m 1 revision imported |
No edit summary Tag: 2017 source edit |
||
| Line 25: | Line 25: | ||
#Switch back to ''Special:CreateProperty''. Create the property '''''Has First contact''''' with data type '''''Date'''''. <br /> | #Switch back to ''Special:CreateProperty''. Create the property '''''Has First contact''''' with data type '''''Date'''''. <br /> | ||
{{ | {{Messagebox|boxtype=tip|Note text=In your [[Handbuch:Erweiterung/BlueSpiceUserSideBar |personal navigation]], you can create a quick link to the Page Forms section of the special pages main page. Just enter the following link: | ||
<nowiki>**[[Special:SpecialPages#Page_Forms]]</nowiki>}} | <nowiki>**[[Special:SpecialPages#Page_Forms]]</nowiki>}} | ||
Revision as of 14:35, 20 May 2022
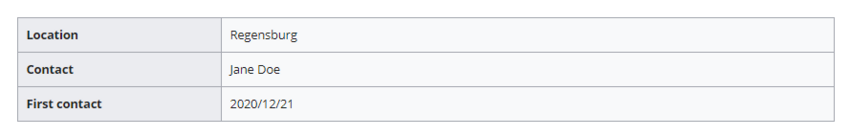
In this exampla for SMW, we create a query for customer data. The collected information is shown at the beginning of each customer page.

This requires 4 steps:
- Defining properties
- Creating a template
- Creating a form
- Creating a category
Defining properties
For our customer query, we define 3 properties:
- Location
- Contact person
- Date of first contact
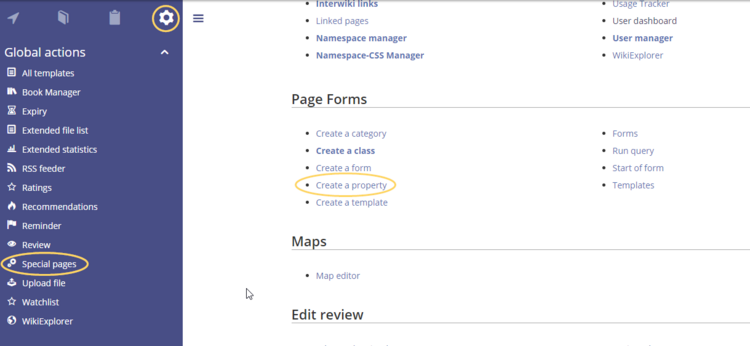
- Switch to Special pages in the navigation menu Global Actions. Scroll down to section Page Forms.

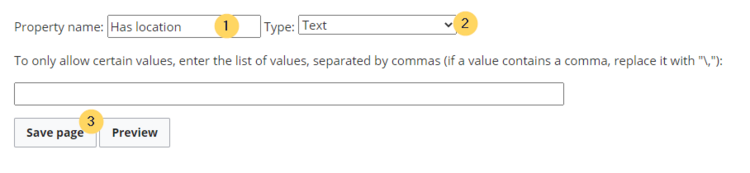
Create a property - Click Create a property. In the form, enter the name and data type for the first property Has location:: - Property name (1): Hat Location - Data type (2): Text

Create the first property
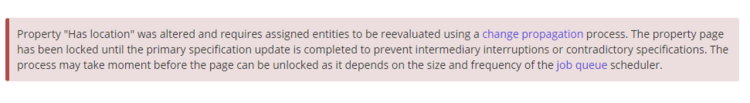
Click Save page (3). A message box appears that shows you that the property is now being processed in the wiki. You can ignore this message.
Property gets processed
For each property, a page is created in the namespace Property in the wiki. This page contains the information about the data type. - Switch back to the page Wechseln Sie erneut zur Seite Spezial:CreateProperty. Create the property Has contact person with data type Text as shown before.
- Switch back to Special:CreateProperty. Create the property Has First contact with data type Date.
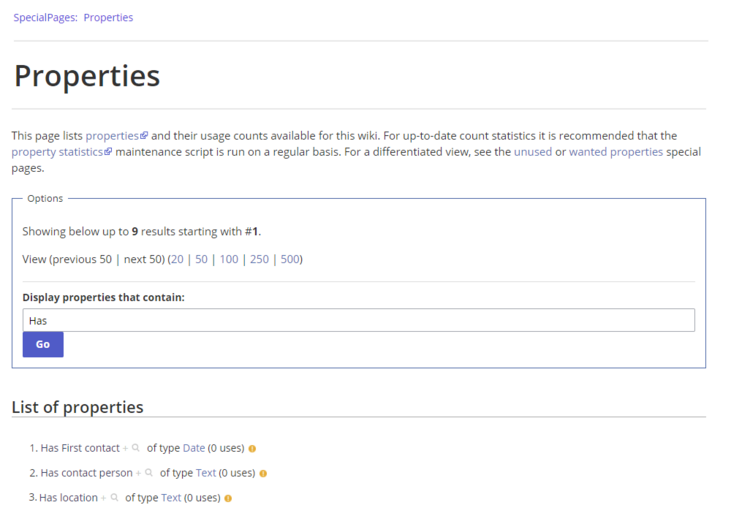
You can review the properties in your wiki by going to the page Special:Properties.

The necessary properties for data collection are now available. In the next step, we create the template that will be included in our customer pages to display the customer data.