No edit summary |
No edit summary |
||
| (10 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
{{DISPLAYTITLE:Personal navigation}} | {{DISPLAYTITLE:Personal navigation}} | ||
==Accessing the personal navigation== | |||
Every logged-in user has their own user menu. Changes to this menu are only visible to the individual user. | |||
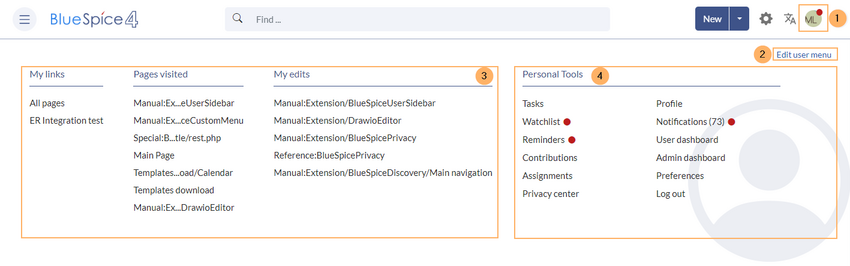
[[File:UserSidebar screenshot.png|alt=elements of the user sidebar|center|thumb|850x850px|(1) profile image, (2) user menu edit link, (3) customizable links, (4) Personal Tools]] | |||
The menu is separated in two sections (see screenshot): | |||
* Customizable links | |||
* Personal tools (these links cannot be edited) | |||
==Customizing the sidebar== | |||
Initially, the customizable links show the following widgets: | |||
*Pages visited (widget PAGESVISITED) | *Pages visited (widget PAGESVISITED) | ||
*My edits (widget YOUREDITS) | *My edits (widget YOUREDITS) | ||
These widgets can be removed individually. | |||
'''To customize the content of the user menu:''' | |||
To customize the content of | |||
# '''Click''' on your user profile image. | |||
# '''Click''' ''Edit user menu.'' | |||
===Menu editor=== | |||
{{#dpl: title=Manual:Extension/BlueSpiceDiscovery/Main_navigation|include=#Menu editor}} | |||
===Source edit mode=== | |||
{{#dpl: title=Manual:Extension/BlueSpiceDiscovery/Main_navigation|include=#Source edit mode}} | |||
{{Translation}} | {{Translation}} | ||
[[Category:Personalization]] | [[Category:Personalization]] | ||
Latest revision as of 12:59, 7 March 2023
Every logged-in user has their own user menu. Changes to this menu are only visible to the individual user.

The menu is separated in two sections (see screenshot):
- Customizable links
- Personal tools (these links cannot be edited)
Customizing the sidebar
Initially, the customizable links show the following widgets:
- Pages visited (widget PAGESVISITED)
- My edits (widget YOUREDITS)
These widgets can be removed individually.
To customize the content of the user menu:
- Click on your user profile image.
- Click Edit user menu.