m 1 revision imported |
No edit summary Tag: 2017 source edit |
||
| Line 6: | Line 6: | ||
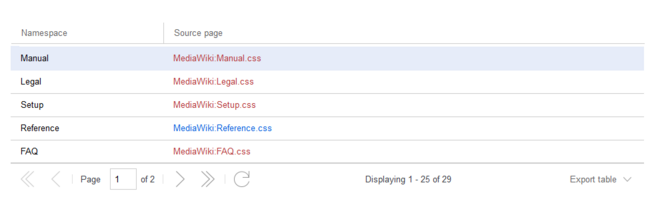
The link ''Namesapce-CSS Manager'' in the menu ''Global actions > Management'' opens the page ''Special:NamespaceCSSManager''. This page lists all namespaces and the link to their associated CSS page. | The link ''Namesapce-CSS Manager'' in the menu ''Global actions > Management'' opens the page ''Special:NamespaceCSSManager''. This page lists all namespaces and the link to their associated CSS page. | ||
<br /> | <br /> | ||
[[File | [[File:Mediawiki Extension NamespaceCss.png|alt=Namespace-CSS Manager|center|thumb|650x650px|Namespace-CSS Manager]] | ||
Revision as of 08:18, 17 December 2021
The extension NamespaceCSS allows users to apply different CSS styles to different namespaces.
Creating the styles for a namespace
The link Namesapce-CSS Manager in the menu Global actions > Management opens the page Special:NamespaceCSSManager. This page lists all namespaces and the link to their associated CSS page.

To add or overwrite the styles for a namesapce:
- Click on the source page link for the namespace.
- Enter your CSS-code directly in this page. Example: MediaWiki:User_css affects all pages in the namespace User.
- Save the page and review your changes on the pages in the affected namespace.