No edit summary |
No edit summary Tag: 2017 source edit |
||
| (7 intermediate revisions by the same user not shown) | |||
| Line 12: | Line 12: | ||
# '''Click''' done. | # '''Click''' done. | ||
# '''Save''' the page. After saving the page, you will see a filterable table layout. | # '''Save''' the page. After saving the page, you will see a filterable table layout. | ||
=== Source editing === | === Source editing === | ||
| Line 22: | Line 20: | ||
!Heading 1 | !Heading 1 | ||
... | ... | ||
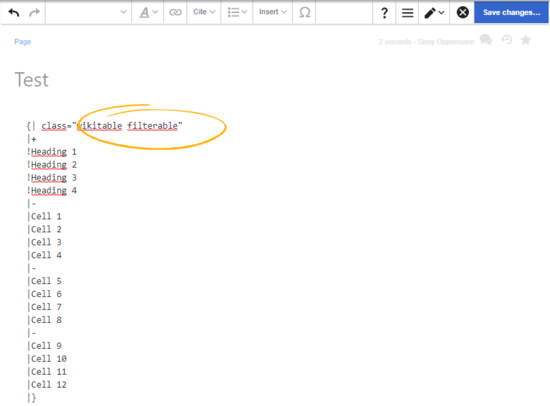
</pre>[[File:FitlerableTables4a.png|thumb|Adding the "filterable" class in wikitext|alt=Adding the "filterable" class in wikitext|center|550x550px]] | </pre> | ||
[[File:FitlerableTables4a.png|thumb|Adding the "filterable" class in wikitext|alt=Adding the "filterable" class in wikitext|center|550x550px]] | |||
== Sorting columns with special data types == | |||
If a column should consider special data types for sorting (e.g., date, number), you can add a ''class'' attribute '''in the header cell''' of that column. Please note that a header cell is always defined by an exclamation mark ("<code>!</code>"). | |||
<syntaxhighlight lang="html"> | |||
{| class="wikitable filterable" | |||
|+ | |||
! class="number" |Col A | |||
|- | |||
|1 | |||
|- | |||
|2 | |||
|- | |||
|30 | |||
|- | |||
|11 | |||
|- | |||
|5 | |||
|} | |||
</syntaxhighlight> | |||
'''Output:''' | |||
{| class="wikitable filterable" | |||
|+ | |||
! class="number" |Col A | |||
|- | |||
|1 | |||
|- | |||
|2 | |||
|- | |||
|30 | |||
|- | |||
|11 | |||
|- | |||
|5 | |||
|} | |||
Possible values for the ''class'' attribute are: | |||
* string | |||
* integer | |||
* number | |||
* date | |||
== Filtering table columns== | == Filtering table columns== | ||
| Line 30: | Line 73: | ||
[[File:Manual:FitlerableTables3a.png|alt=Applying a table filter|center|thumb|550x550px|Applying a table filter]]{{Box Links-en|Topic2=[[Manual:Extension/VisualEditor/Insert_tables|Insert tables]]}} | [[File:Manual:FitlerableTables3a.png|alt=Applying a table filter|center|thumb|550x550px|Applying a table filter]]{{Box Links-en|Topic2=[[Manual:Extension/VisualEditor/Insert_tables|Insert tables]]}} | ||
{{translation}} | |||
__FORCETOC__ | __FORCETOC__ | ||
[[Category:Editing]] | [[Category:Editing]] | ||
Latest revision as of 15:54, 13 May 2025
FilterableTables applies a filterable and sortable table layout to regular content tables in wiki articles.
Setting the filter option
Visual editing
To apply a filterable table style to your table:
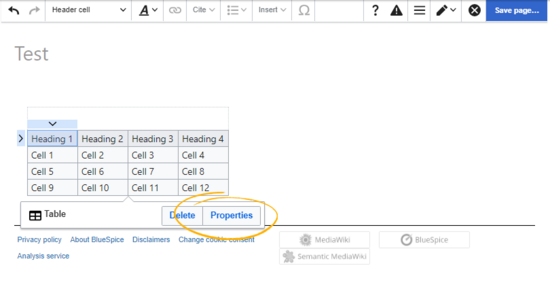
- Click once in the table. This opens the table inspector.
- Click Properties in the inspector.

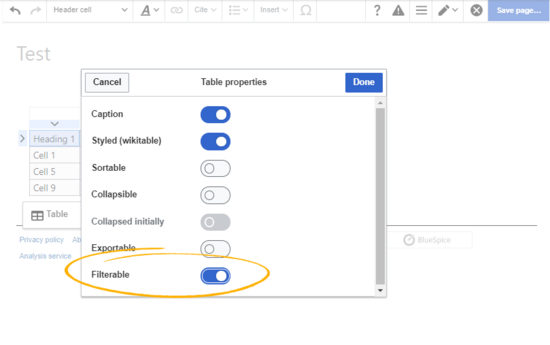
Selecting table properties - Activate the slider for the setting filterable.

Setting the filter option - Click done.
- Save the page. After saving the page, you will see a filterable table layout.
Source editing
In source-editing mode, add the class "filterable" to the table opening line:
{| class="wikitable filterable"
|+
!Heading 1
...

Sorting columns with special data types
If a column should consider special data types for sorting (e.g., date, number), you can add a class attribute in the header cell of that column. Please note that a header cell is always defined by an exclamation mark ("!").
{| class="wikitable filterable"
|+
! class="number" |Col A
|-
|1
|-
|2
|-
|30
|-
|11
|-
|5
|}
Output:
| Col A |
|---|
| 1 |
| 2 |
| 30 |
| 11 |
| 5 |
Possible values for the class attribute are:
- string
- integer
- number
- date
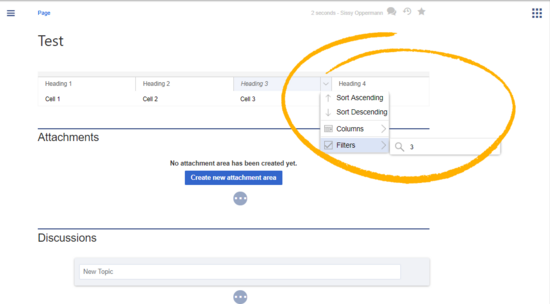
Filtering table columns
The special filter layout of a table is only applied in view mode.
To filter the values in the table, click on the header of the column to filter and select "Filter" from the dropdown menu. In the input field that opens, type in the filter text.