Adding a droplet to a page
To add a droplet to a page:
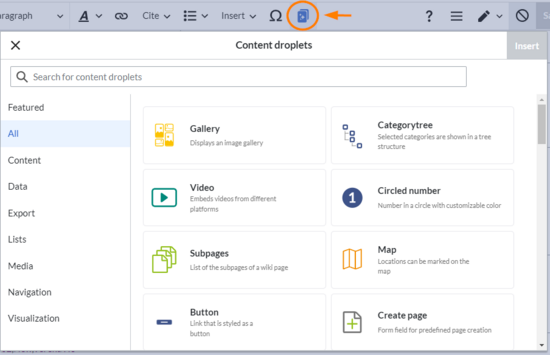
- Click the Content droplets icon in the editor toolbar or type
<<. - Search for a droplet name in the search bar of the droplets menu or browse the droplets by category.

- Select a droplet
- Click Insert.
Based on the type of droplet, you can continue with configuring the droplet as needed.
List of droplets
View examples of droplets outputs.
| Droplet | Description | Inserts the following in the page source: |
|---|---|---|
Attachments
 |
Area for organising attachments | <attachments title="Attachments area">
|
| Booklist | List of books based on a filter value. The value needs to be defined as a metadata value in the book settings. | <bs:booklist filter="Author:WikiSysop" />
|
| Book PDF link v4.4+ | PDF-download link to a book | {{BookPDFLink|book=Testbook|template=BlueSpice%20Book|label=Book PDF Link}}
|
| Book table of contents v4.4+ | Inserts the ToC of any book in a wiki page. | |
| BPMN diagram
|
Editable BPMN diagram | <bpmn name="Test:Erm31642" />
|
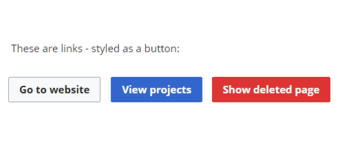
Button
 |
Link that is styled as a button | {{ButtonLink|target=Main Page|label=click me!|format=blue}}
|
| Categorytree | Selected categories are shown in a tree structure | <categorytree>TestCat</categorytree>
|
| Checkbox -v4.3 | Checkbox that can be checked in view mode | <bs:checkbox checked="true" />
|
| Checklist | List that allows to set a value in view mode | <bs:checklist type="list" checked="true" list="Template:Status" value="Select status" />
|
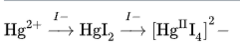
Chemical formula
 |
Display of chemical formulas | <chem>H2O</chem>
|
| Circled number | Number in a circle with customizable color | {{CircledNumber|bgColor=black|fgColor=yellow|number=180}}
|
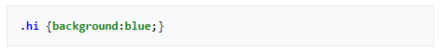
Code
 |
Highlighted section for code examples | <syntaxhighlight lang="css">
|
| Create page | Form field for predefined page creation | {{CreateInput|alignment=left|buttonlabel=Create}}
|
| Data query | Enables queries on content in the wiki | <dataquery modified="+" format="ul" count="6" namespaces="Main" />
|
| Date v4.4+
|
Inserts a date. This can be used in combination with the content droplet Task list | 23 November 2023
|
Decision
 |
Highlights a decision as a page property | {{Decision|decision=Eat more veggies}}{{Decision|decision=Buy new car}}
|
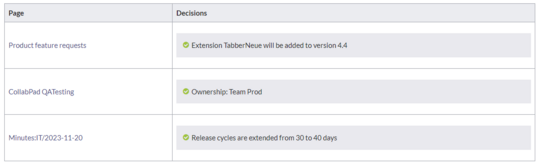
Decision overview
 |
table with a list of decisions that were created by the Decision content droplet |
<decisionoverview namespaces=""></decisionoverview>
|
Diagram
 |
Editable draw.io diagram | <drawio filename="Mydiagram">
|