No edit summary |
No edit summary |
||
| (27 intermediate revisions by the same user not shown) | |||
| Line 24: | Line 24: | ||
It is also possible to include the blog functionality on any wiki page. Social contributions of many types can be consolidated and displayed chronologically in a timeline and filtered and sorted as needed. | It is also possible to include the blog functionality on any wiki page. Social contributions of many types can be consolidated and displayed chronologically in a timeline and filtered and sorted as needed. | ||
=== All blog entries === | |||
If you want to include a view of your blog on another page of your wiki, for example your homepage, you need to insert the necessary codeblock in the source code of your page. | If you want to include a view of your blog on another page of your wiki, for example your homepage, you need to insert the necessary codeblock in the source code of your page. | ||
| Line 62: | Line 63: | ||
</bs:timeline> | </bs:timeline> | ||
</syntaxhighlight>After saving the page, you will see a list of existing blog entries based on the filter and sorting criteria you provided. | </syntaxhighlight>After saving the page, you will see a list of existing blog entries based on the filter and sorting criteria you provided. | ||
=== Blog entries of a linked page === | |||
If you want to create a blog that only displays the posts of the blog posts created on this page, copy the following timeline tag. Here, under the preloadedentities, new blog entries are already linked to the page and filtered. Replace Blog1 under preloadedentities and in the filter section with the appropriate page name:<syntaxhighlight lang="json"> | |||
<bs:timeline> | |||
{ | |||
"showentitylistmenu": true, | |||
"preloadtitles": { | |||
"blog": "Template:Blog" | |||
}, | |||
"preloadedentities": [{ | |||
"type": "blog", | |||
"tags":["Blog1"] | |||
}], | |||
"headlinemessagekey": "Community-Blog", | |||
"showheadline": true, | |||
"usemorescroll": false, | |||
"morelink": "Special:Blog", | |||
"limit": 5, | |||
"sort": [ { | |||
"property": "timestampcreated", | |||
"direction": "DESC" | |||
}], | |||
"lockedfilternames": [ | |||
"type" | |||
], | |||
"filter": [ { | |||
"property": "type", | |||
"value": ["blog"], | |||
"comparison": "ct", | |||
"type": "list"}, | |||
{ | |||
"property": "tags", | |||
"value": ["Blog1"], | |||
"comparison": "ct", | |||
"type": "list" }, | |||
{ | |||
"property":"archived", | |||
"value":false, | |||
"type":"boolean", | |||
"comparison":"eq"} | |||
] | |||
} | |||
</bs:timeline> | |||
</syntaxhighlight> | |||
==Blog parameters== | ==Blog parameters== | ||
| Line 68: | Line 114: | ||
The following table shows the blog elements and the necessary paramaters to create the output. | The following table shows the blog elements and the necessary paramaters to create the output. | ||
[[File:blog-layout-en.png|alt=Blog output|center|thumb|750x750px|Blog output]] | [[File:blog-layout-en.png|alt=Blog output|center|thumb|750x750px|Blog output]] | ||
{| class="wikitable" | {| class="wikitable" style="" | ||
|+ | |+ | ||
!Element | ! style="width:90px;" |Element | ||
!Parameters | ! style="width:150px;" |Parameters | ||
!Parameter and element description | !Parameter and element description | ||
!Type | ! style="width:80px;" |Type | ||
!Default value | ! style="width:80px;" |Default value | ||
|- | |- | ||
| rowspan="2" |1 - header | | rowspan="2" style="width:90px;" |1 - header | ||
|headlinemessagekey | | style="width:150px;" |headlinemessagekey | ||
|Header text | |Header text | ||
|string | | style="width:80px;" |string | ||
|''Timeline'' | | style="width:80px;" |''Timeline'' | ||
|- | |- | ||
|showheadline | | style="width:150px;" |showheadline | ||
|Show the header text | |Show the header text | ||
|boolean | | style="width:80px;" |boolean | ||
|''true'' | | style="width:80px;" |''true'' | ||
|- | |- | ||
| rowspan="7" |2 - blog menu | | rowspan="7" style="width:90px;" |2 - blog menu | ||
|showentitylistmenu | | style="width:150px;" |showentitylistmenu | ||
|Show or hide the blog menu | |Show or hide the blog menu | ||
|boolean | | style="width:80px;" |boolean | ||
|''true'' | | style="width:80px;" |''true'' | ||
|- | |- | ||
|showentityspawner | | style="width:150px;" |showentityspawner | ||
|Show the menu item for creating a blog entry | |Show the menu item for creating a blog entry | ||
|boolean | | style="width:80px;" |boolean | ||
|''true'' | | style="width:80px;" |''true'' | ||
|- | |- | ||
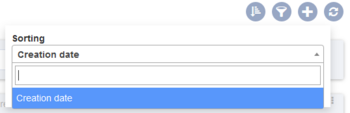
|availablesorterfields | | style="width:150px;" |availablesorterfields | ||
|Determines which data fields are included as sorting options in the sort menu. Example: allow sorting only by date created or by the user who created a blog entry: | |Determines which data fields are included as sorting options in the sort menu. Example: allow sorting only by date created or by the user who created a blog entry: | ||
<code>"availablesorterfields":["timestampcreated","ownerid"]</code> | <code>"availablesorterfields":["timestampcreated","ownerid"]</code> | ||
[[File:Manual:blog-filter-timestampcreated.png|350x350px | [[File:Manual:blog-filter-timestampcreated.png|350x350px]] | ||
[[Manual:Extension/BlueSpiceSocialBlog#Sor|List of typical sort fields]] | [[Manual:Extension/BlueSpiceSocialBlog#Sor|List of typical sort fields]] | ||
|array | | style="width:80px;" |array | ||
|all | | style="width:80px;" |all | ||
|- | |- | ||
|lockedoptionnames | | style="width:150px;" |lockedoptionnames | ||
|Determines which settings for sorting the user cannot change. | |Determines which settings for sorting the user cannot change. | ||
|array | | style="width:80px;" |array | ||
|[] | | style="width:80px;" |[] | ||
|- | |- | ||
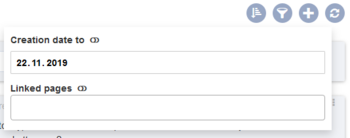
|availablefilterfields | | style="width:150px;" |availablefilterfields | ||
|Determines which data fields are included as filter options in the filter menu. Example: allow filtering based on Creation date and Linked pages: | |Determines which data fields are included as filter options in the filter menu. Example: allow filtering based on Creation date and Linked pages: | ||
<code>"availablefilterfields":["timestampcreated","tags"]</code> | <code>"availablefilterfields":["timestampcreated","tags"]</code> | ||
[[File:blog-filter-availablefilterfields.PNG|350x350px| | [[File:Manual:blog-filter-availablefilterfields.PNG|350x350px|]] | ||
|array | | style="width:80px;" |array | ||
|all | | style="width:80px;" |all | ||
|- | |- | ||
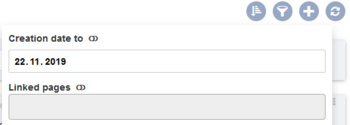
|lockedfilternames | | style="width:150px;" |lockedfilternames | ||
|Determines which settings for filtering the user cannot change. | |Determines which settings for filtering the user cannot change. | ||
Example: a user cannot change the filter values for ''Linked pages.'' The text field is greyed out: | Example: a user cannot change the filter values for ''Linked pages.'' The text field is greyed out: | ||
| Line 127: | Line 173: | ||
<code>"lockedfilternames": ["tags"]</code> | <code>"lockedfilternames": ["tags"]</code> | ||
[[File:Manual:blog-filter-lockedfilternames.png| | [[File:Manual:blog-filter-lockedfilternames.png|350x350pxg|alt=|350x350px]] | ||
<br /> | <span /><span /><span /><span /><span /><span /><span /><br /> | ||
|array | | style="width:80px;" |array | ||
|[] | | style="width:80px;" |[] | ||
|- | |- | ||
|persistsettings | | style="width:150px;" |persistsettings | ||
|Initial settings and custom sort and filter settings are included in the page url. The url can then be used to create a link to the page with the same filter and sort settings. | |Initial settings and custom sort and filter settings are included in the page url. The url can then be used to create a link to the page with the same filter and sort settings. | ||
<code>"persistsettings":true</code> | <code>"persistsettings":true</code> | ||
[[File:Manual:blog-filter-persistsettings.png| | [[File:Manual:blog-filter-persistsettings.png|alt=|300x300px]] | ||
|boolean | | style="width:80px;" |boolean | ||
|''false'' | | style="width:80px;" |''false'' | ||
|- | |- | ||
|3 - new blog entry | | style="width:90px;" |3 - new blog entry | ||
|preloadentities<br /> | | style="width:150px;" |preloadentities<span /><span /><span /><span /><span /><span /><span /><br /> | ||
|Shows the text field for creating a new blog entry. If it is not set, the text field is not available. | |Shows the text field for creating a new blog entry. If it is not set, the text field is not available. | ||
To show the text field: | To show the text field: | ||
| Line 147: | Line 193: | ||
<code>"preloadedentities": [{"type":"blog"}]</code> | <code>"preloadedentities": [{"type":"blog"}]</code> | ||
[ | <span><span /><span /><span /><span /><span /><br /></span> | ||
|array of objects | If the wiki page that has a <code><nowiki><bs:timeline></nowiki></code> tag should only show its own blog entries, then all blog entries need to be automatically tagged with the current page name: | ||
| - | |||
<code>"preloadedentities": [{</code> | |||
<code> "type": "blog",</code> | |||
<code> "tags":["Blog1"]</code> | |||
<code> }]</code> | |||
In the example above, <code>Blog1</code> is the associated page for all blog entries that are created on this page. The [[Manual:Extension/BlueSpiceSocialBlog#Filtering|blog filter]] <span>has to be adjusted accordingly to take the associated page into consideration.</span> | |||
| style="width:80px;" |array of objects | |||
| style="width:80px;" | - | |||
|- | |- | ||
| rowspan="2" |4 - existing blog entry | | rowspan="2" style="width:90px;" |4 - existing blog entry | ||
|outputtypes | | style="width:150px;" |outputtypes | ||
|It defines the display format of the blog entry. | |It defines the display format of the blog entry. | ||
| Line 158: | Line 215: | ||
Each blog entry is a "social entity". | Each blog entry is a "social entity". | ||
|object | | style="width:80px;" |object | ||
|''Default'' | | style="width:80px;" |''Default'' | ||
|- | |- | ||
|limit | | style="width:150px;" |limit | ||
|Defines how many social entities are loaded initially. | |Defines how many social entities are loaded initially. | ||
|object | | style="width:80px;" |object | ||
|''Default'' | | style="width:80px;" |''Default'' | ||
|- | |- | ||
|4a - avatar | | style="width:90px;" |4a - avatar | ||
|<nowiki>-</nowiki> | | style="width:150px;" |<nowiki>-</nowiki> | ||
|Shows the avatar of the user who created the blog entry or comment. It is displayed in all output types except ''List.'' | |Shows the avatar of the user who created the blog entry or comment. It is displayed in all output types except ''List.'' | ||
|<nowiki>-</nowiki> | | style="width:80px;" |<nowiki>-</nowiki> | ||
|<nowiki>-</nowiki> | | style="width:80px;" |<nowiki>-</nowiki> | ||
|- | |- | ||
|4b - | | style="width:90px;" |4b - info area | ||
|<nowiki>-</nowiki> | | style="width:150px;" |<nowiki>-</nowiki> | ||
| | |Link to the comments and "last edit" info. | ||
|<nowiki>-</nowiki> | | style="width:80px;" |<nowiki>-</nowiki> | ||
|<nowiki>-</nowiki> | | style="width:80px;" |<nowiki>-</nowiki> | ||
|- | |- | ||
|4c - blog entry content | | style="width:90px;" |4c - blog entry content | ||
|<nowiki>-</nowiki> | | style="width:150px;" |<nowiki>-</nowiki> | ||
|Shows the text body of a blog entry. The output type ''Default'' collapses the blog entry content after the first paragraph with a "More" link. | |Shows the text body of a blog entry. The output type ''Default'' collapses the blog entry content after the first paragraph with a "More" link. | ||
|<nowiki>-</nowiki> | | style="width:80px;" |<nowiki>-</nowiki> | ||
|<nowiki>-</nowiki> | | style="width:80px;" |<nowiki>-</nowiki> | ||
|- | |- | ||
|4d - | | style="width:90px;" |4d - actiion menu | ||
|<nowiki>-</nowiki> | | style="width:150px;" |<nowiki>-</nowiki> | ||
| | |Actions: ''edit, delete, recommend, Linked page, watch'' | ||
| | [[File:Manual:blog-editmenu.png|200x200px]] | ||
| | | style="width:80px;" |<nowiki>-</nowiki> | ||
| style="width:80px;" |<nowiki>-</nowiki> | |||
|- | |- | ||
| | | style="width:90px;" | 5 - new comment | ||
| style="width:150px;" |<nowiki>-</nowiki> | |||
|5 - new comment | |||
|<nowiki>-</nowiki> | |||
|Text field for creating a new comment. | |Text field for creating a new comment. | ||
|<nowiki>-</nowiki> | | style="width:80px;" |<nowiki>-</nowiki> | ||
|<nowiki>-</nowiki> | | style="width:80px;" |<nowiki>-</nowiki> | ||
|- | |- | ||
|6 - existing comment | | style="width:90px;" |6 - existing comment | ||
|<nowiki>-</nowiki> | | style="width:150px;" |<nowiki>-</nowiki> | ||
|Comments include the social tag ''Recommend.'' | |Comments include the social tag ''Recommend.'' | ||
Each comment is a "social entity". | Each comment is a "social entity". | ||
|<nowiki>-</nowiki> | | style="width:80px;" |<nowiki>-</nowiki> | ||
|<nowiki>-</nowiki> | | style="width:80px;" |<nowiki>-</nowiki> | ||
|- | |- | ||
| rowspan="3" |7 - "more" button | | rowspan="3" style="width:90px;" |7 - "more" button | ||
|morelink | | style="width:150px;" |morelink | ||
|Link target of the "more" button. For blogs, it makes sense to link to the page ''Special:Blog''. | |Link target of the "more" button. For blogs, it makes sense to link to the page ''Special:Blog''. | ||
|str | | style="width:80px;" |str | ||
|''Special:Timeline'' | | style="width:80px;" |''Special:Timeline'' | ||
|- | |- | ||
|useendlessscroll | | style="width:150px;" |useendlessscroll | ||
|More blog entries are automatically loaded after the user scrolls to the end of the blog. | |More blog entries are automatically loaded after the user scrolls to the end of the blog. | ||
|boolean | | style="width:80px;" |boolean | ||
|''true'' | | style="width:80px;" |''true'' | ||
|- | |- | ||
|showentitylistmore | | style="width:150px;" |showentitylistmore | ||
|Shows a "more" button below the blog which loads more blog entries on click. This is only possible if ''useendlessscroll'' is set to ''false''. | | Shows a "more" button below the blog which loads more blog entries on click. This is only possible if ''useendlessscroll'' is set to ''false''. | ||
|boolean | | style="width:80px;" |boolean | ||
|''false'' | | style="width:80px;" |''false'' | ||
|} | |} | ||
| Line 244: | Line 295: | ||
====Properties==== | ====Properties==== | ||
There are some common properties of a blog entry that are useful for sorting: | There are some common properties of a blog entry that are useful for sorting: | ||
{| class="wikitable" | {| class="wikitable" style="" | ||
|+ | |+ | ||
!Property | !Property | ||
| Line 262: | Line 313: | ||
|- | |- | ||
|ownerid | |ownerid | ||
|username of the creator of a blog entry | | username of the creator of a blog entry | ||
|- | |- | ||
|ownerrealname | |ownerrealname | ||
| Line 270: | Line 321: | ||
====Direction==== | ====Direction==== | ||
Blog entries can be sorted in descending and ascending order. Descending is the default order. | Blog entries can be sorted in descending and ascending order. Descending is the default order. | ||
{| class="wikitable" | {| class="wikitable" style="" | ||
|+ | |+ | ||
!Property | !Property | ||
!Description | ! Description | ||
|- | |- | ||
|DESC | |DESC | ||
| Line 282: | Line 333: | ||
|} | |} | ||
===Filtering=== | ===Filtering === | ||
Without setting the filter parameter, there will be no output on the page. | Without setting the filter parameter, there will be no output on the page. | ||
| Line 300: | Line 351: | ||
"comparison": "ct" | "comparison": "ct" | ||
}] | }] | ||
</syntaxhighlight> | |||
=== <span class="mw-headline">Filtering associated pages</span> === | |||
If an embedded blog should only show posts that are associated with a paritcular page name (e.g., Blog1), this must be defined in the [[Manual:Extension/BlueSpiceSocialBlog#Blog parameters|blog parameters]] (see ''preloadedentities'') and then specified in the filter:<syntaxhighlight lang="json"> | |||
"filter": [ { | |||
"property": "type", | |||
"value": ["blog"], | |||
"comparison": "ct", | |||
"type": "list"}, | |||
{ | |||
"property": "tags", | |||
"value": ["Blog1"], | |||
"comparison": "ct", | |||
"type": "list" }, | |||
{ | |||
"property":"archived", | |||
"value":false, | |||
"type":"boolean", | |||
"comparison":"eq"} | |||
] | |||
</syntaxhighlight> | </syntaxhighlight> | ||
| Line 311: | Line 383: | ||
===Default=== | ===Default=== | ||
The output type ''Default'' shows the content of a blog entry truncated after the first paragraph. To view the full text, users can click on the ''More'' link. | The output type ''Default'' shows the content of a blog entry truncated after the first paragraph. To view the full text, users can click on the ''More'' link. | ||
[[File:Manual:blog-output-default.png|center|650x650px| | [[File:Manual:blog-output-default.png|center|650x650px|alt="Default" output|thumb|"Default" output]] | ||
<br /> | <span /><span /><span /><span /><span /><span /><span /><br /> | ||
===Short=== | ===Short=== | ||
The output type ''Short'' does not show the content of the blog entry. To view the content, a user has to click on the title of a blog entry. This loads the actual page for the selected blog entity. | The output type ''Short'' does not show the content of the blog entry. To view the content, a user has to click on the title of a blog entry. This loads the actual page for the selected blog entity. | ||
<br /> | <span /><span /><span /><span /><span /><span /><span /><br /> | ||
[[File:Manual:blog-output-short.png|center|650x650px| | [[File:Manual:blog-output-short.png|center|650x650px|alt="Short" output|thumb|"Short" output]] | ||
<br /> | <span /><span /><span /><span /><span /><span /><span /><br /> | ||
===Page=== | ===Page === | ||
The output type ''Page'' shows all blog elements, including the comments, in an expanded view. | The output type ''Page'' shows all blog elements, including the comments, in an expanded view. | ||
<br /> | <span /><span /><span /><span /><span /><span /><span /><br /> | ||
[[File:Manual:blog-output-page.png|center|650x650px| | [[File:Manual:blog-output-page.png|center|650x650px|alt="Page" output|thumb|"Page" output]] | ||
===List=== | ===List=== | ||
The output type ''List'' only shows the title and the timestamp. | The output type ''List'' only shows the title and the timestamp. | ||
<br /> | <span /><span /><span /><span /><span /><span /><span /><br /> | ||
[[File:Manual:blog-output-list.png|center| | [[File:Manual:blog-output-list.png|center|alt="List" output|thumb|450x450px|"List" output]] | ||
<span><span /><span /><span /><span /><span /><span /><br /></span> | |||
==Setting blog permissions== | |||
===Using the "commenter" role=== | |||
In general, all users with edit rights can create blog entries and comments. However, the ''commenter'' role in the [[Manual:Extension/BlueSpicePermissionManager|Permission manager]] does not allow you to create blog entries. This role only assigns the right to create comments on existing blog entries. See also [[Manual:Extension/BlueSpiceSocial#Permissions|BlueSpiceSocial permissions]]. | |||
===Using groups=== | |||
{{BSVersion|bsvFrom=4.2|bsvTo=|bsvFeature=}} | |||
If a blog is integrated into a page, the creation and editing of discussion posts and comments can be restricted to certain user groups. This option does not exist on the ''Special:Blog'' page itself. | |||
Add the blog to a wiki page as follows. Then, modify the ''editgroups'', c''ommentgroups, deletegroups,'' and r''eadgroups'' as needed. | |||
{{Messagebox|boxtype=important|icon=|Note text=Only set the groups that you really need, since individual rights are not inherited. Therefore, please read the following explanations carefully!|bgcolor=}} | |||
<syntaxhighlight lang="json"> | |||
<bs:timeline> | |||
{ | |||
"showentitylistmenu": true, | |||
"preloadedentities": [{ | |||
"type": "groupblog", | |||
"editgroups": ["blog_GF"], | |||
"commentgroups": ["blog_commenter"], | |||
"deletegroups": ["blog_delete"], | |||
"readgroups": ["blog_reader","blog_GF","blog_commenter","blog_delete"] | |||
}], | |||
"headlinemessagekey": "My Blog", | |||
"showheadline": true, | |||
"usemorescroll": true, | |||
"limit": 5, | |||
"sort": [ { | |||
"property": "timestampcreated", | |||
"direction": "DESC" | |||
}], | |||
"lockedfilternames": [ | |||
"type" | |||
], | |||
"filter": [ { | |||
"type": "list", | |||
"property": "type", | |||
"value": [ "groupblog" ], | |||
"comparison": "ct" | |||
}] | |||
} | |||
</bs:timeline> | |||
</syntaxhighlight>The object ''preloadedentities'' defines the different permissions: | |||
{| class="wikitable" style="" | |||
|+ | |||
!Name | |||
!Value (examples) | |||
!Description | |||
|- | |||
|type | |||
|groupblog | |||
|The type ''groupblog'' allows setting group-based permissions on a blog. | |||
|- | |||
|editgroups | |||
|["blog_GF"] | |||
|Permission to create blog entries | |||
|- | |||
|commentgroups | |||
|["blog_commenter"] | |||
|Permission to create comments | |||
|- | |||
|deletegroups | |||
|["blog_delete"] | |||
|Permission to delete blog entries and comments | |||
|- | |||
|readgroups | |||
|["blog_reader","blog_GF","blog_commenter","blog_delete"] | |||
|Read permission: | |||
All groups listed in editgroups, commentgroups and deletegroups must also be listed here explicitly if this group is defined. | |||
|} | |||
'''Important notes:''' | |||
# If the blog already exists on a page and the group assignments are created later, the permissions will not be applied to existing blog entries. | |||
#<span /><span /><span /><span /><span /><span /><span />There is no inheritance if a group definition is given explicitly. E.g., a user group that is in editgroups but not in commentgroups (if exists) cannot add comments. | |||
'''“editgroups”''' exists: | |||
*Only users in these groups see the button to start a new blog entry. | |||
'''“commentgroups”''' exists: | |||
*Only users in these groups see the “answer here” button and can add comments. | |||
'''“deletegroups”''' exists: | |||
*Only users in these groups see the delete link and can delete o'''ther users'''' posts. Note: “sysop” users can always delete or restore a post. See below for sysop user read permissions. | |||
'''“readgroups”''' exists: | |||
* Only set if necessary, as there is no inheritance. If present, all user groups of the other blog groups must be added here. | |||
Examples: | |||
*If the ''blog_GF'' user group is in ''editgroups'' but not in ''readgroups'', the create button is not displayed despite explicit editing rights. If the ''blog_commenter'' user group is in ''commentgroups'' but not in ''readgroups'', the new blog entries that have this setting applied will not be visible. If the user group ''blog_delete'' is in ''deletegroups'' but not in ''readgroups'', the new blog entries are not visible and therefore cannot be deleted. | |||
'''user group “sysop”:''' | |||
*If ''readgroups'' is not defined, group sysop can delete all blog entries | |||
*If ''readgroups'' is defined and sysop is not part of this group, sysop cannot see blog posts and therefore cannot delete them from the page. But with a direct link to the actual blog page, the sysop user can delete/restore the entry from there. | |||
{{Messagebox|boxtype=important|icon=|Note text=The default user group "sysop" cannot be added as a user group to a definition. For example, to assign read rights to an admin user (if "readgroups" exists), the user must be added to a user group defined in "readgroups" ( e.g. blog_reader)|bgcolor=}} | |||
'''more”-button:''' | |||
To avoid switching to the default ''Special:Blog'' page at the end of the blog, the m''ore-''button must be set as a scroll button instead of linking to the special page. To do this, set (as already indicated in the example):<syntaxhighlight lang="json"> | |||
"usemorescroll": true | |||
</syntaxhighlight> | |||
==Configuration== | ==Configuration== | ||
<span><span /><span /><span /><span /><span /><span /><br /></span> | |||
In the [[Manual:Extension/BlueSpiceConfigManager|Config manager]], you can change the following settings: | |||
<span><span /><span /><span /><span /><span /><span /><br /></span> | |||
{{#dpl:title=Manual:Extension/BlueSpiceConfigManager|include=#BlueSpiceSocialBlog}} | |||
== Notifications == | |||
If users want to receive notifications about blog posts in the wiki or by email, the setting "Entity actions on watched pages" must be activated in the user settings ("Notifications" tab). | |||
[[File:BlueSpiceSocialBlog notifications.png|alt=Notification settings|center|thumb|650x650px|Notification settings]] | |||
== Show a list of recent blog entries == | |||
[[File:Blog - recent posts.png|alt=Screenshot of the recent blog posts output|thumb|Recent blog posts]] | |||
If you want to display the latest blog entries of a specific blog (one that is associated with a particular page), for example on the main page, the following steps are necessary: | |||
# Embed the timeline tag on the main page | |||
# Define formatting instructions in ''MediaWiki:Common.css'' | |||
{{Box Links-en | === Embed the timeline === | ||
Copy the following timeline tag to the main page (or any other wiki page)<syntaxhighlight lang="json"> | |||
<div class="bloglist"><bs:timeline> | |||
{ | |||
"showentitylistmenu": false, | |||
"preloadtitles": { | |||
"blog": "Vorlage:Blog" | |||
}, | |||
"limit": 5, | |||
"sort": [ { | |||
"property": "timestampcreated", | |||
"direction": "DESC" | |||
}], | |||
"showentitylistmore": false, | |||
"availablefilterfields": [], | |||
"lockedfilternames": [ | |||
"type" | |||
], | |||
"outputtypes": { | |||
"blog": "List" | |||
}, | |||
"filter": [ { | |||
"property": "type", | |||
"value": ["blog"], | |||
"comparison": "ct", | |||
"type": "list"}, | |||
{ | |||
"property": "tags", | |||
"value": ["Blog1"], | |||
"comparison": "ct", | |||
"type": "list" }, | |||
{ | |||
"property":"archived", | |||
"value":false, | |||
"type":"boolean", | |||
"comparison":"eq"} | |||
] | |||
} | |||
</bs:timeline> | |||
... [[Blog1|all entries]] | |||
</div> | |||
</syntaxhighlight>Note that the value '''''Blog1''''' in the filter and after the timeline tag as a link to the actual blog page must be replaced with the real name of your blog page. For the value ''Blog1'' or the name of your blog pageto be automatically generated for all blog posts on the actual blog page, it must be specified in the ''<nowiki><bs:timeline></nowiki>'' tag under the preloadedentities object as the value for the key "tags":<syntaxhighlight lang="json"> | |||
"preloadedentities": [{ | |||
"type": "blog", | |||
"tags":["Blog1"] | |||
}] | |||
</syntaxhighlight> | |||
===Define formatting instructions=== | |||
Copy the following css-declarations into ''MediaWiki:Common.css'':<syntaxhighlight lang="css"> | |||
/* Simple list view of timeline items */ | |||
.bloglist .bs-social-entity .bs-social-entity-right .bs-social-entity-actions, .bs-social-entity-timecreated {display:none} | |||
.bloglist ul.bs-social-entitylist {background-color:transparent!important; list-style-type:disc; padding:0!important} | |||
.bloglist ul.bs-social-entitylist li {margin:0!important; border-bottom:1px dotted #74747488} | |||
.bloglist .bs-social-entity div.bs-social-entity-right {margin: 0} | |||
.bloglist .bs-social-entity-actions {display:none!important} | |||
.bloglist .bs-social-entity .bs-social-entity-title h3 {font-size: 1em!important; margin:0;} | |||
.bloglist .bs-social-entity-title {width:100%; margin:0!important} | |||
#content .bloglist .bs-social-entity-right a, #content .bloglist .bs-social-entity-right a::before {color:#08529d!important} | |||
</syntaxhighlight>If you don't see the styles applied as in the screenshot above, you might have to do a page refresh (<code>Ctrl+F5</code>){{Box Links-en | |||
|Topic1=[[Manual:Extension/BlueSpiceSocialMicroBlog|Micro-Blog]] | |Topic1=[[Manual:Extension/BlueSpiceSocialMicroBlog|Micro-Blog]] | ||
|Topic2=[[Reference:BlueSpiceSocial]] | |||
|Topic2 | |||
}} | }} | ||
<span><span /><span /><span /><span /><span /><span /><br /></span> | |||
{{Translation}} | {{Translation}} | ||
[[Category:Social]] | [[Category:Social]] | ||
Latest revision as of 11:34, 3 November 2023
The extension BlueSpiceSocialBlog is part of BlueSpiceSocial, the communications module of BlueSpice. In addition to the type blog, there are other types of so-called social entities, such as comment, discussion topic, attachment, or microblog.
About the blog
Basically, a blog is a list of comments, questions, or feedback from different users. The blog is often sorted chronologically. Lively communication can arise when blog entries are further commented, recommended, linked with related articles, or placed on a personal watchlist. The blog is ready to use on the special page Special:Blog. This page is linked directly from the main navigation in every new wiki installation. So you can start using the blog right away.

Characteristics and features
- A blog entry consists of a title and content.
- Comments: Users can leave comments to each blog entry.
- Actions:
- Delete: Editors can delete their own posts. Administrators can delete all posts. Deleted posts are no longer displayed. Exception: Administrators see deleted items with a red background and can restore them.
- Recommend: Blog posts can be recommended. It is possible to generate a list of posts with the most recommendations via the timeline filter. (See: Embedding the blog on a page)
- Linked page: Every blog entry is connected to a wiki page by the system. By default, this is the main page of the wiki. However, other pages can be added as "Linked page". Blog entries can then be filtered for linked pages via the Special:Timeline page.
- Watch: Own blog posts and comments are automatically added to the watch list.
- Permissions: It is possible to allow users with read permissions on the wiki to comment on blog entries. See: BlueSpiceSocial Permissions.
Adding the blog to a page
It is also possible to include the blog functionality on any wiki page. Social contributions of many types can be consolidated and displayed chronologically in a timeline and filtered and sorted as needed.
All blog entries
If you want to include a view of your blog on another page of your wiki, for example your homepage, you need to insert the necessary codeblock in the source code of your page.
To include a blog view:
- Go to the page where you want to insert the blog or create a new page.
- Open the page in Source editing mode.
- Copy the following code block to the section in your page where you want to show the blog.After saving the page, you will see a list of existing blog entries based on the filter and sorting criteria you provided.
<bs:timeline> { "showentitylistmenu": true, "preloadtitles": { "blog": "Template:Blog" }, "preloadedentities": [{ "type": "blog" }], "headlinemessagekey": "Community-Blog", "showheadline": true, "usemorescroll": false, "morelink": "Special:Blog", "limit": 5, "sort": [ { "property": "timestampcreated", "direction": "DESC" }], "lockedfilternames": [ "type" ], "filter": [ { "type": "list", "property": "type", "value": [ "blog" ], "comparison": "ct" }] } </bs:timeline>
Blog entries of a linked page
If you want to create a blog that only displays the posts of the blog posts created on this page, copy the following timeline tag. Here, under the preloadedentities, new blog entries are already linked to the page and filtered. Replace Blog1 under preloadedentities and in the filter section with the appropriate page name:
<bs:timeline>
{
"showentitylistmenu": true,
"preloadtitles": {
"blog": "Template:Blog"
},
"preloadedentities": [{
"type": "blog",
"tags":["Blog1"]
}],
"headlinemessagekey": "Community-Blog",
"showheadline": true,
"usemorescroll": false,
"morelink": "Special:Blog",
"limit": 5,
"sort": [ {
"property": "timestampcreated",
"direction": "DESC"
}],
"lockedfilternames": [
"type"
],
"filter": [ {
"property": "type",
"value": ["blog"],
"comparison": "ct",
"type": "list"},
{
"property": "tags",
"value": ["Blog1"],
"comparison": "ct",
"type": "list" },
{
"property":"archived",
"value":false,
"type":"boolean",
"comparison":"eq"}
]
}
</bs:timeline>
Blog parameters
Output format
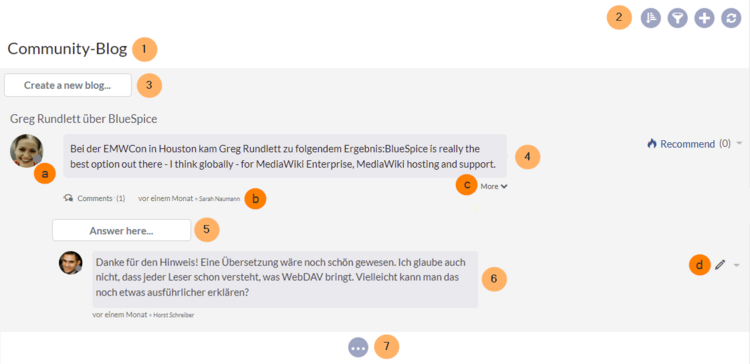
The following table shows the blog elements and the necessary paramaters to create the output.

| Element | Parameters | Parameter and element description | Type | Default value |
|---|---|---|---|---|
| 1 - header | headlinemessagekey | Header text | string | Timeline |
| showheadline | Show the header text | boolean | true | |
| 2 - blog menu | showentitylistmenu | Show or hide the blog menu | boolean | true |
| showentityspawner | Show the menu item for creating a blog entry | boolean | true | |
| availablesorterfields | Determines which data fields are included as sorting options in the sort menu. Example: allow sorting only by date created or by the user who created a blog entry:
|
array | all | |
| lockedoptionnames | Determines which settings for sorting the user cannot change. | array | [] | |
| availablefilterfields | Determines which data fields are included as filter options in the filter menu. Example: allow filtering based on Creation date and Linked pages:
|
array | all | |
| lockedfilternames | Determines which settings for filtering the user cannot change.
Example: a user cannot change the filter values for Linked pages. The text field is greyed out:
|
array | [] | |
| persistsettings | Initial settings and custom sort and filter settings are included in the page url. The url can then be used to create a link to the page with the same filter and sort settings.
|
boolean | false | |
| 3 - new blog entry | preloadentities |
Shows the text field for creating a new blog entry. If it is not set, the text field is not available.
To show the text field:
In the example above, |
array of objects | - |
| 4 - existing blog entry | outputtypes | It defines the display format of the blog entry.
Standard types are: List, Short, Default, Page. (see examples) Each blog entry is a "social entity". |
object | Default |
| limit | Defines how many social entities are loaded initially. | object | Default | |
| 4a - avatar | - | Shows the avatar of the user who created the blog entry or comment. It is displayed in all output types except List. | - | - |
| 4b - info area | - | Link to the comments and "last edit" info. | - | - |
| 4c - blog entry content | - | Shows the text body of a blog entry. The output type Default collapses the blog entry content after the first paragraph with a "More" link. | - | - |
| 4d - actiion menu | - | Actions: edit, delete, recommend, Linked page, watch | - | - |
| 5 - new comment | - | Text field for creating a new comment. | - | - |
| 6 - existing comment | - | Comments include the social tag Recommend.
Each comment is a "social entity". |
- | - |
| 7 - "more" button | morelink | Link target of the "more" button. For blogs, it makes sense to link to the page Special:Blog. | str | Special:Timeline |
| useendlessscroll | More blog entries are automatically loaded after the user scrolls to the end of the blog. | boolean | true | |
| showentitylistmore | Shows a "more" button below the blog which loads more blog entries on click. This is only possible if useendlessscroll is set to false. | boolean | false |
Sorting
Most commonly, a blog shows the latest blog entries first. However, there are many different options for sorting the list of blog entries.
Syntax
[{
"property": "timestamptouched",
"direction": "DESC"
}]
Properties
There are some common properties of a blog entry that are useful for sorting:
| Property | Description |
|---|---|
| timestampcreated | creation date |
| timestamptouched | last edit date |
| commentcount | number of comments |
| ratingcount | number of ratings |
| ownerid | username of the creator of a blog entry |
| ownerrealname | real name of the user |
Direction
Blog entries can be sorted in descending and ascending order. Descending is the default order.
| Property | Description |
|---|---|
| DESC | sorts the blog entries in descending order |
| ASC | sorts the blog entries in ascending order |
Filtering
Without setting the filter parameter, there will be no output on the page.
To show the blog entries of your wiki, include the following codeblock like shown in the code example above:
"filter": [ {
"type": "list",
"property": "type",
"value": [ "blog" ],
"comparison": "ct"
}]
This filter includes all social entities which match the type blog. Since we only want to show social entities of type blog, we only include blog entries in our filter. If you want to create a social timeline rather than a blog view, you can also add other types of social entities. The following example shows a timeline view that includes blog entries, discussion entries from wiki pages, and user profile information:
"filter": [ {
"type": "list",
"property": "type",
"value": ["blog","topic","profile"],
"comparison": "ct"
}]
Filtering associated pages
If an embedded blog should only show posts that are associated with a paritcular page name (e.g., Blog1), this must be defined in the blog parameters (see preloadedentities) and then specified in the filter:
"filter": [ {
"property": "type",
"value": ["blog"],
"comparison": "ct",
"type": "list"},
{
"property": "tags",
"value": ["Blog1"],
"comparison": "ct",
"type": "list" },
{
"property":"archived",
"value":false,
"type":"boolean",
"comparison":"eq"}
]
Output type examples
The output type for a blog is added using the outputtypes parameter. Don't forget to include a comma before and after this parameter (unless this is the last parameter in your code):
"outputtypes": {
"blog": "Default"
}
Default
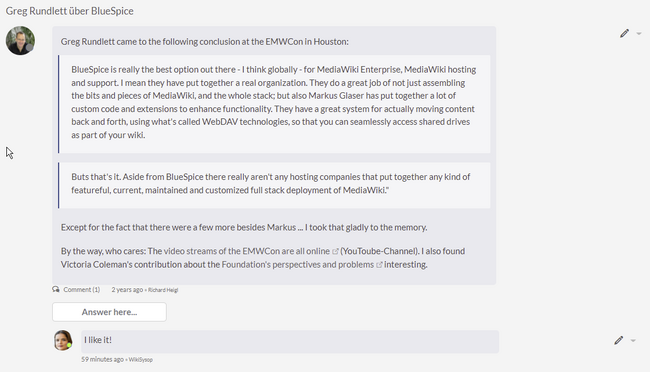
The output type Default shows the content of a blog entry truncated after the first paragraph. To view the full text, users can click on the More link.

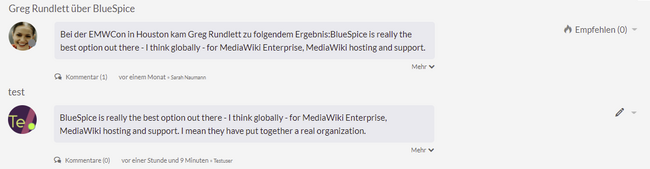
Short
The output type Short does not show the content of the blog entry. To view the content, a user has to click on the title of a blog entry. This loads the actual page for the selected blog entity.

Page
The output type Page shows all blog elements, including the comments, in an expanded view.

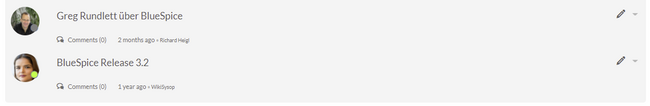
List
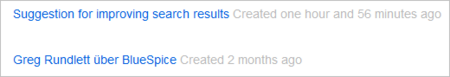
The output type List only shows the title and the timestamp.

Setting blog permissions
Using the "commenter" role
In general, all users with edit rights can create blog entries and comments. However, the commenter role in the Permission manager does not allow you to create blog entries. This role only assigns the right to create comments on existing blog entries. See also BlueSpiceSocial permissions.
Using groups
If a blog is integrated into a page, the creation and editing of discussion posts and comments can be restricted to certain user groups. This option does not exist on the Special:Blog page itself.
Add the blog to a wiki page as follows. Then, modify the editgroups, commentgroups, deletegroups, and readgroups as needed.
<bs:timeline>
{
"showentitylistmenu": true,
"preloadedentities": [{
"type": "groupblog",
"editgroups": ["blog_GF"],
"commentgroups": ["blog_commenter"],
"deletegroups": ["blog_delete"],
"readgroups": ["blog_reader","blog_GF","blog_commenter","blog_delete"]
}],
"headlinemessagekey": "My Blog",
"showheadline": true,
"usemorescroll": true,
"limit": 5,
"sort": [ {
"property": "timestampcreated",
"direction": "DESC"
}],
"lockedfilternames": [
"type"
],
"filter": [ {
"type": "list",
"property": "type",
"value": [ "groupblog" ],
"comparison": "ct"
}]
}
</bs:timeline>
The object preloadedentities defines the different permissions:
| Name | Value (examples) | Description |
|---|---|---|
| type | groupblog | The type groupblog allows setting group-based permissions on a blog. |
| editgroups | ["blog_GF"] | Permission to create blog entries |
| commentgroups | ["blog_commenter"] | Permission to create comments |
| deletegroups | ["blog_delete"] | Permission to delete blog entries and comments |
| readgroups | ["blog_reader","blog_GF","blog_commenter","blog_delete"] | Read permission:
All groups listed in editgroups, commentgroups and deletegroups must also be listed here explicitly if this group is defined. |
Important notes:
- If the blog already exists on a page and the group assignments are created later, the permissions will not be applied to existing blog entries.
- There is no inheritance if a group definition is given explicitly. E.g., a user group that is in editgroups but not in commentgroups (if exists) cannot add comments.
“editgroups” exists:
- Only users in these groups see the button to start a new blog entry.
“commentgroups” exists:
- Only users in these groups see the “answer here” button and can add comments.
“deletegroups” exists:
- Only users in these groups see the delete link and can delete other users' posts. Note: “sysop” users can always delete or restore a post. See below for sysop user read permissions.
“readgroups” exists:
- Only set if necessary, as there is no inheritance. If present, all user groups of the other blog groups must be added here.
Examples:
- If the blog_GF user group is in editgroups but not in readgroups, the create button is not displayed despite explicit editing rights. If the blog_commenter user group is in commentgroups but not in readgroups, the new blog entries that have this setting applied will not be visible. If the user group blog_delete is in deletegroups but not in readgroups, the new blog entries are not visible and therefore cannot be deleted.
user group “sysop”:
- If readgroups is not defined, group sysop can delete all blog entries
- If readgroups is defined and sysop is not part of this group, sysop cannot see blog posts and therefore cannot delete them from the page. But with a direct link to the actual blog page, the sysop user can delete/restore the entry from there.
more”-button:
To avoid switching to the default Special:Blog page at the end of the blog, the more-button must be set as a scroll button instead of linking to the special page. To do this, set (as already indicated in the example):
"usemorescroll": true
Configuration
In the Config manager, you can change the following settings:
Notifications
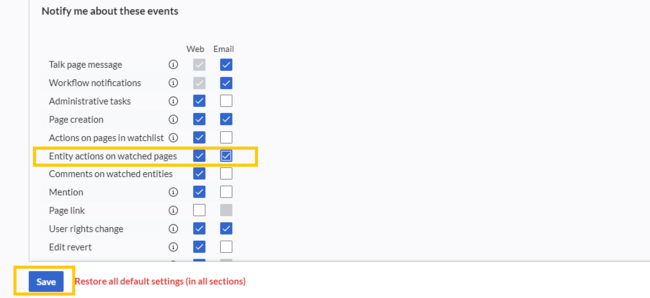
If users want to receive notifications about blog posts in the wiki or by email, the setting "Entity actions on watched pages" must be activated in the user settings ("Notifications" tab).

Show a list of recent blog entries

If you want to display the latest blog entries of a specific blog (one that is associated with a particular page), for example on the main page, the following steps are necessary:
- Embed the timeline tag on the main page
- Define formatting instructions in MediaWiki:Common.css
Embed the timeline
Copy the following timeline tag to the main page (or any other wiki page)
<div class="bloglist"><bs:timeline>
{
"showentitylistmenu": false,
"preloadtitles": {
"blog": "Vorlage:Blog"
},
"limit": 5,
"sort": [ {
"property": "timestampcreated",
"direction": "DESC"
}],
"showentitylistmore": false,
"availablefilterfields": [],
"lockedfilternames": [
"type"
],
"outputtypes": {
"blog": "List"
},
"filter": [ {
"property": "type",
"value": ["blog"],
"comparison": "ct",
"type": "list"},
{
"property": "tags",
"value": ["Blog1"],
"comparison": "ct",
"type": "list" },
{
"property":"archived",
"value":false,
"type":"boolean",
"comparison":"eq"}
]
}
</bs:timeline>
... [[Blog1|all entries]]
</div>
Note that the value Blog1 in the filter and after the timeline tag as a link to the actual blog page must be replaced with the real name of your blog page. For the value Blog1 or the name of your blog pageto be automatically generated for all blog posts on the actual blog page, it must be specified in the <bs:timeline> tag under the preloadedentities object as the value for the key "tags":
"preloadedentities": [{
"type": "blog",
"tags":["Blog1"]
}]
Define formatting instructions
Copy the following css-declarations into MediaWiki:Common.css:
/* Simple list view of timeline items */
.bloglist .bs-social-entity .bs-social-entity-right .bs-social-entity-actions, .bs-social-entity-timecreated {display:none}
.bloglist ul.bs-social-entitylist {background-color:transparent!important; list-style-type:disc; padding:0!important}
.bloglist ul.bs-social-entitylist li {margin:0!important; border-bottom:1px dotted #74747488}
.bloglist .bs-social-entity div.bs-social-entity-right {margin: 0}
.bloglist .bs-social-entity-actions {display:none!important}
.bloglist .bs-social-entity .bs-social-entity-title h3 {font-size: 1em!important; margin:0;}
.bloglist .bs-social-entity-title {width:100%; margin:0!important}
#content .bloglist .bs-social-entity-right a, #content .bloglist .bs-social-entity-right a::before {color:#08529d!important}
If you don't see the styles applied as in the screenshot above, you might have to do a page refresh (Ctrl+F5)
Related info