Created page with "<div class="downloadarea"> <span class="getButton">Download</span> 350x350px </div>This template creates a link that is..." Tag: 2017 source edit |
No edit summary Tag: 2017 source edit |
||
| Line 1: | Line 1: | ||
<div class="downloadarea"> | {{Textbox|boxtype=note|header=|text=Starting with BlueSpice 4.3, these button links can be inserted as a [[Manual:Extension/ContentDroplets|Content droplet]]. Therefore, importing this template is no longer necessary.|icon=yes}}<div class="downloadarea"> | ||
<span class="getButton">[[Media:HW-ButtonLink.zip|Download]]</span> | <span class="getButton">[[Media:HW-ButtonLink.zip|Download]]</span> | ||
| Line 45: | Line 45: | ||
|Possible button colors: red, blue (leave blank for white) | |Possible button colors: red, blue (leave blank for white) | ||
|} | |} | ||
Latest revision as of 08:28, 21 July 2023
Starting with BlueSpice 4.3, these button links can be inserted as a Content droplet. Therefore, importing this template is no longer necessary.
This template creates a link that is styled as a button. It can be inserted into a wiki page via the VisualEditor Insert > Template menu.
Importing the template
The import file is included in the archive file HW-ButtonLink.zip. Unpack the zip file first.
On the page Special:Import follow these steps:
- Select file and choose HW-ButtonLink.xml.
- Enter an Interwiki prefix. Since this field is required, simply add hw (for hallowelt).
- Keep the selection Import to default locations.
- Click Upload file... .
The template is now available in your wiki.
Pages included in the import
The xml import creates the following files in your wiki:
- Template:ButtonLink
Using the template
- Add the template from the VisualEditor insert-dialog.
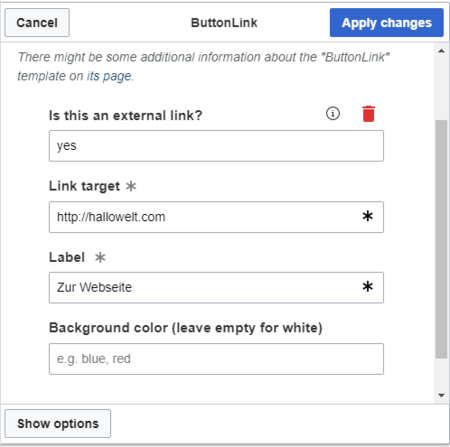
- Fill in the form fields as needed.

Settings
| Input field | Description |
|---|---|
| Is this an external link? | yes = the link target starts with http:// or https://
Leave blank for internal wiki page |
| Link target | Name of the wiki page or the website |
| Label | Label shown on the button |
| Background color | Possible button colors: red, blue (leave blank for white) |