(Created page with "<div class="downloadarea"> <span class="getButton">Download</span> 350x350px </div>This template provides a good starti...") |
No edit summary |
||
| (7 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
<div class="downloadarea"> | <div class="downloadarea"> | ||
<span class="getButton">[[Media:Startpage | <span class="getButton">[[Media:Startpage Management System.zip|Download]]</span> | ||
[[File:Startpage | [[File:Startpage Management System.png|350x350px]] | ||
</div>This template provides a good starting layout for the homepage of the wiki for a small or medium-sized company. | </div>This template provides a good starting layout for the homepage of the wiki for a small or medium-sized company. | ||
= | {{Templateimport|1=Startpage Management System}} | ||
{{Messagebox|boxtype=important|Note text=If you want the process map to show, you need to [[#Additional_download|upload it separately]].}} | |||
==Pages included in the import== | |||
The xml import creates the following files in your wiki: | |||
* Help:Startpage Management System | |||
* Help:Startpage Management System/Banner | |||
* Help:Startpage Management System/Contact | |||
* Help:Startpage Management System/Events | |||
* Help:Startpage Management System/How we document | |||
* Help:Startpage Management System/Iconnav | |||
* Help:Startpage Management System/New pages | |||
* Help:Startpage Management System/Process map | |||
* Help:Startpage Management System/Recent changes | |||
* Template:Bannerbox | |||
* Template:Bannerbox/styles.css | |||
* Template:Dropdown | |||
* Template:Dropdown/styles.css | |||
* Template:Image cards | |||
* Template:Image cards/end | |||
* Template:Image cards/start | |||
* Template:Image cards/styles.css | |||
* Template:Startpage | |||
* Template:Startpage/styles.css | |||
== | == Additional download == | ||
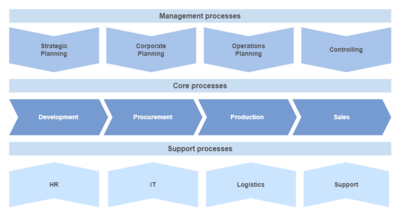
[[File:Process map.png|alt=Process map with management, core and supporting processes|thumb|400x400px|Example process map]] | |||
You can upload an example process map to your wiki. | |||
[https://en.wiki.bluespice.com/w/nsfr_img_auth.php/3/3a/Process_map.png Process map.png] | |||
{{Clear}} | |||
== Elements of this start page == | |||
== | From top to bottom of the page, you can find the following contents: | ||
{| class="wikitable" style="width: 100%;" data-ve-attributes="{"style":"width: 100%;"}" | {| class="wikitable" style="width: 100%;" data-ve-attributes="{"style":"width: 100%;"}" | ||
! style="width:200px;" data-ve-attributes="{"style":"width:200px;"}" |Section | ! style="width:200px;" data-ve-attributes="{"style":"width:200px;"}" |Section | ||
| Line 50: | Line 51: | ||
|Template | |Template | ||
|The banner parameters are described on the [[Templates download/Banner|Banner download page]]. | |The banner parameters are described on the [[Templates download/Banner|Banner download page]]. | ||
|- | |- | ||
| Iconnav | | Iconnav | ||
| Line 61: | Line 57: | ||
| The icon nav uses FontAwesome icons out of the box. Up to BlueSpice 4.2, those are not included as an extension. In this case they have to be replaced with Bootstrap Icons or an external reference to FontAwesome has to be added to MediaWiki:Common.css (if allowed by the security policies of the company). The parameters are described on the [[Templates download/Image cards|Image cards download page]]. | | The icon nav uses FontAwesome icons out of the box. Up to BlueSpice 4.2, those are not included as an extension. In this case they have to be replaced with Bootstrap Icons or an external reference to FontAwesome has to be added to MediaWiki:Common.css (if allowed by the security policies of the company). The parameters are described on the [[Templates download/Image cards|Image cards download page]]. | ||
|- | |- | ||
| | |How we document our processes | ||
| | |How we document | ||
| | |Text | ||
|You can add any text you like. | |||
|- | |- | ||
| style="width:200px;" data-ve-attributes="{"style":"width:200px;"}" | | | style="width:200px;" data-ve-attributes="{"style":"width:200px;"}" |Events | ||
| | |Events | ||
| | |Text | ||
| | |Simple static table with example events. You can add links to wiki pages or replace the entire table with your own content. | ||
|- | |||
| style="width:200px;" data-ve-attributes="{"style":"width:200px;"}" |Contact info | |||
|Contact | |||
|Text, Tag:profileimage | |||
|Content can be edited directly on the page. Double-click on the [[Manual:Extension/BlueSpiceAvatars|profile image tag]] to change the user name for the contact avatar. | |||
|- | |||
| style="width:200px;" data-ve-attributes="{"style":"width:200px;"}" |Process map | |||
|Process map | |||
|Draw.io, Text | |||
|The process map uses the draw.io extension (pre-bundled in BlueSpice ''pro'') to show an editable process map. In BlueSpice free, you can simply upload a static image and add it to the page. | |||
Below the process map is an accessible (barrier-free) text-based list of all processes (replace these with your own static or [[Page lists|dynamic]] process list). | |||
|- | |- | ||
| | |New pages | ||
| | |New pages | ||
| | |Smartlist | ||
|Uses the the [[Manual:Extension/BlueSpiceSmartList|SmartList tag]] to show the latest 5 pages that were added to the wiki. | |||
'''Click''' on the SmartList and '''select''' ''Edit'' to change its options. | |||
|- | |- | ||
|Recent changes | |Recent changes | ||
|Recent changes | |Recent changes | ||
|Smartlist | |Smartlist | ||
| | |Uses the the [[Manual:Extension/BlueSpiceSmartList|SmartList tag]] to show the latest 5 pages that were edited. | ||
'''Click''' on the SmartList and '''select''' ''Edit'' to change its options. | |||
|} | |} | ||
Latest revision as of 12:21, 29 January 2024
This template provides a good starting layout for the homepage of the wiki for a small or medium-sized company.
Importing the template
The import file is included in the archive file Startpage Management System.zip. Unpack the zip file first.
On the page Special:Import follow these steps:
- Select file and choose Startpage Management System.xml.
- Enter an Interwiki prefix. Since this field is required, simply add hw (for hallowelt).
- Keep the selection Import to default locations.
- Click Upload file... .
The template is now available in your wiki.
Pages included in the import
The xml import creates the following files in your wiki:
- Help:Startpage Management System
- Help:Startpage Management System/Banner
- Help:Startpage Management System/Contact
- Help:Startpage Management System/Events
- Help:Startpage Management System/How we document
- Help:Startpage Management System/Iconnav
- Help:Startpage Management System/New pages
- Help:Startpage Management System/Process map
- Help:Startpage Management System/Recent changes
- Template:Bannerbox
- Template:Bannerbox/styles.css
- Template:Dropdown
- Template:Dropdown/styles.css
- Template:Image cards
- Template:Image cards/end
- Template:Image cards/start
- Template:Image cards/styles.css
- Template:Startpage
- Template:Startpage/styles.css
Additional download
You can upload an example process map to your wiki.
Elements of this start page
From top to bottom of the page, you can find the following contents:
| Section | Subpage | Content type | Description |
|---|---|---|---|
| Banner | Banner | Template | The banner parameters are described on the Banner download page. |
| Iconnav | Iconnav | Template | The icon nav uses FontAwesome icons out of the box. Up to BlueSpice 4.2, those are not included as an extension. In this case they have to be replaced with Bootstrap Icons or an external reference to FontAwesome has to be added to MediaWiki:Common.css (if allowed by the security policies of the company). The parameters are described on the Image cards download page. |
| How we document our processes | How we document | Text | You can add any text you like. |
| Events | Events | Text | Simple static table with example events. You can add links to wiki pages or replace the entire table with your own content. |
| Contact info | Contact | Text, Tag:profileimage | Content can be edited directly on the page. Double-click on the profile image tag to change the user name for the contact avatar. |
| Process map | Process map | Draw.io, Text | The process map uses the draw.io extension (pre-bundled in BlueSpice pro) to show an editable process map. In BlueSpice free, you can simply upload a static image and add it to the page.
Below the process map is an accessible (barrier-free) text-based list of all processes (replace these with your own static or dynamic process list). |
| New pages | New pages | Smartlist | Uses the the SmartList tag to show the latest 5 pages that were added to the wiki.
Click on the SmartList and select Edit to change its options. |
| Recent changes | Recent changes | Smartlist | Uses the the SmartList tag to show the latest 5 pages that were edited.
Click on the SmartList and select Edit to change its options. |


Discussions