How to insert an image on a page
In addition to text, images are probably the most important components of typical content pages. With VisualEditor, the images can be uploaded, inserted and formatted all in one step. Images are inserted via the menu item Insert > Media.

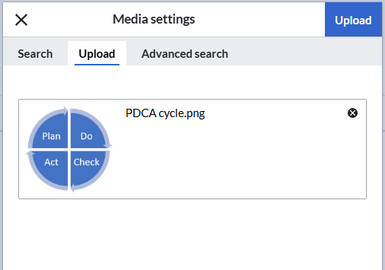
The dialog boxMedia Settings opens.

After uploading, you can edit the image settings: Details, General Settings, and Advanced Settings.
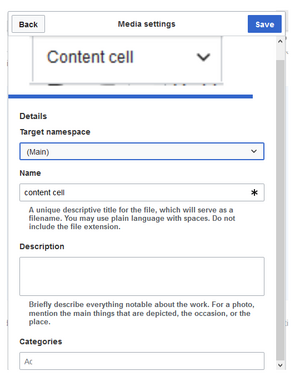
Details

Here you can assign a namespace and categories to a picture.
- Target namespace: The picture can be assigned directly to a namespace. The access rights of the namespace are also applied to the image. This means that only users with access to the namespace can view the image on the wiki.
- Name: Choose a name that makes it easy to find the image later during an image search. Or simply leave the current file name.
- Description: The description is mainly useful for photos or infographics when the image name does not adequately describe the image content.
- Categories: Here, the picture can be assigned to categories.
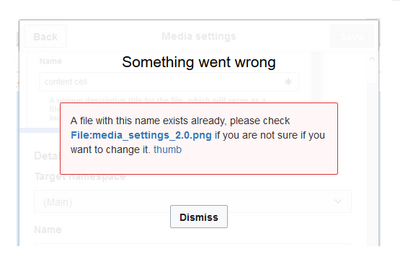
Error message when saving: If the image already exists, an error message is displayed. If you want to overwrite the existing file, you can click on the file name and overwrite the file via the image page in the wiki. This is done by clicking the "Upload a new version of this file" link in the "File Versions" section. In VisualEditor itself overwriting an image does not not work.

General settings

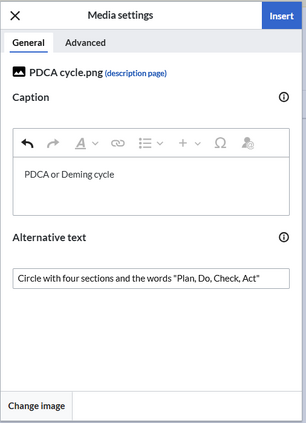
In the general settings, the image descriptions are added.
Caption: The caption is shown with framed images and thumbnails. Note: If you change an image to frameless and then back to "framed", you need to re-enter the caption.
Alternate text: The alternate text should be entered for each image since it replaces the image in certain contexts. For example, this so-called "alt" text is used by users who work with screen readers. Screen readers are used by users with visual limitations, but search engines can also read this text. In some business areas, the indication of the "alt" text is also required by law. If you are not sure, ask your company accordingly.
Advanced settings

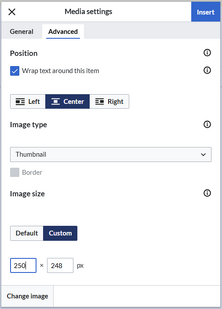
In the advanced settings, you can set the position (image alignment), image type, image width and image height.
The following settings are possible:
- Position:
- Wrap text around this item: If unchecked, the image is left-aligned between two paragraphs. If checked, one of the following positions can be selected:
- Left: The image is displayed on the left side of the text. The content surrounds the image.
- Center: The image is displayed centered between two paragraphs.
- Right: The image is displayed to the right of the text. The content surrounds the image.
- Wrap text around this item: If unchecked, the image is left-aligned between two paragraphs. If checked, one of the following positions can be selected:
- Image type: If you insert an image with VisualEditor, the image is usually linked to the Media Viewer. To suppress the link on an image, you must add an empty link attribute to the image tag in the source code:
- frameless picture with link (standard):
[[File:adult-chair-company-380769.jpg|frameless]] - frameless picture without link:
[[File:adult-chair-company-380769.jpg|frameless|link=]]
- frameless picture with link (standard):
- Image size:
- Standard: sets the image width to 300px (unless the standard width has been changed in the user preferences).
- Custom: allows setting a custom size.
- Make full size: resets the size to the actual image size. Note: An image cannot be set to a larger dimension than the actual image dimension.
Inserting images with drag-and-drop
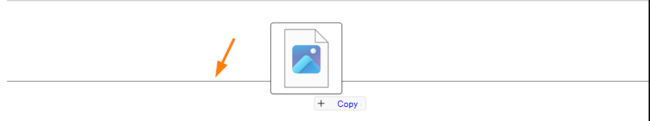
In visual edit mode, an image can be dragged directly from the file folder into the wiki with the mouse. It is important that the position for inserting the image shows a horizontal line before you drop the image. Otherwise the image will not be uploaded or inserted.

Drag-and drop settings v4.3+
The standard image settings that should be applied when placing an image via drag-and-drop can be adjusted in the Config Manager.
Images and namespaces
You can save pictures and files in the general namespace (pages). If pictures should be accessible by all users, you can save these pictures in the main namespace if other namespaces have access restrictions. If you have created additional namespaces, you can also save images in these namespaces if you have the necessary access rights. Images are then only shown to users who have the necessary read permissions in these namespaces.
In the upload dialog, the namespace field always suggests the namespace of the current page for the image upload.
Changing an embedded image
Different image: In the editing mode of the page, it is possible to edit the image with a double-click. Use the "Change image" button to exchange the image with a different image.
Same image with different version: If you want to use a new version of the same image, open the "Special:Upload file" page in a new browser tab (so that you don't lose any changes on your wiki page). There, you can save already existing pictures with the same name again. The original image is kept as a version.

