m 1 revision imported |
No edit summary |
||
| Line 29: | Line 29: | ||
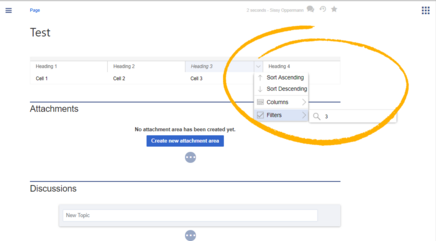
To filter the values in the table, click on the header of the column to filter and select "Filter" from the dropdown menu. In the input field that opens, type in the filter text. | To filter the values in the table, click on the header of the column to filter and select "Filter" from the dropdown menu. In the input field that opens, type in the filter text. | ||
[[File:Manual:FitlerableTables3a.png|alt=|center|thumb|436x436px|Applying a table filter]] | |||
[[File:FitlerableTables3a.png|thumb| | {{Box Note|boxtype=note|Note text=Any table styles that are applied by the table class are ignored as long as the value "filterable" exists in the class rule. A filterable table comes with its own table styling.}}{{Box Links-en|Topic1=[[Reference:BlueSpiceFilterableTables]]}} | ||
[[en:{{FULLPAGENAME}}]] | [[en:{{FULLPAGENAME}}]] | ||
Revision as of 08:48, 17 December 2021
FilterableTables applies a filterable and sortable table layout to regular content tables in wiki articles.
Setting the filter option
To create the table filter, the CSS class "filterable" is added to the table.
Using VisualEditor
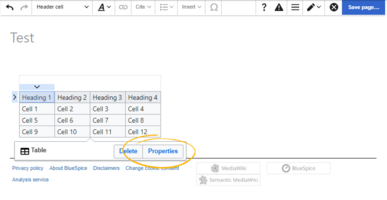
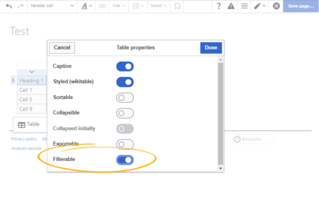
In edit mode, click on the table to open the options popup and click on "Properties". In the dialog that opens, toggle on "Filterable" option.
 |
 |
Using Wikitext

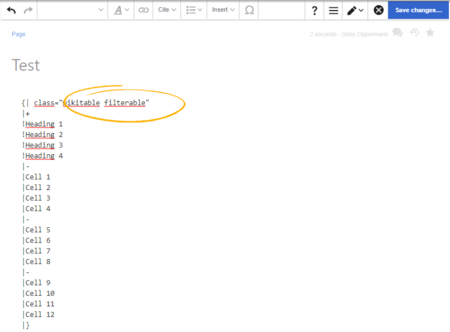
In source-editing mode, add the class "filterable" to the table header.
{| class="wikitable filterable"
|+
!Heading 1
...
Filtering tables
The special filter layout of a table is only applied in view mode.
To filter the values in the table, click on the header of the column to filter and select "Filter" from the dropdown menu. In the input field that opens, type in the filter text.