No edit summary Tag: 2017 source edit |
No edit summary Tag: 2017 source edit |
||
| Line 29: | Line 29: | ||
===Source edit mode=== | ===Source edit mode=== | ||
{{#dpl: title=Manual:Extension/BlueSpiceDiscovery/Main_navigation|include=# | {{#dpl: title=Manual:Extension/BlueSpiceDiscovery/Main_navigation|include=#Source edit mode}} | ||
{{Translation}} | {{Translation}} | ||
[[Category:Personalization]] | [[Category:Personalization]] | ||
Revision as of 12:38, 7 March 2023
he bundled extension UserSideBar lets users create their personal sidebar navigation.
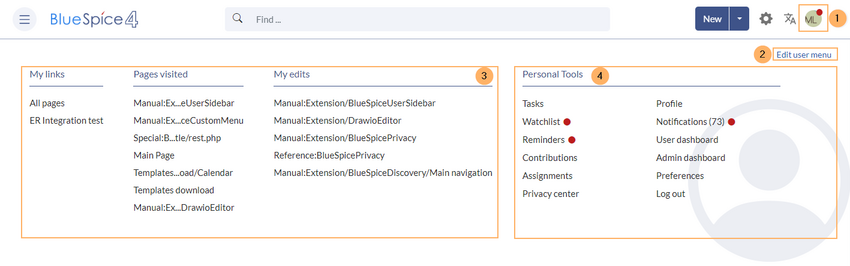
Every logged-in user has their own user menu. Changes to this menu are only visible to the individual user.

The menu is separated in two sections (see screenshot):
- Customizable links
- Personal tools (these links cannot be edited)
Customizing the sidebar
Initially, the customizable links show the following widgets:
- Pages visited (widget PAGESVISITED)
- My edits (widget YOUREDITS)
These widgets can be removed individually.
To customize the content of this sidebar:
- Click on your user profile image
- Click Edit user menu