No edit summary |
No edit summary |
||
| Line 1: | Line 1: | ||
{{DISPLAYTITLE: | {{DISPLAYTITLE:Workflows}} | ||
<bookshelf src="Book:User manual" /> | |||
==Introduction== | |||
In BlueSpice 4.1, workflows are based on [[:de:Business_Process_Model_and_Notation|BPMN 2.0]]. Four different types of page-based workflows are already integrated. Their purpose is a page review to obtain feedback via a user vote or to trigger a page approval. In the following, these workflows are therefore called review workflows. | |||
{| class="wikitable" style="width:100%;" | |||
|+Types of reviews | |||
! style="width:300px;" |Workflow type | |||
! style="width:100px;" |Participants | |||
!Description | |||
|- | |||
| style="width:300px;" |'''[[Manual:Extension/Workflows#Single user approval|Single user approval]]''' | |||
| style="width:100px;" |1 user | |||
|A single user is asked to vote about a page. If a user submits a positive vote, the page is automatically approved. | |||
|- | |||
| style="width:300px;" |'''[[Manual:Extension/Workflows#Expert document control|Expert document control]]''' | |||
| style="width:100px;" |3 users | |||
|After a page has been edited by a specific user, the page is reviewed by an expert and then approved by a user who is responsible for approvals. | |||
|- | |||
| style="width:300px;" |'''[[Manual:Extension/Workflows#Goup Feedback|Group feedback]]''' | |||
| style="width:100px;" |1 group | |||
|A group (which needs to exist in the group manager) is requested to leave a comment on a page. | |||
|- | |||
| style="width:300px;" |'''[[Manual:Extension/Workflows#Single user feedback|Single user feedback]]''' | |||
| style="width:100px;" |1 user | |||
|A user is asked to send a comment regarding a page. | |||
|} | |||
== | ==Workflow activities== | ||
All approval workflows start with a form where the necessary workflow data is entered by the workflow initiator. Each workflow results in one or more workflow activities. | |||
== | ===Single user approval=== | ||
'''Purpose:''' Approval of a draft page by a user with approval rights. This workflow only makes sense if the approval function ([[Reference:FlaggedRevs|FlaggedRevs]]) is activated on a page. | |||
'''Workflow instances:''' Only one approval workflow can run per page. | |||
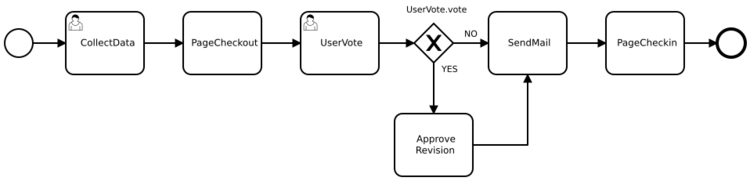
[[File:Manual:bpmn-SingleUserApproval.svg|center|thumb|750x750px|BPMN diagram of a "Single user approval" workflow|alt=BPMN diagram of a "Single user approval" workflow]] | |||
{| class="wikitable" style="width:100%;" | |||
! style="width:200px;" |Activity | |||
!Description | |||
|- | |||
| style="width:200px;" | CollectData | |||
|In the first workflow step, the workflow initiator enters the settings: | |||
* '' | *''User:'' ser who is assigned to the task. | ||
* | *''Instructions:'' A comment or instructions for the user to understand the task. | ||
*''Send report to:'' An email report with the results will be sent to this email address when the review is finished. If a username is specified here, an email address must be stored in the user administration so that the report can be sent. | |||
|- | |||
| style="width:200px;" |PageCheckout | |||
|The page is locked for editing by other wiki users. Only the user with the workflow task can edit while this workflow is running. | |||
|- | |||
| style="width:200px;" |UserVote | |||
|The assigned user carries out a vote and either accepts the page or rejects it. Alternatively, the task can be delegated. In the event of a rejection, the workflow skips the next step (ApprovePage). | |||
|- | |||
| style="width:200px;" | ApprovePage | |||
|'''Only if''' the user has submitted a positive vote (accept), the page is set to an approved state. | |||
|- | |||
| style="width:200px;" |SendMail | |||
|An email report is sent to the report recipient who was specified in the first step. | |||
|- | |||
| style="width:200px;" |PageCheckin | |||
|The page is unlocked. | |||
|} | |||
{{Icon|bi bi-arrow-right-circle|||}} [https://github.com/wikimedia/mediawiki-extensions-BlueSpiceDistributionConnector/blob/4.1.3/workflow/UserApproval.bpmn View BPMN] | |||
===Expert document control=== | |||
'''Purpose:''' Approval of a draft page according to the "4-eyes principle". | |||
'''Workflow instances:''' A page can only have one approval worfklow at a time. | |||
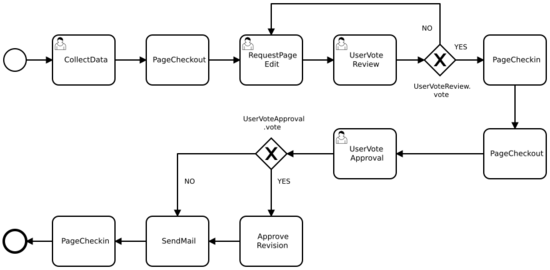
=== | [[File:Manual:bpmn-ExpertDocControl.svg|center|thumb|550x550px|BPMN diagram of the "Expert document control" workflow|alt=BPMN diagram of the "Expert document control" workflow]] | ||
{| class="wikitable" style="width:100%;" | |||
! style="width:200px;" |Activity | |||
! Description | |||
|- style="height:25px;" | |||
| style="width:200px;" |CollectData | |||
|In the first workflow step, the workflow initiator enters the settings: | |||
''User:'' User who is assigned to a task. Three different users have to be specified: '''Editor''', '''Reviewer''', '''Approver''' | |||
'' | ''Instructions:'' A comment or instructions for the users to understand their tasks. | ||
''Send report to:'' An email report with the results will be sent to this email address when the review is finished. If a username is specified here, an email address must be stored in the user administration so that the report can be sent. | |||
|- | |||
| style="width:200px;" | PageCheckout | |||
|The page is locked for users who do not participate in the workflow. Only the '''Editor''' (first workflow participant) can edit the page during checkout. While the '''Reviewer''' (second participant) of the workflow is reviewing the page, the page stays checked-out to thecan edit the page can edit the page during checkout.checkout. in case the Reviewer requests more edits. | |||
|- | |- | ||
| | | style="width:200px;" |EditPage | ||
| | |The '''Editor''' user can edit the page and completes the task without comment. | ||
|- | |- | ||
| style="width: | | style="width:200px;" |UserVote | ||
| | |After the '''Edito'''r step has been completed, the '''Reviewer''' user can review the page and submit a vote. Editing by the '''Reviewer''' is not possible. As an alternative, the '''Reviewer''' can delegate the task. If the vote is positive (Approve), the workflow continues. If the '''Reviewer''' rejects, the workflow goes back to the '''Editor'''. | ||
|- | |- | ||
| | | style="width:200px;" |PageCheckin | ||
| | |After the '''Reviewer''' submits a positive vote (accept), the page is checked in and the workflow continues. | ||
|- | |- | ||
| style="width: | | style="width:200px;" |PageCheckout | ||
| | |In this step, the page checkout locks the page for editing completely. The '''Approver''' user will not be able to change the page, but needs to approve it. | ||
|- | |- | ||
| style="width: | | style="width:200px;" |ApprovePage | ||
| | |The Approver can either complete or delegate the task. After the '''Approver''' (or the delegate) finishes the assigned task, the page is set from "draft" to "approved" status if the page was in draft status (only if the approver submits a positive vote). If not, this step is skipped. | ||
|- | |- | ||
| style="width: | | style="width:200px;" |SendMail | ||
| | |If an email or user was specified in the workflow settings, the report is now getting sent to that user. | ||
|- | |- | ||
| style="width: | | style="width:200px;" |PageCheckin | ||
| | |The page gets unlocked for editing. | ||
< | |} | ||
<span><span /><span /><br /></span> | |||
{{Icon|bi bi-arrow-right-circle|||}} [https://github.com/wikimedia/mediawiki-extensions-BlueSpiceDistributionConnector/blob/4.1.3/workflow/DocumentControl.bpmn view BPMN] | |||
===Group feedback=== | |||
'''Purpose:''' Obtaining feedback from the members of a user group. The group must exist in the [[Reference:BlueSpiceGroupManager|group manager]]. | |||
'''Workflow instances:''' Several feedback workflows can run independently of one another on one page at the same time. | |||
[[File:Manual: | [[File:Manual:bpmn-GroupFeedback..svg|center|thumb|450x450px|BPMN diagram of the "Group feedback" workflow|alt=BPMN diagram of the "Group feedback" workflow]] | ||
{| class="wikitable" style="width:100%;" | |||
| style="width: | ! style="width:200px;" |Activity | ||
!Description | |||
|- | |- | ||
| style="width: | | style="width:200px;" | CollectData | ||
| | | In the first workflow step, the workflow initiator enters the settings: | ||
* ''Group:'' User group who is assigned to the task. | |||
* ''Instructions:'' A comment or instructions for the users to understand their task. | |||
* S''end report to:'' An email report with the results will be sent to this email address when the review is finished. If a username is specified here, an email address must be stored in the user administration so that the report can be sent. | |||
|- | |- | ||
| style="width: | | style="width:200px;" |GroupFeedback | ||
| style="width: | |All users in the assigned group provide feedback via a comment field. This is a parallel workflow, which means that the order of the feedback does not matter. | ||
| | |- | ||
| style="width:200px;" |SendMail | |||
|If an email or user was specified in the workflow settings, the report is now getting sent to that user. | |||
|} | |||
{{Icon|bi bi-arrow-right-circle|||}} [https://github.com/wikimedia/mediawiki-extensions-Workflows/blob/4.1.1/workflow/GroupFeedback.bpmn view BPMN] | |||
===Feedback=== | |||
'''Purpose:''' Obtaining feedback from a single user on a page. | |||
'''Workflow instances:''' Multiple feedback worfklows can run independently of one another on one page at the same time. | |||
[[File:Manual:bpmn-UserFeedback.svg|center|thumb|500x500px|BPMN diagram of the "Single user feedback" workflow|alt=BPMN diagram of the "Single user feedback" workflow]] | |||
{| class="wikitable" style="width:100%;" | |||
! style="width:200px;" |Activity | |||
!Description | |||
| style="width: | |||
|- | |- | ||
| | | style="width:200px;" |CollectData | ||
| | |In the first workflow step, the workflow initiator enters the settings: | ||
* ''User:'' User who is assigned to the task. | |||
* ''Instructions:'' A comment or instructions for the users to understand their task. | |||
* Send report to: An email report with the results will be sent to this email address when the review is finished. If a username is specified here, an email address must be stored in the user administration so that the report can be sent. | |||
|- | |- | ||
| style="width: | | style="width:200px;" | UserFeedback | ||
| | |The assigned user sends a comment. | ||
|- | |- | ||
| style="width: | | style="width:200px;" |SendMail | ||
| | |If an email or user was specified in the workflow settings, the report is now getting sent to that user. | ||
|} | |} | ||
{{Icon|bi bi-arrow-right-circle|||}} [https://github.com/wikimedia/mediawiki-extensions-Workflows/blob/4.1.1/workflow/UserFeedback.bpmn view BPMN] | |||
==== | ==Overview page== | ||
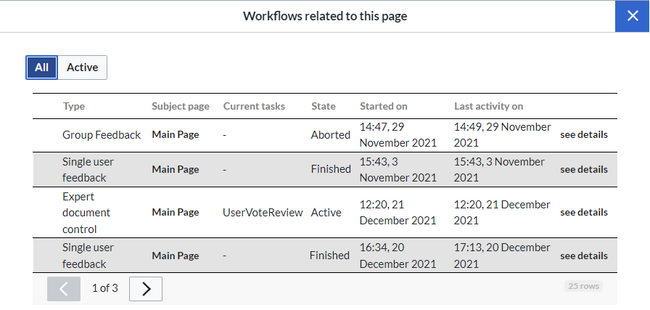
All workflows in the wiki are listed on the page ''Special:Workflows overview''. A view for all ''active'' workflows and a view for ''all'' workflows can be selected. | |||
[ | [[File:Manual:wf-overview.png|alt=Workflows overview page|center|thumb|650x650px|Workflows overview page]] | ||
=== Tasks overview=== | |||
Users are informed about new and pending tasks in their notifications. They can view assigned workflows on their [[Reference:UnifiedTaskOverview|''My tasks'']] page. | |||
== Notifications == | |||
=== Events that trigger notifications === | |||
There are two types of events that trigger notification | |||
* '''generic:''' notifications happen for every workflow/activity type | |||
* '''activity-specifiy''': activities themselves can decide to send additional notifications | |||
{| class="wikitable" style="" | {| class="wikitable" style="" | ||
!Triggering event | |||
! | !Recipients | ||
! | !Generic | ||
!Notes | |||
|- | |- | ||
| | |'''Task started''' | ||
| | (task assigned) | ||
|All assigned users | |||
|Yes | |||
|Only triggered for type ''UserInteractiveActivity,'' i.e., only for activities that have users assigned. | |||
|- | |- | ||
| | |'''Workflow aborted''' | ||
| | (manual or automatic) | ||
|Initiator and all users that were assigned to the current task at time of aborting (not users who were assigned on previous tasks) | |||
|Yes | |||
| | |||
|- | |- | ||
| | |'''Workflow ended''' | ||
| | (only when naturally ended, not when aborted) | ||
|Initiator | |||
|Yes | |||
| | |||
|- | |- | ||
| | |'''DueDateClose''' | ||
(2 days before Workflow will expire) | |||
|Initiator and all currently assigned users | |||
|Yes | |||
| | |||
| | |||
| | |||
|- | |- | ||
| | |'''Workflow expired''' | ||
| | |Initiator and all currently assigned users | ||
|Yes | |||
|Expiration is just a type of workflow abort, so the same notification as for abort will be sent with the reason explaining that the workflow expired. | |||
|- | |- | ||
| | |'''Task delegated''' | ||
| | |User to whom the task was delegated | ||
|No | |||
|Specific to ''UserVote'' activity. After delegation, the newly assigned user will be considered assigned and will receive all further notifications that go out to assigned users. | |||
|} | |} | ||
=== | === Sending out notifications === | ||
* Users can choose whether to subscribe to e-mail notifications in their preferenceds. All users are force-subscribed to web notifications. | |||
* Web notifications are sent out immediatelly after triggering, while email notifications will be sent async, on runJobs.php execution. This applies to notifications in general, not only to workflows | |||
== Workflow triggers == | |||
Workflows can either be started manually on each wiki page or started only under certain conditions using individual [[Manual:Extension/Workflows/Triggers|workflow triggers]]. Triggers also allow to define in which namespaces both manual and automatic workflows are available. | |||
== | ==How to add a custom workflow== | ||
Users can upload an xml-file of a BPMN diagram with custom activities to the wiki. Currently, the following predefined activities exist: | |||
'''Extension: Workflows''' | |||
*[[Manual:Extension/Workflows/Activity/CustomForm|CustomForm]] | |||
*[[Manual:Extension/Workflows/Activity/UserVote|UserVote]] | |||
*[[Manual:Extension/Workflows/Activity/GroupVote|GroupVote]] | |||
[[ | *[[Manual:Extension/Workflows/Activity/UserFeedback|UserFeedback]] | ||
*[[Manual:Extension/Workflows/Activity/GrouppFeedback|GroupFeedback]] | |||
*[[Manual:Extension/Workflows/Activity/SendMail|SendMail]] | |||
*[[Manual:Extension/Workflows/Activity/EditRequest|EditRequest]] | |||
<span><span /><span /><br /></span> | |||
'''Extension: PageCheckout''' | |||
*[[Manual:Extension/Workflows/Activity/PageCheckOut|PageCheckOut]] | |||
*[[Manual:Extension/Workflows/Activity/PageCheckIn|PageCheckIn]] | |||
[[ | |||
<span | <span><span /><span /><br /></span> | ||
'''Extension: BlueSpiceFlaggedRevsConnector''' | |||
*[[Manual:Extension/Workflows/Activity/ApprovePage|ApprovePage]] | |||
Example of a customized workflow (coming soon) | |||
<span><span /><span /><br /></span> | |||
== Permissions == | |||
< | The following permissions are used by this extension: | ||
< | |||
</ | |||
</ | |||
{| class="wikitable" style="" | {| class="wikitable" style="" | ||
|+ | |+ | ||
! | !Permission | ||
! | !Included in role | ||
!Description | !Description | ||
|- | |- | ||
| | |<span class="ve-pasteProtect" style="color: rgb(51, 64, 85)">workflows-view</span> | ||
| | |reader | ||
| | | | ||
* <span class="ve-pasteProtect" style="color: rgb(51, 64, 85)">allows viewing workflow elements, including listing of workflows (e.g., viewing all running workflows on a page</span> | |||
* user can view the page ''Special:Workflows_overview'' | |||
|- | |- | ||
| | |workflows-execute | ||
| | |editor, reviewer, admin | ||
| | | | ||
* allows starting a workflow and executing a task | |||
|- | |- | ||
| | |workflows-admin | ||
|admin | |||
| | |||
* allows aborting, restoring and administering all workflows | |||
| | * user fcdan view and edit the page ''MediaWiki:WorkflowTriggers'' | ||
| | |||
|} | |} | ||
=== | == Example tutorial == | ||
You can follow our [[Manual:Extension/Workflows/Tutorial|tutorial for creating a custom workflow]] that allows users to classify a document and notify a user about the classification. | |||
{{translation}} | |||
{{ | |||
Revision as of 11:52, 3 April 2023
Introduction
In BlueSpice 4.1, workflows are based on BPMN 2.0. Four different types of page-based workflows are already integrated. Their purpose is a page review to obtain feedback via a user vote or to trigger a page approval. In the following, these workflows are therefore called review workflows.
| Workflow type | Participants | Description |
|---|---|---|
| Single user approval | 1 user | A single user is asked to vote about a page. If a user submits a positive vote, the page is automatically approved. |
| Expert document control | 3 users | After a page has been edited by a specific user, the page is reviewed by an expert and then approved by a user who is responsible for approvals. |
| Group feedback | 1 group | A group (which needs to exist in the group manager) is requested to leave a comment on a page. |
| Single user feedback | 1 user | A user is asked to send a comment regarding a page. |
Workflow activities
All approval workflows start with a form where the necessary workflow data is entered by the workflow initiator. Each workflow results in one or more workflow activities.
Single user approval
Purpose: Approval of a draft page by a user with approval rights. This workflow only makes sense if the approval function (FlaggedRevs) is activated on a page.
Workflow instances: Only one approval workflow can run per page.
| Activity | Description |
|---|---|
| CollectData | In the first workflow step, the workflow initiator enters the settings:
|
| PageCheckout | The page is locked for editing by other wiki users. Only the user with the workflow task can edit while this workflow is running. |
| UserVote | The assigned user carries out a vote and either accepts the page or rejects it. Alternatively, the task can be delegated. In the event of a rejection, the workflow skips the next step (ApprovePage). |
| ApprovePage | Only if the user has submitted a positive vote (accept), the page is set to an approved state. |
| SendMail | An email report is sent to the report recipient who was specified in the first step. |
| PageCheckin | The page is unlocked. |
Expert document control
Purpose: Approval of a draft page according to the "4-eyes principle".
Workflow instances: A page can only have one approval worfklow at a time.
| Activity | Description |
|---|---|
| CollectData | In the first workflow step, the workflow initiator enters the settings:
User: User who is assigned to a task. Three different users have to be specified: Editor, Reviewer, Approver Instructions: A comment or instructions for the users to understand their tasks. Send report to: An email report with the results will be sent to this email address when the review is finished. If a username is specified here, an email address must be stored in the user administration so that the report can be sent. |
| PageCheckout | The page is locked for users who do not participate in the workflow. Only the Editor (first workflow participant) can edit the page during checkout. While the Reviewer (second participant) of the workflow is reviewing the page, the page stays checked-out to thecan edit the page can edit the page during checkout.checkout. in case the Reviewer requests more edits. |
| EditPage | The Editor user can edit the page and completes the task without comment. |
| UserVote | After the Editor step has been completed, the Reviewer user can review the page and submit a vote. Editing by the Reviewer is not possible. As an alternative, the Reviewer can delegate the task. If the vote is positive (Approve), the workflow continues. If the Reviewer rejects, the workflow goes back to the Editor. |
| PageCheckin | After the Reviewer submits a positive vote (accept), the page is checked in and the workflow continues. |
| PageCheckout | In this step, the page checkout locks the page for editing completely. The Approver user will not be able to change the page, but needs to approve it. |
| ApprovePage | The Approver can either complete or delegate the task. After the Approver (or the delegate) finishes the assigned task, the page is set from "draft" to "approved" status if the page was in draft status (only if the approver submits a positive vote). If not, this step is skipped. |
| SendMail | If an email or user was specified in the workflow settings, the report is now getting sent to that user. |
| PageCheckin | The page gets unlocked for editing. |
Group feedback
Purpose: Obtaining feedback from the members of a user group. The group must exist in the group manager.
Workflow instances: Several feedback workflows can run independently of one another on one page at the same time.
| Activity | Description |
|---|---|
| CollectData | In the first workflow step, the workflow initiator enters the settings:
|
| GroupFeedback | All users in the assigned group provide feedback via a comment field. This is a parallel workflow, which means that the order of the feedback does not matter. |
| SendMail | If an email or user was specified in the workflow settings, the report is now getting sent to that user. |
Feedback
Purpose: Obtaining feedback from a single user on a page.
Workflow instances: Multiple feedback worfklows can run independently of one another on one page at the same time.
| Activity | Description |
|---|---|
| CollectData | In the first workflow step, the workflow initiator enters the settings:
|
| UserFeedback | The assigned user sends a comment. |
| SendMail | If an email or user was specified in the workflow settings, the report is now getting sent to that user. |
Overview page
All workflows in the wiki are listed on the page Special:Workflows overview. A view for all active workflows and a view for all workflows can be selected.
Tasks overview
Users are informed about new and pending tasks in their notifications. They can view assigned workflows on their My tasks page.
Notifications
Events that trigger notifications
There are two types of events that trigger notification
- generic: notifications happen for every workflow/activity type
- activity-specifiy: activities themselves can decide to send additional notifications
| Triggering event | Recipients | Generic | Notes |
|---|---|---|---|
| Task started
(task assigned) |
All assigned users | Yes | Only triggered for type UserInteractiveActivity, i.e., only for activities that have users assigned. |
| Workflow aborted
(manual or automatic) |
Initiator and all users that were assigned to the current task at time of aborting (not users who were assigned on previous tasks) | Yes | |
| Workflow ended
(only when naturally ended, not when aborted) |
Initiator | Yes | |
| DueDateClose
(2 days before Workflow will expire) |
Initiator and all currently assigned users | Yes | |
| Workflow expired | Initiator and all currently assigned users | Yes | Expiration is just a type of workflow abort, so the same notification as for abort will be sent with the reason explaining that the workflow expired. |
| Task delegated | User to whom the task was delegated | No | Specific to UserVote activity. After delegation, the newly assigned user will be considered assigned and will receive all further notifications that go out to assigned users. |
Sending out notifications
- Users can choose whether to subscribe to e-mail notifications in their preferenceds. All users are force-subscribed to web notifications.
- Web notifications are sent out immediatelly after triggering, while email notifications will be sent async, on runJobs.php execution. This applies to notifications in general, not only to workflows
Workflow triggers
Workflows can either be started manually on each wiki page or started only under certain conditions using individual workflow triggers. Triggers also allow to define in which namespaces both manual and automatic workflows are available.
How to add a custom workflow
Users can upload an xml-file of a BPMN diagram with custom activities to the wiki. Currently, the following predefined activities exist:
Extension: Workflows
Extension: PageCheckout
Extension: BlueSpiceFlaggedRevsConnector
Example of a customized workflow (coming soon)
Permissions
The following permissions are used by this extension:
| Permission | Included in role | Description |
|---|---|---|
| workflows-view | reader |
|
| workflows-execute | editor, reviewer, admin |
|
| workflows-admin | admin |
|
Example tutorial
You can follow our tutorial for creating a custom workflow that allows users to classify a document and notify a user about the classification.