Created page with "<div class="downloadarea"> <span class="getButton">Download</span> 450x450px|link=Special:FilePath/banner-example.png </di..." |
No edit summary |
||
| Line 1: | Line 1: | ||
<div class="downloadarea"> | <div class="downloadarea"> | ||
<span class="getButton">[[Media:HW- | <span class="getButton">[[Media:HW-employee.zip|Download]]</span> | ||
[[File:banner-example.png|450x450px|link=Special:FilePath/banner-example.png]] | [[File:banner-example.png|450x450px|link=Special:FilePath/banner-example.png]] | ||
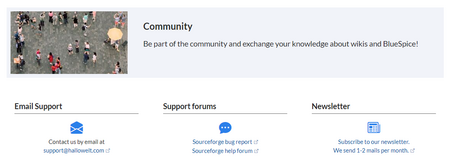
</div>This template creates a page banner that you can include on portal pages, for example. You can see an example here in the Helpdesk on the page [[Community]]. | </div>This template creates a page banner that you can include on portal pages, for example. You can see an example here in the Helpdesk on the page [[Community]]. | ||
==Importing the template== | ==Importing the template== | ||
{{Templateimport|HW-Employee}} | |||
==Pages included in the import== | ==Pages included in the import== | ||
The xml import creates the following files in your wiki: | The xml import creates the following files in your wiki: | ||
*Template: | * Template:Employee | ||
*Template: | *Template:Employee/styles.css | ||
==Creating | ==Creating the employee gallery== | ||
#From the Visual Editor ''Insert > Template'' menu, add the template " | # From the Visual Editor ''Insert > Template'' menu, add the template "Employee". <br />[[File:step4.png|thumb|Inserting the template through VisualEditor|462x462px|alt=Inserting the template through VisualEditor|center]] | ||
#Click on the inserted template to view the available parameters for formatting the look of the banner.<br /> | #Click on the inserted template to view the available parameters for formatting the look of the banner.<br /> | ||
| Line 32: | Line 24: | ||
All settings for the banner are optional. This means that a box can be generated without image, heading, or text. | All settings for the banner are optional. This means that a box can be generated without image, heading, or text. | ||
==Example settings == | == Example settings== | ||
[[File:hw-banner-vorlage.png|center|thumb|750x750px|Banner settings|link=Special:FilePath/hw-banner-vorlage.png|alt=]] | [[File:hw-banner-vorlage.png|center|thumb|750x750px|Banner settings|link=Special:FilePath/hw-banner-vorlage.png|alt=]] | ||
{| class="wikitable" style="width: 100%;" | {| class="wikitable" style="width: 100%;" | ||
| Line 38: | Line 30: | ||
! style="background-color:rgb(234, 236, 240);text-align:center;width:200px;box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" class="" |Element | ! style="background-color:rgb(234, 236, 240);text-align:center;width:200px;box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" class="" |Element | ||
! style="background-color:rgb(234, 236, 240);text-align:center;width:180px;box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" class="" |Value | ! style="background-color:rgb(234, 236, 240);text-align:center;width:180px;box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" class="" |Value | ||
! style="background-color:rgb(234, 236, 240);text-align:center;box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" class="" |Description | ! style="background-color:rgb(234, 236, 240);text-align:center;box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" class="" | Description | ||
|- style="box-sizing: inherit;" | |- style="box-sizing: inherit;" | ||
| rowspan="3" style="box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |1 | | rowspan="3" style="box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |1 | ||
| Line 46: | Line 38: | ||
|- style="box-sizing: inherit;" | |- style="box-sizing: inherit;" | ||
| style="width:200px;box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |Image width | | style="width:200px;box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |Image width | ||
| style="width:180px;box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |200 | | style="width:180px;box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" | 200 | ||
| style="box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |Number. The width will automatically be used as pixel-value. Default value: ''200'' | | style="box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |Number. The width will automatically be used as pixel-value. Default value: ''200'' | ||
|- style="box-sizing: inherit;" | |- style="box-sizing: inherit;" | ||
| Line 89: | Line 81: | ||
| style="box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |Padding of the box itself. Default value: ''0.'' | | style="box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |Padding of the box itself. Default value: ''0.'' | ||
|- style="box-sizing: inherit;" | |- style="box-sizing: inherit;" | ||
| style="box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |6 | | style="box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" | 6 | ||
| style="width:200px;box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |Background color | | style="width:200px;box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |Background color | ||
| style="width:180px;box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |#efefef | | style="width:180px;box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |#efefef | ||
| Line 100: | Line 92: | ||
|} | |} | ||
=== Background effect === | ===Background effect=== | ||
The following background effects are available by default, here shown in different banner color variations: | The following background effects are available by default, here shown in different banner color variations: | ||
{| class="contenttable" style="width: 100%;" | {| class="contenttable" style="width: 100%;" | ||
! style="width:150px;" |Bgicon | ! style="width:150px;" | Bgicon | ||
! style="width:680px;" |Result | ! style="width:680px;" |Result | ||
!Settings | !Settings | ||
Revision as of 13:10, 11 May 2023
This template creates a page banner that you can include on portal pages, for example. You can see an example here in the Helpdesk on the page Community.
Importing the template
Importing the template
The import file is included in the archive file HW-Employee.zip. Unpack the zip file first.
On the page Special:Import follow these steps:
- Select file and choose HW-Employee.xml.
- Enter an Interwiki prefix. Since this field is required, simply add hw (for hallowelt).
- Keep the selection Import to default locations.
- Click Upload file... .
The template is now available in your wiki.
Pages included in the import
The xml import creates the following files in your wiki:
- Template:Employee
- Template:Employee/styles.css
Creating the employee gallery
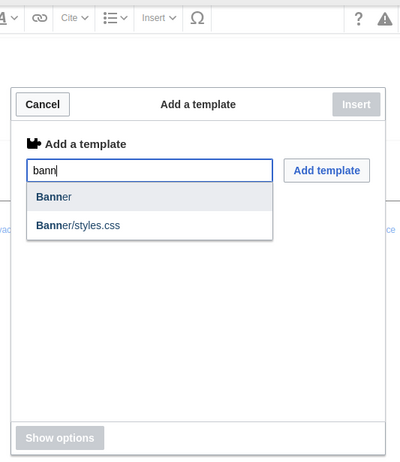
- From the Visual Editor Insert > Template menu, add the template "Employee".

Inserting the template through VisualEditor - Click on the inserted template to view the available parameters for formatting the look of the banner.

All settings for the banner are optional. This means that a box can be generated without image, heading, or text.
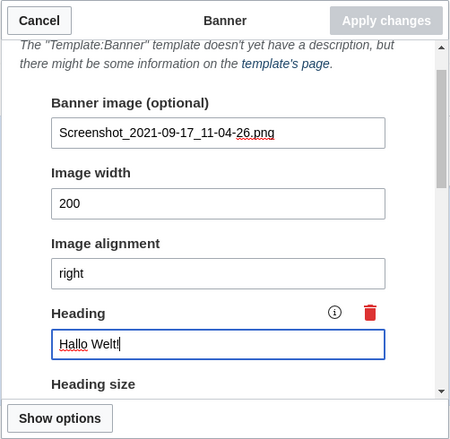
Example settings

| Element | Value | Description | |
|---|---|---|---|
| 1 | Banner image | QM:Flower_white.jpg | Image name (with namespace prefix, if it exists, but without the File: prefix). The banner image is optional. |
| Image width | 200 | Number. The width will automatically be used as pixel-value. Default value: 200 | |
| Image alignment | left, right | Shows the imag to the left or right. Default value: left. | |
| 2 | Heading | Meine Überschrift | Heading text |
| Heading size | 1.6em | Size can also be entered as 16px or any other css size value. Default value: 1.6em. | |
| Heading color | #444444 | Color as hex value. | |
| 3 | Text | Das ist der Inhalt. | Text of the box. |
| Text size | 1.2em | see Heading size | |
| Text color | #444444 | see Heading color | |
| 4 | Content padding | 20px | Distance of the title/text area to the box and the image. Default value:10px. |
| 5 | Padding of the container box | 10px | Padding of the box itself. Default value: 0. |
| 6 | Background color | #efefef | Color as hex value . Default value #efefef (a light grey) |
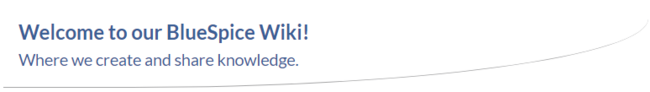
| 7 | Background icon | bgicon1, bgicon2, bgicon3, swoosh | Adds a background effect to the banner |
Background effect
The following background effects are available by default, here shown in different banner color variations: