(Difference between pages)
hw>WikiSysop No edit summary |
No edit summary |
||
| Line 1: | Line 1: | ||
{{DISPLAYTITLE: | {{DISPLAYTITLE:Filtering tables}} | ||
'''FilterableTables''' applies a filterable and sortable table layout to regular content tables in wiki articles. | |||
==Setting the filter option== | |||
''' | ===Visual editing=== | ||
To apply a filterable table style to your table: | |||
# '''Click''' once in the table. This opens the table inspector. | |||
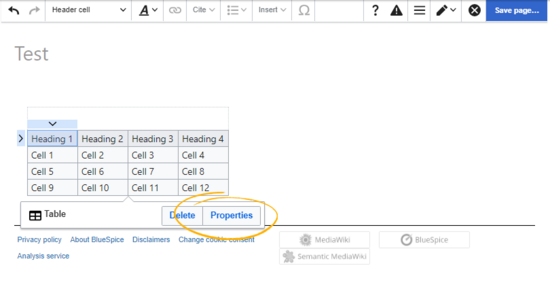
''' | # '''Click''' ''Properties'' in the inspector. [[File:FitlerableTables1a.png|thumb|alt=|center|550x550px|Selecting table properties]] | ||
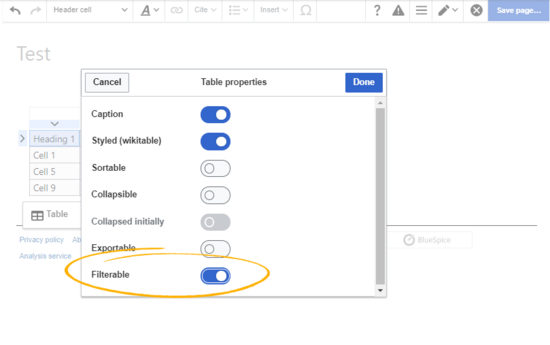
{{ | # '''Activate''' the slider for the setting ''filterable''. [[File:FitlerableTables2a.png|thumb|alt=Setting the filter option|center|550x550px|Setting the filter option]] | ||
< | # '''Click''' done. | ||
</ | # '''Save''' the page. After saving the page, you will see a filterable table layout. | ||
== | |||
< | {{Messagebox|boxtype=note|icon=|Note text=Any global table styles that are applied in the table properties are ignored as long as the value "filterable" is active. A filterable table comes with its own table styling.|bgcolor=}} | ||
{ | |||
| | === Source editing === | ||
| | In source-editing mode, add the class "filterable" to the table opening line: | ||
| | <pre> | ||
| | {| class="wikitable filterable" | ||
| | |+ | ||
| | !Heading 1 | ||
| | ... | ||
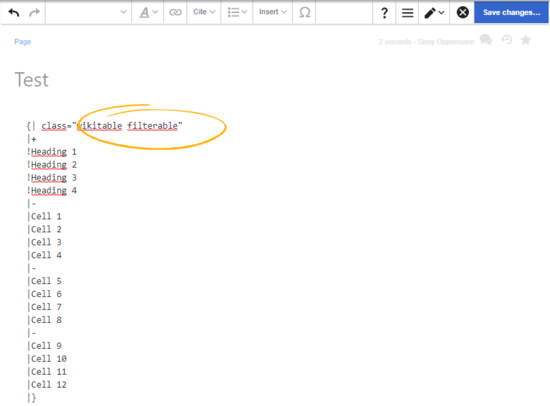
}} | </pre>[[File:FitlerableTables4a.png|thumb|Adding the "filterable" class in wikitext|alt=Adding the "filterable" class in wikitext|center|550x550px]] | ||
== Sorting columns with special data types == | |||
If a column should consider special data types for sorting (e.g., date, number), you can add a ''class'' attribute '''in the header cell'' of that column. Please note that a header cell is always defined by an exclamation mark ("<code>!</code>"). | |||
<syntaxhighlight lang="html"> | |||
{| class="wikitable filterable" | |||
|+ | |||
! class="number" |Col A | |||
|- | |||
|1 | |||
|- | |||
|2 | |||
|- | |||
|30 | |||
|- | |||
|11 | |||
|- | |||
|5 | |||
|} | |||
</syntaxhighlight> | |||
'''Output:''' | |||
{| class="wikitable filterable" | |||
|+ | |||
! class="number" |Col A | |||
|- | |||
|1 | |||
|- | |||
|2 | |||
|- | |||
|30 | |||
|- | |||
|11 | |||
|- | |||
|5 | |||
|} | |||
Possible values are: | |||
* string | |||
* integer | |||
* number | |||
* date | |||
== Filtering table columns== | |||
The special filter layout of a table is only applied in view mode. | |||
To filter the values in the table, click on the header of the column to filter and select "Filter" from the dropdown menu. In the input field that opens, type in the filter text. | |||
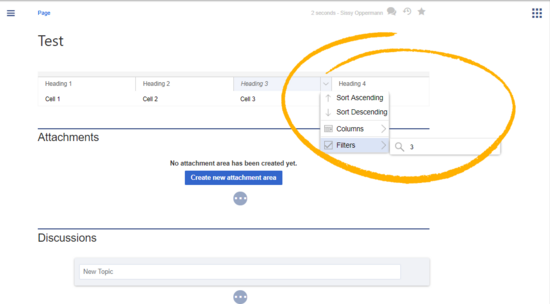
[[File:Manual:FitlerableTables3a.png|alt=Applying a table filter|center|thumb|550x550px|Applying a table filter]]{{Box Links-en|Topic2=[[Manual:Extension/VisualEditor/Insert_tables|Insert tables]]}} | |||
[[en:{{FULLPAGENAME}}]] | |||
[[de:Handbuch:Erweiterung/BlueSpiceFilterableTables]] | |||
__FORCETOC__ | |||
[[Category:Editing]] | |||
Revision as of 08:49, 25 April 2024
FilterableTables applies a filterable and sortable table layout to regular content tables in wiki articles.
Setting the filter option
Visual editing
To apply a filterable table style to your table:
- Click once in the table. This opens the table inspector.
- Click Properties in the inspector.
- Activate the slider for the setting filterable.
- Click done.
- Save the page. After saving the page, you will see a filterable table layout.
Source editing
In source-editing mode, add the class "filterable" to the table opening line:
{| class="wikitable filterable"
|+
!Heading 1
...
Sorting columns with special data types
If a column should consider special data types for sorting (e.g., date, number), you can add a class attribute 'in the header cell of that column. Please note that a header cell is always defined by an exclamation mark ("!").
{| class="wikitable filterable"
|+
! class="number" |Col A
|-
|1
|-
|2
|-
|30
|-
|11
|-
|5
|}
Output:
| Col A |
|---|
| 1 |
| 2 |
| 30 |
| 11 |
| 5 |
Possible values are:
- string
- integer
- number
- date
Filtering table columns
The special filter layout of a table is only applied in view mode.
To filter the values in the table, click on the header of the column to filter and select "Filter" from the dropdown menu. In the input field that opens, type in the filter text.