No edit summary Tag: 2017 source edit |
No edit summary |
||
| (One intermediate revision by the same user not shown) | |||
| Line 11: | Line 11: | ||
*'''Solid''' (always): Icons with CSS-class "fa-solid" (current) or "fas" (legacy) | *'''Solid''' (always): Icons with CSS-class "fa-solid" (current) or "fas" (legacy) | ||
*'''Regular''' (rareley): | *'''Regular''' (rareley): icons with CSS-class "fa-regular" (current) or "far" (legacy) | ||
*'''Brand''' (always) Brand | *'''Brand''' (always): Brand icons with CSS-class "fa-brand" (current) or "far" (legacy) | ||
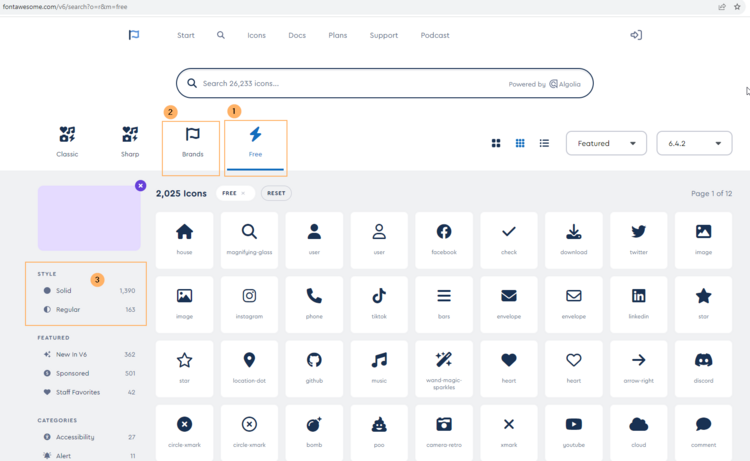
[[File:FontAwesome icons.png|alt=Screenshot of the FontAwesome icons selection, filterd for icons of type "Free"|center|thumb|750x750px|Available icons]] | [[File:FontAwesome icons.png|alt=Screenshot of the FontAwesome icons selection, filterd for icons of type "Free"|center|thumb|750x750px|Available icons]] | ||
| Line 42: | Line 42: | ||
<includeonly><span class="{{{1|bi bi-clock}}}" style="{{#if:{{{2|}}}|font-size:{{{2|}}};|}}{{#if:{{{3|}}}|color:{{{3|}}};|}}vertical-align:{{#if:{{{4|}}}|vertical-align:{{{4|}}};|text-top}};></span><span style="height:0; overflow:hidden;">{{#fas:}}{{#far:}}{{#fab:}}</span></includeonly> | <includeonly><span class="{{{1|bi bi-clock}}}" style="{{#if:{{{2|}}}|font-size:{{{2|}}};|}}{{#if:{{{3|}}}|color:{{{3|}}};|}}vertical-align:{{#if:{{{4|}}}|vertical-align:{{{4|}}};|text-top}};></span><span style="height:0; overflow:hidden;">{{#fas:}}{{#far:}}{{#fab:}}</span></includeonly> | ||
</syntaxhighlight>Now, the template can be selected from the visual editor toolbar via ''Insert > Template'' or as a [[Manual:Extension/ContentDroplets|ContentDroplet]]: | </syntaxhighlight>Now, the template can be selected from the visual editor toolbar via ''Insert > Template'' or as a [[Manual:Extension/ContentDroplets|ContentDroplet]]: | ||
[[ | [[File:FontAwesome icon-template.png|alt=Template dialog for the template"Icon"|center|mini|350x350px|FontAwesome icon added to template "Icon"]] | ||
{{translation}} | {{translation}} | ||
Latest revision as of 08:22, 18 August 2023
The icon library FontAwesome is available in BlueSpice. You can insert icons directly in source mode or via templates.
Available icons
Available are all icons of type "Free" up to FontAwesome version 6.
They are listed at: https://fontawesome.com/v6/search?o=r&m=free.
The following icon styles are supported in the "Free"-Version of FontAwesome:
- Solid (always): Icons with CSS-class "fa-solid" (current) or "fas" (legacy)
- Regular (rareley): icons with CSS-class "fa-regular" (current) or "far" (legacy)
- Brand (always): Brand icons with CSS-class "fa-brand" (current) or "far" (legacy)

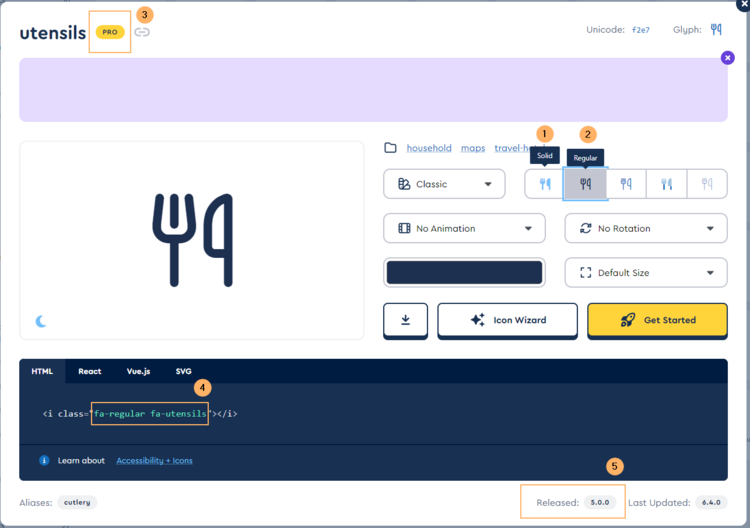
"light", "duotone" and "thin" variations are part of FontAwesome Pro and therefore not available in BlueSpice. The "Regular" style is available for some icons only. You can see this when you switch to the "Regular" variation of an icon (screenshot annotation 2) . A PRO reference will be shown next to the icon name (screenshot annotation 3).
In addition, the bottom left corner shows in which version the icon has been added (screenshot annotation 5) . In BlueSpice 4.3, icons up to release version 6.2.1 can be used.

Inserting the icon in source edit mode
To insert the icon in source edit mode:
- Search for an icon on the FontAwesome website and take note of its class name (see screenshot annotation 4).
- In the page source, add the corresponding parser function: Icon "Solid":Icon "Regular" (if available as a "Free" icon):
{{#fas:fa-solid fa-utensils}}Brand icon:{{#fas:fa-regular fa-folder}}{{#fab:fa-brands fa-docker}}
Inserting the icon via template
Um ein Icon direkt über Vorlage auf einer Seite einzubinden, können Sie die ab BlueSpice 4.3 mitgelieferte Vorlage:Icon anpassen. Diese kann FontAwesome-Icons berücksichtigen, wenn die entsprechenden Parserfunktionen hier leer mitgegeben werden. In BlueSpice 4.3.1 müssen diese nachträglich hinzugefügt werden. Die Vorlage können Sie mit folgendem Inhalt überschreiben:
To embed an icon directly via template on a page, you can adapt the Template:Icon that is supplied with BlueSpice 4.3. This template can take FontAwesome icons into account if the corresponding parser functions are provided. In BlueSpice 4.3.1, they must be added manually. You can overwrite the template with the following content:
<includeonly><span class="{{{1|bi bi-clock}}}" style="{{#if:{{{2|}}}|font-size:{{{2|}}};|}}{{#if:{{{3|}}}|color:{{{3|}}};|}}vertical-align:{{#if:{{{4|}}}|vertical-align:{{{4|}}};|text-top}};></span><span style="height:0; overflow:hidden;">{{#fas:}}{{#far:}}{{#fab:}}</span></includeonly>
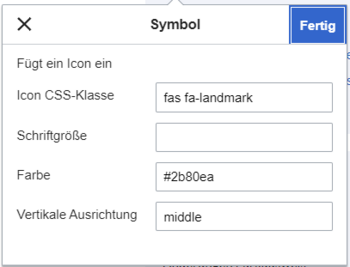
Now, the template can be selected from the visual editor toolbar via Insert > Template or as a ContentDroplet: