No edit summary Tag: 2017 source edit |
No edit summary Tag: 2017 source edit |
||
| Line 1: | Line 1: | ||
{{DISPLAYTITLE:Personal navigation}} | {{DISPLAYTITLE:Personal navigation}} | ||
The extension '''UserSideBar''' lets users create their personal sidebar navigation. | The bundled extension '''UserSideBar''' lets users create their personal sidebar navigation. | ||
==Accessing the personal navigation== | ==Accessing the personal navigation== | ||
[[File:UserSidebar1a.png|thumb|center|650x650px|Personal navigation|link=Special:FilePath/UserSidebar1a.png]] | [[File:UserSidebar1a.png|thumb|center|650x650px|Personal navigation|link=Special:FilePath/UserSidebar1a.png]] | ||
Every logged-in user has their own | Every logged-in user has their own user menu. It is separated in two sections: | ||
== | (1) Customizable menu items | ||
(2) Personal tools (these links cannot be edited) | |||
==Customizing the sidebar== | |||
Initially, for users who haven't customized their personal sidebar, the navigation shows the following widgets: | Initially, for users who haven't customized their personal sidebar, the navigation shows the following widgets: | ||
*Pages visited (widget PAGESVISITED) | *Pages visited (widget PAGESVISITED) | ||
*My edits (widget YOUREDITS) | *My edits (widget YOUREDITS) | ||
These widgets can be removed individually. | |||
'''To customize the content of this sidebar:''' | |||
# '''Click''' on your profile image in the top bar. This opens the user menu. | |||
# '''Click''' Edit user menu. | |||
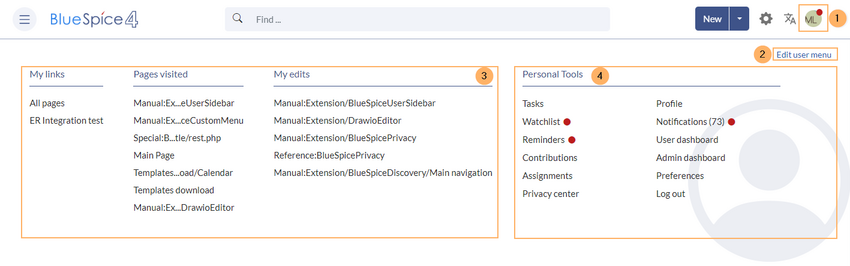
= | [[File:UserSidebar screenshot.png|alt=elements of the user sidebar|center|thumb|850x850px|(1) profile image, (2) user menu edit link, (3) customizable links, (4) Personal Tools]] | ||
{{#dpl: title=Manual:Extension/BlueSpiceDiscovery/Main_navigation|include= | ===Menu editor=== | ||
{{#dpl: title=Manual:Extension/BlueSpiceDiscovery/Main_navigation|include=#Visual_edit_mode_.28menu_editor.29}} | |||
==Source editing mode== | ==Source editing mode== | ||
{{#dpl: title=Manual:Extension/BlueSpiceDiscovery/Main_navigation|include=#Source edit mode}} | |||
{{Translation}} | {{Translation}} | ||
__FORCETOC__ | __FORCETOC__ | ||
[[Category:Personalization]] | [[Category:Personalization]] | ||
Revision as of 12:24, 7 March 2023
The bundled extension UserSideBar lets users create their personal sidebar navigation.
Every logged-in user has their own user menu. It is separated in two sections:
(1) Customizable menu items
(2) Personal tools (these links cannot be edited)
Customizing the sidebar
Initially, for users who haven't customized their personal sidebar, the navigation shows the following widgets:
- Pages visited (widget PAGESVISITED)
- My edits (widget YOUREDITS)
These widgets can be removed individually.
To customize the content of this sidebar:
- Click on your profile image in the top bar. This opens the user menu.
- Click Edit user menu.