No edit summary Tag: 2017 source edit |
No edit summary Tag: 2017 source edit |
||
| Line 2: | Line 2: | ||
<span class="getButton">[[Media:HW-employee.zip|Download]]</span> | <span class="getButton">[[Media:HW-employee.zip|Download]]</span> | ||
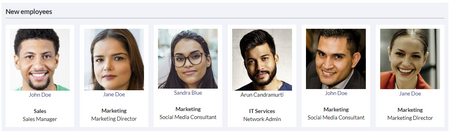
[[File: | [[File:Employees gallery.png|alt=Screenshot of employees gallery|450x450px]] | ||
</div>This template creates | </div>This template creates an employees gallery that you can include on portal pages, for example. | ||
==Importing the template== | ==Importing the template== | ||
{{Templateimport|HW-Employee}} | {{Templateimport|HW-Employee}} | ||
| Line 9: | Line 9: | ||
The xml import creates the following files in your wiki: | The xml import creates the following files in your wiki: | ||
* Template:Employee | *Template:Employee | ||
*Template:Employee/styles.css | *Template:Employee/styles.css | ||
Revision as of 13:18, 11 May 2023
This template creates an employees gallery that you can include on portal pages, for example.
Importing the template
Importing the template
The import file is included in the archive file HW-Employee.zip. Unpack the zip file first.
On the page Special:Import follow these steps:
- Select file and choose HW-Employee.xml.
- Enter an Interwiki prefix. Since this field is required, simply add hw (for hallowelt).
- Keep the selection Import to default locations.
- Click Upload file... .
The template is now available in your wiki.
Pages included in the import
The xml import creates the following files in your wiki:
- Template:Employee
- Template:Employee/styles.css
Creating the employee gallery
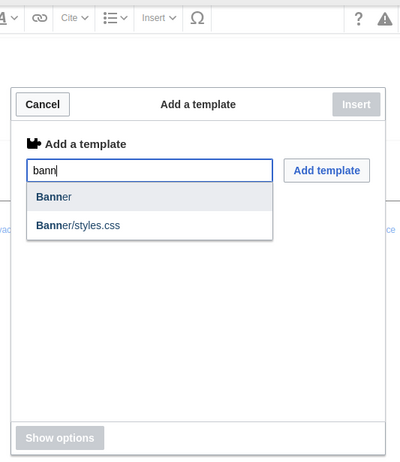
- From the Visual Editor Insert > Template menu, add the template "Employee".

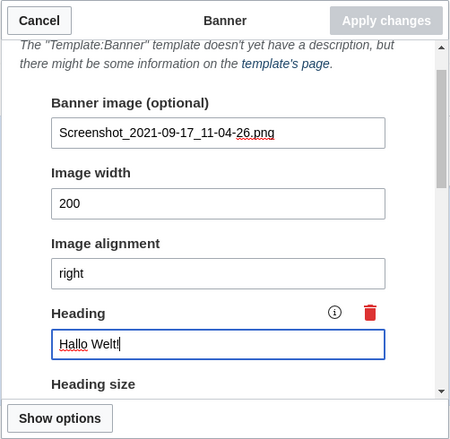
Inserting the template through VisualEditor - Click on the inserted template to view the available parameters for formatting the look of the banner.

All settings for the banner are optional. This means that a box can be generated without image, heading, or text.
Example settings

| Element | Value | Description | |
|---|---|---|---|
| 1 | Banner image | QM:Flower_white.jpg | Image name (with namespace prefix, if it exists, but without the File: prefix). The banner image is optional. |
| Image width | 200 | Number. The width will automatically be used as pixel-value. Default value: 200 | |
| Image alignment | left, right | Shows the imag to the left or right. Default value: left. | |
| 2 | Heading | Meine Überschrift | Heading text |
| Heading size | 1.6em | Size can also be entered as 16px or any other css size value. Default value: 1.6em. | |
| Heading color | #444444 | Color as hex value. | |
| 3 | Text | Das ist der Inhalt. | Text of the box. |
| Text size | 1.2em | see Heading size | |
| Text color | #444444 | see Heading color | |
| 4 | Content padding | 20px | Distance of the title/text area to the box and the image. Default value:10px. |
| 5 | Padding of the container box | 10px | Padding of the box itself. Default value: 0. |
| 6 | Background color | #efefef | Color as hex value . Default value #efefef (a light grey) |
| 7 | Background icon | bgicon1, bgicon2, bgicon3, swoosh | Adds a background effect to the banner |
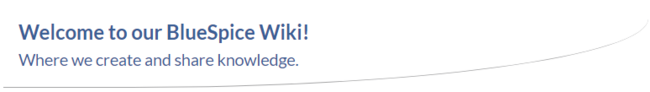
Background effect
The following background effects are available by default, here shown in different banner color variations: