No edit summary |
No edit summary |
||
| (8 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
<div class="downloadarea"> | <div class="downloadarea"> | ||
<span class="getButton">[[Media: | <span class="getButton">[[Media:Startpage SME.zip|Download]]</span> | ||
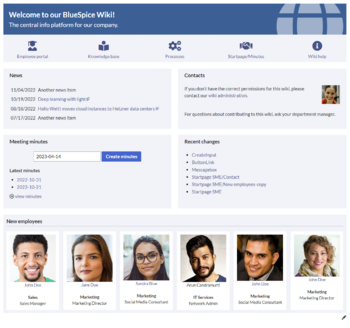
[[File:Startpage SME.png|350x350px]] | [[File:Startpage SME.png|350x350px]] | ||
</div>This template provides a good starting layout for the homepage of the wiki for a small or medium-sized company. | </div>This template provides a good starting layout for the homepage of the wiki for a small or medium-sized company. | ||
==Importing the template== | ==Importing the template== | ||
{{Templateimport|Startpage SME}} | |||
==Pages included in the import== | ==Pages included in the import== | ||
| Line 24: | Line 15: | ||
*Help:Startpage SME/Iconnav | *Help:Startpage SME/Iconnav | ||
*Help:Startpage SME/New employees | *Help:Startpage SME/New employees | ||
*Help:Startpage SME/ | *Help:Startpage SME/Blog (works only in BlueSpice pro!) | ||
*Help:Startpage SME/Minutes | *Help:Startpage SME/Minutes | ||
*Help:Startpage SME/Recent changes | *Help:Startpage SME/Recent changes | ||
| Line 37: | Line 28: | ||
*Template:Startpage/styles.css | *Template:Startpage/styles.css | ||
{{Manual:Startpage templates}} | |||
===Included sections=== | |||
=== | |||
{| class="wikitable" style="width: 100%;" data-ve-attributes="{"style":"width: 100%;"}" | {| class="wikitable" style="width: 100%;" data-ve-attributes="{"style":"width: 100%;"}" | ||
! style="width:200px;" data-ve-attributes="{"style":"width:200px;"}" |Section | ! style="width:200px;" data-ve-attributes="{"style":"width:200px;"}" |Section | ||
| Line 50: | Line 41: | ||
|Template | |Template | ||
|The banner parameters are described on the [[Templates download/Banner|Banner download page]]. | |The banner parameters are described on the [[Templates download/Banner|Banner download page]]. | ||
|- | |- | ||
| Iconnav | | Iconnav | ||
| Iconnav | | Iconnav | ||
|Template | |Template | ||
| The icon nav uses FontAwesome icons out of the box. Up to BlueSpice 4.2, those are not included as an extension. In this case they have to be replaced with Bootstrap Icons or an external reference to FontAwesome has to be added to MediaWiki:Common.css (if allowed by the security policies of the company). The parameters are described on the [[Templates download/Image cards|Image cards download page]]. | | The icon nav uses FontAwesome icons out of the box. Up to BlueSpice 4.2, those are not included as an extension. In this case they have to be replaced with Bootstrap Icons or an external reference to FontAwesome has to be added to MediaWiki:Common.css (if allowed by the security policies of the company). The parameters and links to the icon libraries are described on the [[Templates download/Image cards|Image cards download page]]. | ||
|- | |- | ||
| style="width:200px;" data-ve-attributes="{"style":"width:200px;"}" |Announcements | |||
|Blog | |||
|Timeline parser function | |||
|Simple wiki table. To add or remove news, just edit the table. | |||
|- | |||
| style="width:200px;" data-ve-attributes="{"style":"width:200px;"}" |Contacts | |||
|Contact | |||
|Text, | |||
<code><nowiki><profileimage></nowiki></code>-tag | |||
|Content can be edited directly on the page. Double-click on the profile image tag to change the user name for the contact avatar. | |||
|- | |||
|Meeting minutes | |||
|Minutes | |Minutes | ||
| | |<code><nowiki><inputbox></nowiki></code>-tag, <code><nowiki><dpl></nowiki></code>- tag, subpages query | ||
|The meeting minutes are created via an [[Manual:Extension/InputBox|InputBox]]. They are created as subpages of a ''Minutes'' page in the main namespace. | |The meeting minutes are created via an [[Manual:Extension/InputBox|InputBox]]. They are created as subpages of a ''Minutes'' page in the main namespace. | ||
|- | |||
|Recent changes | |||
|Recent changes | |||
|<code><nowiki><smartlist></nowiki></code>-tag | |||
|The [[Manual:Extension/BlueSpiceSmartList|smartlist]] tag is used by default. You can choose any other way of [[Page lists|creating page lists]]. | |||
|- | |- | ||
| style="width:200px;" data-ve-attributes="{"style":"width:200px;"}" |New employees | | style="width:200px;" data-ve-attributes="{"style":"width:200px;"}" |New employees | ||
|New employees | |New employees | ||
|Template | |Template | ||
| | |Employees can be shown with their user images or custom uploaded images. Links go to the profile page or, alternatively, to a custom wiki page. The template paramaters are described on the [[Templates download/Employee|Employees]] download page. | ||
| | |||
|} | |} | ||
Latest revision as of 13:15, 15 May 2023
This template provides a good starting layout for the homepage of the wiki for a small or medium-sized company.
Importing the template
Importing the template
The import file is included in the archive file Startpage SME.zip. Unpack the zip file first.
On the page Special:Import follow these steps:
- Select file and choose Startpage SME.xml.
- Enter an Interwiki prefix. Since this field is required, simply add hw (for hallowelt).
- Keep the selection Import to default locations.
- Click Upload file... .
The template is now available in your wiki.
Pages included in the import
The xml import creates the following files in your wiki:
- Help:Startpage SME
- Help:Startpage SME/Banner
- Help:Startpage SME/Contact
- Help:Startpage SME/Iconnav
- Help:Startpage SME/New employees
- Help:Startpage SME/Blog (works only in BlueSpice pro!)
- Help:Startpage SME/Minutes
- Help:Startpage SME/Recent changes
- Minutes
- MediaWiki:Dpl-parserfunc-tracking-category
- MediaWiki:Dpl-tag-tracking-category
- Template:Banner
- Template:Banner/styles.css
- Template:Dropdown
- Template:Employee
- Template:Employee/styles.css
- Template:Startpage/styles.css
Available templates
To create portal pages in our wiki, you can use our pre-designed starter pages. Currently, the following starter pages are available:
-
Startpage Intranet
-
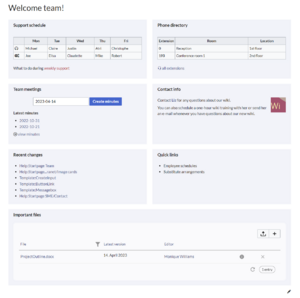
Startpage Team
Importing additional templates
To make additional templates in your wiki available, import them from our Startpage templates download page. If you want to create your own, simply create additional pages starting with the page name "Help:Startpage ...." and its necessary subpages.
Using the template
To use any startpage templates, the following steps are necessary:
- Go to the page
Template:Startpagein your wiki. - Click on the link for one of the available templates. This brings you to the template in the
Help:namespace. - Copy the page including its subpages to a location of your choice. For example, make it the main page for an existing namespace that does not have a main page yet (e.g.,
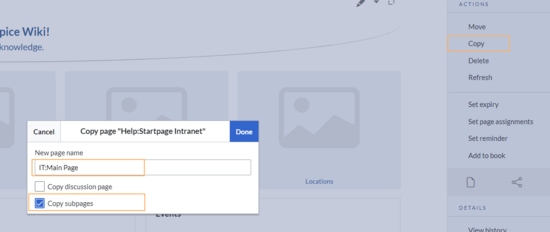
IT:Main Pagewould create the main page for theIT:namespace).
Copying a start page template
Editing your start page
Editing the subpages
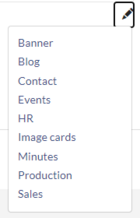
After copying a start page to your wiki location, you can start to edit it. The sections of the start page are not located on the page itself, but are stored as subpages of the start page. To edit a section, click the edit icon at the end of the page and select a subpage:

Once you are on the subpage, you can edit it like any wiki page. If the page contains a template, edit the template. If the page contains the content directly on the page, you can replace it with any content you like.
Adding or removing sections
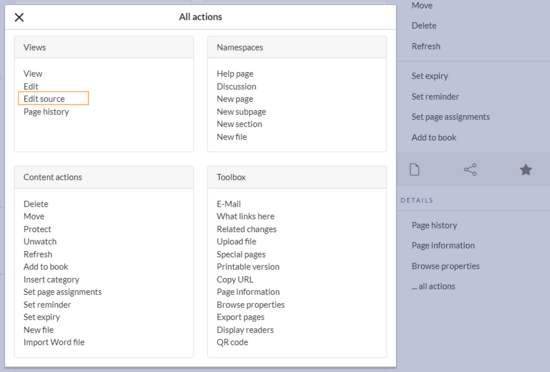
To add, edit, or remove sections from the Startpage, you need to work in the source view of your page. Since the title area is hidden, you need to go to your page tools in the right sidebar.
In the Details section, click ...all actions. From the actions dialog window, select Edit source.

Included sections
| Section | Subpage | Content type | Description |
|---|---|---|---|
| Banner | Banner | Template | The banner parameters are described on the Banner download page. |
| Iconnav | Iconnav | Template | The icon nav uses FontAwesome icons out of the box. Up to BlueSpice 4.2, those are not included as an extension. In this case they have to be replaced with Bootstrap Icons or an external reference to FontAwesome has to be added to MediaWiki:Common.css (if allowed by the security policies of the company). The parameters and links to the icon libraries are described on the Image cards download page. |
| Announcements | Blog | Timeline parser function | Simple wiki table. To add or remove news, just edit the table. |
| Contacts | Contact | Text,
|
Content can be edited directly on the page. Double-click on the profile image tag to change the user name for the contact avatar. |
| Meeting minutes | Minutes | <inputbox>-tag, <dpl>- tag, subpages query
|
The meeting minutes are created via an InputBox. They are created as subpages of a Minutes page in the main namespace. |
| Recent changes | Recent changes | <smartlist>-tag
|
The smartlist tag is used by default. You can choose any other way of creating page lists. |
| New employees | New employees | Template | Employees can be shown with their user images or custom uploaded images. Links go to the profile page or, alternatively, to a custom wiki page. The template paramaters are described on the Employees download page. |