | Checkbox
(BlueSpiceChecklist) |
Task list
(Checklists) |
|---|---|---|
| Insert | in source edit mode |
|
| Selection | in view mode |
|
| Status | checkbox shows a check mark |
|
| Overview | no overview available |
|
| Edit permission | roles: editor, author, maintenanceadmin, bot | "edit" permission |
-
Checkbox
-
Tasks
Compatibility of checkboxes v4.3+
The Content Droplet Checklist is available from BlueSpice 4.3. Since this has changed the syntax, checkboxes that were previously created with the <bs:checklist /> tag must be adjusted accordingly. If there are many checkboes, this can be done using the page Special:ReplaceText.
The syntax <bs:checklist value="Salami" type="check" /> no longer works as of BlueSpice 4.3.
New integration:
<bs:checkbox checked="false" /> Margherita
<bs:checkbox checked="true" /> Siziliana
Checklists and checkboxes cannot be used on a page at the same time.
If you use a checklist on a page, you can, however, create a task list as well.
Configuration
The following configuration can be changed in the Config manager:
- Mark checklist changes as minor edit: If this setting is active, changes to a checklist (for example, checking a checkbox) in view mode are logged as minor edits. If this setting is inactive, a change to the checklist is recorded as a regular version in the page history.
Permissions
If a wiki page contains a checklist, any user with the checklistmodify right can update the checklist values. This action occurs in view mode of the page. By default, these ar users in the roles editor, author, maintenanceadmin or bot
Magic word "checklist" (obsolete) -v4.2
Until BlueSpice 4.2, checklist elements were inserted as magic word. To create a checklist item:
- Click Insert > More > Magic word in the visual editor.
- Click checklist in the dialog window.
- Click Done. Another dialog window appears.

Dialog window for checklists - Select the tab to select your checklist type:
- Checkbox: creates an individual checkbox.
- List: creates a drop-down menu.
Creating a checkbox
- Toggle the switch in the dialog window on the checkbox tab to create an unselected checkbox. When this toggle is blue, the checkbox is pre-selected.
- Select insert. The checkbox is now visible on the page. Write the text for a label or for an instruction next to the checkbox
After the page has been saved, all users can activate and deactivate the checkbox.
Creating a drop-down list
- Select an existing option list in the List tab.
- Under Selected option, choose the default value.
- Click Done.