No edit summary |
No edit summary Tag: 2017 source edit |
||
| (10 intermediate revisions by 2 users not shown) | |||
| Line 1: | Line 1: | ||
{{DISPLAYTITLE:Embed videos}} | {{DISPLAYTITLE:Embed videos}} | ||
{{BSVersion|bsvFrom=4.4|bsvFeature=EmbedVideo_(fork)|info=It replaces the extension [[Manual:Extension/EmbedVideo|EmbedVideo]]}} | {{BSVersion|bsvFrom=4.4|bsvFeature=EmbedVideo_(fork)|info=It replaces the extension [[Manual:Extension/EmbedVideo|EmbedVideo]]}} | ||
{{Textbox|boxtype=important|header=|icon=no|text=By default, video and audio formats are not configured as allowed file formats. | |||
An administrator must first add the appropriate file formats in the [[Manual:Extension/BlueSpiceConfigManager#System|Config manager]] before users can upload these files.|bgcolor=}} | |||
==Embedding external videos== | ==Embedding external videos== | ||
===Via Content droplet=== | |||
[[ | Videos hosted on supported external services can be added via the [[Manual:Extension/ContentDroplets|Content Droplet]] ''Video''. | ||
After choosing the ''Video'' Content Droplet, you can provide the video name, for example of a YouTube video: | |||
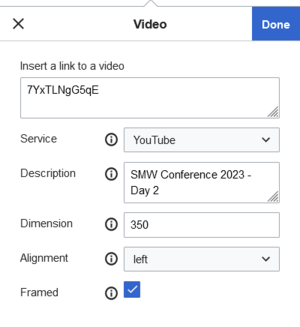
[[File:EmbedVideo (fork) options.png|center|thumb|327x327px|Options of the "Video" Content Droplet|alt=Video link to a YouTube video as a thumbnail image with a description.]] | |||
By default, placeholders are displayed for embedded videos until users provide their consent to load the video from the video service. This consent requirement can be disabled [https://www.mediawiki.org/w/index.php?title=Extension:EmbedVideo_(fork)#Configuration via server configuration].[[File:EmbedVideo (fork)-Zustimmung.png|alternativetext=Gray background with video service consent button|center|thumb|Video placeholder]] | |||
=== | ===In source-editing mode=== | ||
{{Messagebox|boxtype=note|Note text=These instructions are taken and adapted from the [https://www.mediawiki.org/wiki/Extension:EmbedVideo Mediawiki help page] for EmbedVideo.}} | {{Messagebox|boxtype=note|Note text=These instructions are taken and adapted from the [https://www.mediawiki.org/wiki/Extension:EmbedVideo Mediawiki help page] for EmbedVideo.}} | ||
==== Syntax ==== | ====Syntax==== | ||
Individual videos are embedded with the <code>#ev</code> tag: | Individual videos are embedded with the <code>#ev</code> tag. The order of the parameters is fixed when the parameter itself is not explicitely provided. Example: | ||
<syntaxhighlight lang="text"> | <syntaxhighlight lang="text"> | ||
{{#ev:service|id|dimensions|alignment|description|container|urlargs|autoresize|valignment}} | {{#ev:service|id|dimensions|alignment|description|container|urlargs|autoresize|valignment}} | ||
</syntaxhighlight>Placeholders for unused arguments between two arguments have to remain empty and cannot be removed | </syntaxhighlight>Placeholders for unused arguments between two arguments have to remain empty and cannot be removed. Example: | ||
<syntaxhighlight lang="text"> | <syntaxhighlight lang="text"> | ||
{{#ev:service|id|||description}} | {{#ev:service|id|||description}} | ||
</syntaxhighlight>The shortest option to embed a video is by specifying the service name and the video ID: | </syntaxhighlight>The shortest option to embed a video is by specifying the service name and the video ID. Example: | ||
<syntaxhighlight lang="text"> | <syntaxhighlight lang="text"> | ||
{{#ev:youtube|MLIE2642neg}} | {{#ev:youtube|MLIE2642neg}} | ||
</syntaxhighlight>Example with video description | </syntaxhighlight>Example with video description. You can include a line break with the <code><nowiki><br /></nowiki></code> tag: | ||
<syntaxhighlight lang="text"> | <syntaxhighlight lang="text"> | ||
{{#ev:youtube|MLIE2642neg|||ISS - Life on the space station <br/> 1:04:27}} | {{#ev:youtube|MLIE2642neg|||ISS - Life on the space station <br/> 1:04:27}} | ||
</syntaxhighlight> | </syntaxhighlight> | ||
It is simpler to provide the paramter itself. Then the order of the parameters is not relevant. Examplel:<syntaxhighlight lang="text"> | |||
{{#ev:youtube|id=MLIE2642neg|description=ISS - Leben auf der Weltraumstation}} | |||
</syntaxhighlight> | |||
=== Displaying a preview image === | |||
If you embed the video in source editing mode, you can also display a preview image by using the <code>cover</code> parameter. Example:<syntaxhighlight lang="text"> | |||
{{#ev:youtube|id=MLIE2642neg|description=How to add tasks to a page|cover=Aufgaben.jpg}} | |||
</syntaxhighlight> | |||
[[File:Manual:embedvideo cover.png|alt=Pen and piece of paper with a fictitious English ‘to-do’ list for the daily routine|centre|thumbnail|300x300px|Video cover|link=https://en.wiki.bluespice.com/wiki/File:Manual:embedvideo_cover.png]] | |||
==== Attributes for parser tag #ev ==== | ====Attributes for parser tag #ev==== | ||
{| class="contenttable-blue" style="width:100%;" data-sourcepos="123:1-133:266" dir="auto" | {| class="contenttable-blue" style="width:100%;" data-sourcepos="123:1-133:266" dir="auto" | ||
|+ | |||
! data-sourcepos="123:2-123:46" |attribute | ! data-sourcepos="123:2-123:46" |attribute | ||
! data-sourcepos="123:48-123:57" |required | ! data-sourcepos="123:48-123:57" |required | ||
| Line 45: | Line 56: | ||
| data-sourcepos="126:70-126:263" |The video ID or full URL of the external video. | | data-sourcepos="126:70-126:263" |The video ID or full URL of the external video. | ||
|- data-sourcepos="127:1-127:596" | |- data-sourcepos="127:1-127:596" | ||
| data-sourcepos="127:2-127:48" |<code><nowiki>dimensions="[width|widthxheight|xwidth]"</nowiki></code> | | data-sourcepos="127:2-127:48" | <code><nowiki>dimensions="[width|widthxheight|xwidth]"</nowiki></code> | ||
| data-sourcepos="127:50-127:59" |no | | data-sourcepos="127:50-127:59" |no | ||
| data-sourcepos="127:61-127:69" |640 | | data-sourcepos="127:61-127:69" |640 | ||
| Line 64: | Line 75: | ||
|- data-sourcepos="130:1-130:263" | |- data-sourcepos="130:1-130:263" | ||
| data-sourcepos="130:2-130:46" |<code>container="[frame]"</code> | | data-sourcepos="130:2-130:46" |<code>container="[frame]"</code> | ||
| data-sourcepos="130:48-130:57" |no | | data-sourcepos="130:48-130:57" |no | ||
| data-sourcepos="130:59-130:67" |none | | data-sourcepos="130:59-130:67" |none | ||
| data-sourcepos="130:69-130:262" |Determines the container type for the player. | | data-sourcepos="130:69-130:262" |Determines the container type for the player. | ||
| Line 72: | Line 83: | ||
| data-sourcepos="131:48-131:57" |no | | data-sourcepos="131:48-131:57" |no | ||
| data-sourcepos="131:59-131:67" |none | | data-sourcepos="131:59-131:67" |none | ||
| data-sourcepos="131:69-131:262" |Allows adding additional URL-arguments to the embedded url. This is useful for settings that are only offered by an individual video service. | | data-sourcepos="131:69-131:262" |Allows adding additional URL-arguments to the embedded url. This is useful for settings that are only offered by an individual video service. | ||
|- data-sourcepos="132:1-132:263" | |- data-sourcepos="132:1-132:263" | ||
| data-sourcepos="132:2-132:46" |<code>autoresize="false"</code> | | data-sourcepos="132:2-132:46" |<code>autoresize="false"</code> | ||
| data-sourcepos="132:48-132:57" |no | | data-sourcepos="132:48-132:57" |no | ||
| data-sourcepos="132:59-132:67" |true | | data-sourcepos="132:59-132:67" |true | ||
| data-sourcepos="132:69-132:262" |Automatically adjusts the video size if the video would extend beyond the size of the container. | | data-sourcepos="132:69-132:262" |Automatically adjusts the video size if the video would extend beyond the size of the container. | ||
| Line 87: | Line 98: | ||
| | | | ||
| | | | ||
|Width of the video. The height is calculated automatically | |Width of the video (e.g. <code>300</code>). The height is calculated automatically | ||
|- | |- | ||
|<code><nowiki>height</nowiki></code> | |<code><nowiki>height</nowiki></code> | ||
| | | | ||
| | | | ||
|Height of the video. The width is calculated automatically. | |Height of the video (e.g. <code>200</code>). The width is calculated automatically. | ||
|- | |- | ||
|<code><nowiki>poster</nowiki></code> / <code><nowiki>cover</nowiki></code> | |<code><nowiki>poster</nowiki></code> / <code><nowiki>cover</nowiki></code> | ||
| Line 102: | Line 113: | ||
| | | | ||
| | | | ||
|Only considered if consent is required to load the video($wgEmbedVideoRequireConsent=true). | | Only considered if consent is required to load the video($wgEmbedVideoRequireConsent=true). | ||
|} | |} | ||
=== No longer supported parameters === | |||
If you have already integrated videos into your wiki using the previous extension ''EmbedVideo'', it is possible that they are no longer displayed. Example of a previous integration:<syntaxhighlight lang="text"> | |||
{{#evt: | |||
service=youtube | |||
|id=fX8ml-XPMdY | |||
|dimensions=280 | |||
|alignment=right | |||
|description=Webinar: BlueSpice 4 (12:43) | |||
}} | |||
</syntaxhighlight>The parser function <code>#evt</code> and the parameter name <code>service</code> are no longer supported. Replace the above syntax with the corresponding content droplet or change the syntax in the source code to the following:<syntaxhighlight lang="text"> | |||
{{#ev: | |||
youtube | |||
|id=fX8ml-XPMdY | |||
|dimensions=280 | |||
|alignment=right | |||
|description=Webinar: BlueSpice 4 (12:43) | |||
}} | |||
</syntaxhighlight> | |||
==Embedding local videos== | ==Embedding local videos== | ||
| Line 110: | Line 140: | ||
[[Manual:Extension/VisualEditor/Insert images|Like images]], videos can be inserted directly on a page via the media dialog. The wiki recognizes the file extension and automatically generates the necessary HTML player. | [[Manual:Extension/VisualEditor/Insert images|Like images]], videos can be inserted directly on a page via the media dialog. The wiki recognizes the file extension and automatically generates the necessary HTML player. | ||
===BlueSpicePlayer and EmbedVideo=== | === BlueSpicePlayer and EmbedVideo=== | ||
Videos that have been uploaded to the Wiki can also be embedded in source editing mode. This can also be done using the extension [[Manual:Extension/BlueSpicePlayer|BlueSpicePlayer]]. BlueSpicePlayer has no functions to embed external videos, however. | Videos that have been uploaded to the Wiki can also be embedded in source editing mode. This can also be done using the extension [[Manual:Extension/BlueSpicePlayer|BlueSpicePlayer]]. BlueSpicePlayer has no functions to embed external videos, however. | ||
| Line 117: | Line 147: | ||
{| class="contenttable-blue" style="width:100%;" | {| class="contenttable-blue" style="width:100%;" | ||
|+ | |+ | ||
! style="width:20%;" |Syntax/Parameter | ! style="width:20%;" | Syntax/Parameter | ||
! style="width:39%;" |EmbedVideo | ! style="width:39%;" |EmbedVideo | ||
!BlueSpicePlayer | !BlueSpicePlayer | ||
| Line 149: | Line 179: | ||
|embedded through nested <nowiki><div> tags</nowiki> | |embedded through nested <nowiki><div> tags</nowiki> | ||
|- | |- | ||
| style="width:20%;" |Adjusts to mobile display | | style="width:20%;" |Adjusts to mobile display | ||
| style="width:39%;" |yes | | style="width:39%;" |yes | ||
|no | | no | ||
|- | |- | ||
| colspan="3" class="col-blue-light-bg" |Player controls | | colspan="3" class="col-blue-light-bg" | Player controls | ||
|- | |- | ||
| style="width:20%;" |play button | | style="width:20%;" |play button | ||
| Line 167: | Line 197: | ||
|yes | |yes | ||
|- | |- | ||
| style="width:20%;" |fullscreen mode | | style="width:20%;" |fullscreen mode | ||
| style="width:39%;" |yes | | style="width:39%;" |yes | ||
|yes | |yes | ||
| Line 196: | Line 226: | ||
<br /> | <br /> | ||
{{translation}} | |||
Latest revision as of 13:44, 20 June 2025
By default, video and audio formats are not configured as allowed file formats.
An administrator must first add the appropriate file formats in the Config manager before users can upload these files.Embedding external videos
Via Content droplet
Videos hosted on supported external services can be added via the Content Droplet Video.
After choosing the Video Content Droplet, you can provide the video name, for example of a YouTube video:

By default, placeholders are displayed for embedded videos until users provide their consent to load the video from the video service. This consent requirement can be disabled via server configuration.

In source-editing mode
Syntax
Individual videos are embedded with the #ev tag. The order of the parameters is fixed when the parameter itself is not explicitely provided. Example:
{{#ev:service|id|dimensions|alignment|description|container|urlargs|autoresize|valignment}}
Placeholders for unused arguments between two arguments have to remain empty and cannot be removed. Example:
{{#ev:service|id|||description}}
The shortest option to embed a video is by specifying the service name and the video ID. Example:
{{#ev:youtube|MLIE2642neg}}
Example with video description. You can include a line break with the <br /> tag:
{{#ev:youtube|MLIE2642neg|||ISS - Life on the space station <br/> 1:04:27}}
It is simpler to provide the paramter itself. Then the order of the parameters is not relevant. Examplel:
{{#ev:youtube|id=MLIE2642neg|description=ISS - Leben auf der Weltraumstation}}
Displaying a preview image
If you embed the video in source editing mode, you can also display a preview image by using the cover parameter. Example:
{{#ev:youtube|id=MLIE2642neg|description=How to add tasks to a page|cover=Aufgaben.jpg}}

Attributes for parser tag #ev
| attribute | required | default | description |
|---|---|---|---|
service="(see supported services below)"
|
yes | The video service that is called when the player is created. | |
id="[id|url]"
|
yes | The video ID or full URL of the external video. | |
dimensions="[width|widthxheight|xwidth]"
|
no | 640 | Dimensions in pixelsto size the container for the player. The default format is width x height. It is possible to omit one of the dimensions. The x always has to be included before the height.
Examples: Some video services such as Gfycat don't have a standard height. Therefore, the height setting should be included for each video. With |
alignment="[left|center|right|inline]"
|
no | none | The video can be placed left, center, right, or inline. Inline allows to add multiple videos in one row. In mobile view, the videos are automatically aligned vertically. |
description="[wiki text]"
|
no | none | Shows a description below the player container. |
container="[frame]"
|
no | none | Determines the container type for the player.
|
urlargs="modestbranding=1&version=3"
|
no | none | Allows adding additional URL-arguments to the embedded url. This is useful for settings that are only offered by an individual video service. |
autoresize="false"
|
no | true | Automatically adjusts the video size if the video would extend beyond the size of the container. |
valignment="[top|middle|bottom|baseline]"
|
no | none | Aligns the vertical placement of the video either to the top, middle, bottom, or baseline of the parent element. Using this parameter forces the alignment parameter to be inline. |
width
|
Width of the video (e.g. 300). The height is calculated automatically
| ||
height
|
Height of the video (e.g. 200). The width is calculated automatically.
| ||
poster / cover
|
Only considered if consent is required to load the video($wgEmbedVideoRequireConsent=true). | ||
title
|
Only considered if consent is required to load the video($wgEmbedVideoRequireConsent=true). |
No longer supported parameters
If you have already integrated videos into your wiki using the previous extension EmbedVideo, it is possible that they are no longer displayed. Example of a previous integration:
{{#evt:
service=youtube
|id=fX8ml-XPMdY
|dimensions=280
|alignment=right
|description=Webinar: BlueSpice 4 (12:43)
}}
The parser function #evt and the parameter name service are no longer supported. Replace the above syntax with the corresponding content droplet or change the syntax in the source code to the following:
{{#ev:
youtube
|id=fX8ml-XPMdY
|dimensions=280
|alignment=right
|description=Webinar: BlueSpice 4 (12:43)
}}
Embedding local videos
Media dialog
Like images, videos can be inserted directly on a page via the media dialog. The wiki recognizes the file extension and automatically generates the necessary HTML player.
BlueSpicePlayer and EmbedVideo
Videos that have been uploaded to the Wiki can also be embedded in source editing mode. This can also be done using the extension BlueSpicePlayer. BlueSpicePlayer has no functions to embed external videos, however.
The two extensions have the following differences when embedding local video files:
Supported video services
The following video services are supported. In parentheses, you find the service names that are used with the tag #ev:
Archive.org Videos (archiveorg), Bilibili (bilibli), KakaoTV (kakaotv), NaverTIV (navertv), Niconico (niconico), SoundCloud (soundcloud), Spotify Album (spotifyalbum), Spotify Artist (spotifyartist), Spotify Song (spotifytrack), Twitch (twitch), Vimeo (vimeo), YouTube (youtube), YouTube Playlist (youtubeplaylist), YouTube Video List (youtubevideolist).
New services can be requested viaGitHub from the developer.
Related info