No edit summary Tag: 2017 source edit |
No edit summary Tag: 2017 source edit |
||
| Line 1: | Line 1: | ||
{{DISPLAYTITLE:Tag cloud}} | |||
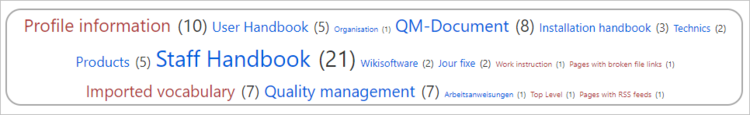
[[File: | The extension ''TagCloud'' visualizes terms from your wiki based on importance. It can be included on any wiki page. The source for the tag cloud terms can be categories or searchstats.<br /> [[File:tagcloud-example.png|alt=Tagcloud example|center|750x750px|Tag cloud example]] | ||
</ | ==Inserting a tag cloud== | ||
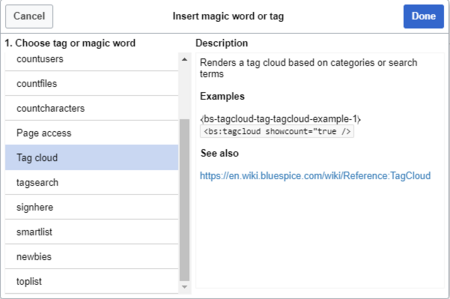
== | A tag cloud can be inserted directly in source editing mode with the tag <code><nowiki><bs:tagcloud /></nowiki></code>. To insert a tag cloud with [[Manual:Extension/VisualEditor|VisualEditor]], select ''Insert > Magic word > Tag cloud''. | ||
[[File:TagCloud1.png|Tag cloud tag in "Insert magic" dialog|alt=Inserting a tag cloud with VisualEditor|border|center|450x450px]] | |||
==Configuration== | |||
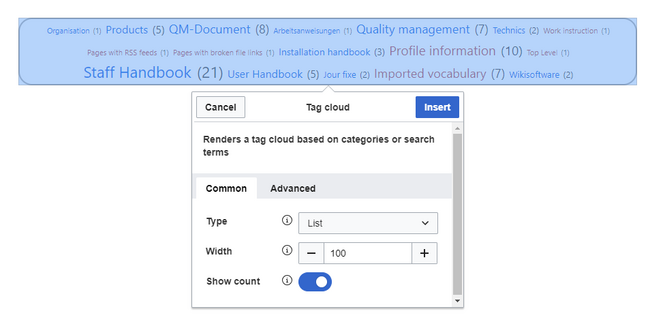
If tag is added using VisualEditor, a configuration dialog appears. It shows configuration options in two tabs: ''Common'' and ''Advanced''.<br /> | |||
[[File:TagCloud2.png|alt=tag cloud example|border|center|650x650px]] | |||
===Common configuration=== | |||
{| class="wikitable" | |||
|+ | |||
!Parameter!!Display name | |||
! Description | |||
|- | |||
|renderer||Type | |||
|Mode of rendering the cloud | |||
*List | |||
*Text (font size depends on frequency) | |||
*3D: rotating, ineractive view | |||
|- | |||
|width | |||
|Width | |||
|Part of the page width taken by the cloud in percent or pixels (e.g., 50%, 150px) | |||
|- | |||
|showcount | |||
|Show count | |||
|Whether to show the numeric frequency of the term in the cloud | |||
|} | |||
===Advanced configuration=== | |||
{| class="wikitable" | |||
|+ | |||
!Parameter | |||
!Display name | |||
!Description | |||
|- | |||
|store | |||
|Store | |||
|Source of the data - category or searchstats | |||
|- | |||
|minsize | |||
|Min font size | |||
|Smallest possible font displayed in the cloud | |||
|- | |||
|maxsize | |||
|Max font size | |||
|Biggest possible font displayed in the cloud | |||
|- | |||
|exclude | |||
|Exclude pages | |||
|List of categories to exclude from the cloud, separated by comma - "category1, category2, category3" | |||
|} | |||
==Examples== | |||
===Text=== | |||
Tag parameters: | |||
<code><nowiki><bs:tagcloud count="10" minsize="12" maxsize="34" exclude="Imported vocabulary, Project" /></nowiki></code> | |||
Output: | |||
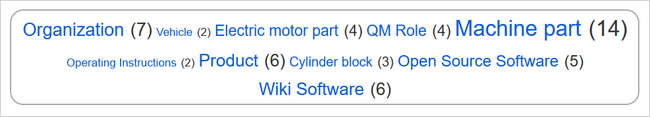
The | Shows a tag cloud with the 10 (count) categories that have the most page associations. The smallest possible font-size is 12 pixels (minsize) and the largest possible font-size is 34 pixels (maxsize). The categories ''Imported vocabulary'' and ''Project'' have been excluded from the output.Since the data source ''category'' is the default for a tag cloud, it is not necessary to specify it in the tag. | ||
[[File:tagcloud-example-exclude.png|center|650x650px|link=Special:FilePath/tagcloud-example-exclude.png]] | |||
== | ===3D canvas=== | ||
Tag parameters: | |||
<code><nowiki><bs:tagcloud renderer="canvas3d" store="category" count="15" minsize="12" maxsize="40" showcount="false" /></nowiki></code> | |||
Output: | |||
The renderer ''canvas3d'' produces an interactive tag cloud. The cloud rotates when the cursor hovers over the tag cloud. It shows the 15 (count) most tagged categories. It is important to set the count limit, since the default count is set to 40, wich produces a 3D cloud where the results are hard to distinguish visually. The data source is set to category (store). This is optional, since category is the default store value. The font sizes range from 12 pixels (minsize) to 40 pixels (maxsize). How many pages and files are associated with each category is not shown (''showcount="false"''). | |||
[[File:tagcloud-canvas3D.png|center|350x350px|link=Special:FilePath/tagcloud-canvas3D.png]] | |||
===List=== | |||
Tag parameters: | |||
<code><nowiki><bs:tagcloud renderer="list" store="searchstats" count="5" /></nowiki></code> | |||
Output: | |||
The renderer type ''list'' produces a simple unordered list. | |||
[[File:tagcloud-list-searchstats.png|center|link=Special:FilePath/tagcloud-list-searchstats.png]] | |||
<br /> | <br /> | ||
The tag cloud of type ''list'' ignores the following parameters: ''minsize'', ''maxsize'' | |||
{{Box Links-en|Topic1=[[Reference:BlueSpiceTagCloud]]}} | |||
{{Translation}} | |||
[[Category:Content]] | |||
| | |||
Latest revision as of 17:21, 20 May 2022
The extension TagCloud visualizes terms from your wiki based on importance. It can be included on any wiki page. The source for the tag cloud terms can be categories or searchstats.
Inserting a tag cloud
A tag cloud can be inserted directly in source editing mode with the tag <bs:tagcloud />. To insert a tag cloud with VisualEditor, select Insert > Magic word > Tag cloud.
Configuration
If tag is added using VisualEditor, a configuration dialog appears. It shows configuration options in two tabs: Common and Advanced.
Common configuration
| Parameter | Display name | Description |
|---|---|---|
| renderer | Type | Mode of rendering the cloud
|
| width | Width | Part of the page width taken by the cloud in percent or pixels (e.g., 50%, 150px) |
| showcount | Show count | Whether to show the numeric frequency of the term in the cloud |
Advanced configuration
| Parameter | Display name | Description |
|---|---|---|
| store | Store | Source of the data - category or searchstats |
| minsize | Min font size | Smallest possible font displayed in the cloud |
| maxsize | Max font size | Biggest possible font displayed in the cloud |
| exclude | Exclude pages | List of categories to exclude from the cloud, separated by comma - "category1, category2, category3" |
Examples
Text
Tag parameters:
<bs:tagcloud count="10" minsize="12" maxsize="34" exclude="Imported vocabulary, Project" />
Output:
Shows a tag cloud with the 10 (count) categories that have the most page associations. The smallest possible font-size is 12 pixels (minsize) and the largest possible font-size is 34 pixels (maxsize). The categories Imported vocabulary and Project have been excluded from the output.Since the data source category is the default for a tag cloud, it is not necessary to specify it in the tag.
3D canvas
Tag parameters:
<bs:tagcloud renderer="canvas3d" store="category" count="15" minsize="12" maxsize="40" showcount="false" />
Output:
The renderer canvas3d produces an interactive tag cloud. The cloud rotates when the cursor hovers over the tag cloud. It shows the 15 (count) most tagged categories. It is important to set the count limit, since the default count is set to 40, wich produces a 3D cloud where the results are hard to distinguish visually. The data source is set to category (store). This is optional, since category is the default store value. The font sizes range from 12 pixels (minsize) to 40 pixels (maxsize). How many pages and files are associated with each category is not shown (showcount="false").
List
Tag parameters:
<bs:tagcloud renderer="list" store="searchstats" count="5" />
Output:
The renderer type list produces a simple unordered list.
The tag cloud of type list ignores the following parameters: minsize, maxsize