Content droplet
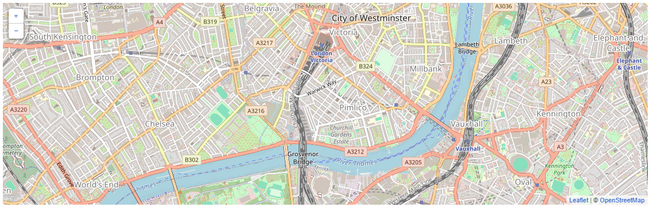
The Content droplet Map is based on the Maps extension and inserts a simple map on a page. Alternatively, you can work in source edit mode to insert a more complex map view.
There are two input fields available in the Content droplet dialog box:
- Center of map: Sets the specified location to the map center.
- Focus: Marks a location with a blue marker. This marker can display additional text when clicked.
- Multiple locations are separated with semicolons.
- Each location can have a label appended with
~.
It is enough to specify one of the two values to display the map. The Focus location is automatically displayed in the map center. If a center point is also specified, the focus location may no longer be visible in the map area and will only appear after manual zooming.
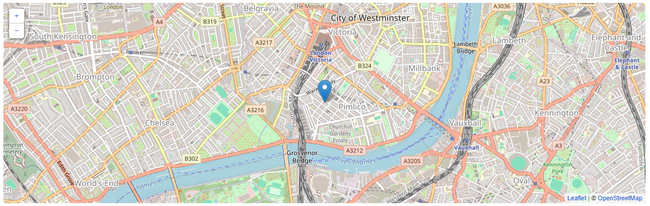
The map shown here is created as follows:
Focus: London;London LHR~Heathrow Airport
The locations “London” and “London LHR” are marked. When you click on the airport marker, the information "Heathrow Airport" opens (with ~ appended to the location marker).
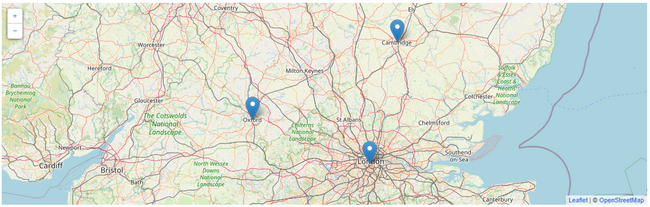
Examples
Embed a map in source editing mode (parser function)
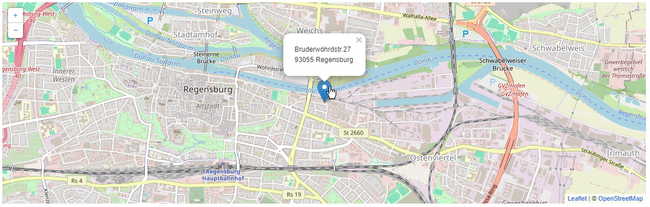
If you need a more flexible integration of a map, you can insert the parser function #display_map directly in source editing mode instead of using the Content droplet.
Embed a map in source editing mode (parser function)
If you need a more flexible integration of a map, you can insert the parser function #display_map directly in source editing mode instead of using the Content droplet. The documentation can be found at https://maps.extension.wiki/wiki/Displaying_Leaflet_maps.
Example
In the following map, an area of the city of Amsterdam is marked with multiple concentric circles:
{{#display_map:circles=
Amsterdam:500;
Amsterdam:100~I am a title~And I am a description~green~0.7~10~blue~0.5
| zoom=14
}}
Output:
Documentation
The full documentation is available at: https://maps.extension.wiki/wiki/Maps_for_MediaWiki