Created page with "<div class="downloadarea"> <span class="getButton">Download</span> 450x450px|link=Special:FilePath/banner-example.png </di..." Tag: 2017 source edit |
No edit summary Tag: 2017 source edit |
||
| (5 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
{{Textbox|boxtype=note|header=|text=Starting with BlueSpice 4.3, an identical template "Bannerbox" is already preloaded. Therefore, importing this template is no longer necessary.|icon=yes}} | |||
<div class="downloadarea"> | <div class="downloadarea"> | ||
<span class="getButton">[[Media:HW-banner.zip|Download]]</span> | <span class="getButton">[[Media:HW-banner.zip|Download]]</span> | ||
| Line 22: | Line 23: | ||
==Creating a banner== | ==Creating a banner== | ||
#From the Visual Editor ''Insert > Template'' menu, add the template "Banner". <br />[[File: | #From the Visual Editor ''Insert > Template'' menu, add the template "Banner". <br />[[File:step4.png|thumb|Inserting the template through VisualEditor|462x462px|alt=Inserting the template through VisualEditor|center]] | ||
#Click on the inserted template to view the available parameters for formatting the look of the banner.<br /> | #Click on the inserted template to view the available parameters for formatting the look of the banner.<br /> | ||
[[File: | [[File:step5.png|thumb|center|450x450px|alt=Available banner settings|Available banner settings]] | ||
{{Messagebox|boxtype=important|Note text=The settings only take effect after you save the page if you have just inserted the banner template on your page.}} | {{Messagebox|boxtype=important|Note text=The settings only take effect after you save the page if you have just inserted the banner template on your page.}} | ||
| Line 32: | Line 33: | ||
All settings for the banner are optional. This means that a box can be generated without image, heading, or text. | All settings for the banner are optional. This means that a box can be generated without image, heading, or text. | ||
==Example settings== | ==Example settings == | ||
[[File:hw-banner-vorlage.png|center|thumb| | [[File:hw-banner-vorlage.png|center|thumb|750x750px|Banner settings|link=Special:FilePath/hw-banner-vorlage.png|alt=]] | ||
{| class="wikitable" style="width: | {| class="wikitable" style="width: 100%;" | ||
! style="background-color:rgb(234, 236, 240);text-align:center;box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" class="" | | |||
! style="background-color:rgb(234, 236, 240);text-align:center;box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" | | ! style="background-color:rgb(234, 236, 240);text-align:center;width:200px;box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" class="" |Element | ||
! style="background-color:rgb(234, 236, 240);text-align:center;width:200px;box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |Element | ! style="background-color:rgb(234, 236, 240);text-align:center;width:180px;box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" class="" |Value | ||
! style="background-color:rgb(234, 236, 240);text-align:center;box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |Value | ! style="background-color:rgb(234, 236, 240);text-align:center;box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" class="" |Description | ||
! style="background-color:rgb(234, 236, 240);text-align:center;box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |Description | |||
|- style="box-sizing: inherit;" | |- style="box-sizing: inherit;" | ||
| rowspan="3" style="box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |1 | | rowspan="3" style="box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |1 | ||
| style="width:200px;box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |Banner image | | style="width:200px;box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |Banner image | ||
| style="box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |QM:Flower_white.jpg | | style="width:180px;box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |QM:Flower_white.jpg | ||
| style="box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |Image name (with namespace prefix, if it exists, but without the ''File:'' prefix). The banner image is optional. | | style="box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |Image name (with namespace prefix, if it exists, but without the ''File:'' prefix). The banner image is optional. | ||
|- style="box-sizing: inherit;" | |- style="box-sizing: inherit;" | ||
| style="width:200px;box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |Image width | | style="width:200px;box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |Image width | ||
| style="box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |200 | | style="width:180px;box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |200 | ||
| style="box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |Number. The width will automatically be used as pixel-value. Default value: ''200'' | | style="box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |Number. The width will automatically be used as pixel-value. Default value: ''200'' | ||
|- style="box-sizing: inherit;" | |- style="box-sizing: inherit;" | ||
| style="width:200px;box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |Image alignment | | style="width:200px;box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |Image alignment | ||
| style="box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |left, right | | style="width:180px;box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |left, right | ||
| style="box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |Shows the imag to the left or right. Default value: ''left''. | | style="box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |Shows the imag to the left or right. Default value: ''left''. | ||
|- style="box-sizing: inherit;" | |- style="box-sizing: inherit;" | ||
| rowspan="3" style="box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |2 | | rowspan="3" style="box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |2 | ||
| style="width:200px;box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |Heading | | style="width:200px;box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |Heading | ||
| style="box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |Meine Überschrift | | style="width:180px;box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |Meine Überschrift | ||
| style="box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |Heading text | | style="box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |Heading text | ||
|- style="box-sizing: inherit;" | |- style="box-sizing: inherit;" | ||
| style="width:200px;box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |Heading size | | style="width:200px;box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |Heading size | ||
| style="box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |1.6em | | style="width:180px;box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |1.6em | ||
| style="box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |Size can also be entered as 16px or any other css size value. Default value: ''1.6em''. | | style="box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |Size can also be entered as 16px or any other css size value. Default value: ''1.6em''. | ||
|- style="box-sizing: inherit;" | |- style="box-sizing: inherit;" | ||
| style="width:200px;box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |Heading color | | style="width:200px;box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |Heading color | ||
| style="box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |#444444 | | style="width:180px;box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |#444444 | ||
| style="box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |Color as [https://www.w3schools.com/colors/colors_picker.asp hex value]. | | style="box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |Color as [https://www.w3schools.com/colors/colors_picker.asp hex value]. | ||
|- style="box-sizing: inherit;" | |- style="box-sizing: inherit;" | ||
| rowspan="3" style="box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |3 | | rowspan="3" style="box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |3 | ||
| style="width:200px;box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |Text | | style="width:200px;box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |Text | ||
| style="box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |Das ist der Inhalt. | | style="width:180px;box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |Das ist der Inhalt. | ||
| style="box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |Text of the box. | | style="box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |Text of the box. | ||
|- style="box-sizing: inherit;" | |- style="box-sizing: inherit;" | ||
| style="width:200px;box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |Text size | | style="width:200px;box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |Text size | ||
| style="box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |1.2em | | style="width:180px;box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |1.2em | ||
| style="box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |''see Heading size'' | | style="box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |''see Heading size'' | ||
|- style="box-sizing: inherit;" | |- style="box-sizing: inherit;" | ||
| style="width:200px;box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |Text color | | style="width:200px;box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |Text color | ||
| style="box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |#444444 | | style="width:180px;box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |#444444 | ||
| style="box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |''see Heading color'' | | style="box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |''see Heading color'' | ||
|- style="box-sizing: inherit;" | |- style="box-sizing: inherit;" | ||
| style="box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |4 | | style="box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |4 | ||
| style="width:200px;box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |Content padding | | style="width:200px;box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |Content padding | ||
| style="box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |20px | | style="width:180px;box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |20px | ||
| style="box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |Distance of the title/text area to the box and the image. Default value:''10px.'' | | style="box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |Distance of the title/text area to the box and the image. Default value:''10px.'' | ||
|- style="box-sizing: inherit;" | |- style="box-sizing: inherit;" | ||
| style="box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |5 | | style="box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |5 | ||
| style="width:200px;box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |Padding of the container box | | style="width:200px;box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |Padding of the container box | ||
| style="box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |10px | | style="width:180px;box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |10px | ||
| style="box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |Padding of the box itself. Default value: ''0.'' | | style="box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |Padding of the box itself. Default value: ''0.'' | ||
|- style="box-sizing: inherit;" | |- style="box-sizing: inherit;" | ||
| style="box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |6 | | style="box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |6 | ||
| style="width:200px;box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |Background color | | style="width:200px;box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |Background color | ||
| style="box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |#efefef | | style="width:180px;box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |#efefef | ||
| style="box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |<span>Color as</span> [https://www.w3schools.com/colors/colors_picker.asp hex value] <span>. Default value</span> ''#efefef'' (a light grey) | | style="box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |<span>Color as</span> [https://www.w3schools.com/colors/colors_picker.asp hex value] <span>. Default value</span> ''#efefef'' (a light grey) | ||
|- | |||
|7 | |||
|Background icon | |||
|bgicon1, bgicon2, bgicon3, swoosh | |||
|Adds a [[Templates download/Banner#Background effect|background effect]] to the banner | |||
|} | |||
=== Background effect === | |||
The following background effects are available by default, here shown in different banner color variations: | |||
{| class="contenttable" style="width: 100%;" | |||
! style="width:150px;" |Bgicon | |||
! style="width:680px;" |Result | |||
!Settings | |||
|- | |||
| style="width:150px;" |bgicon1{{Bsvs|bsvFrom=4.3|bsvTo=|bsvFeature=}} | |||
| style="width:680px;" |[[File:banner-bgicon1.png|alt=Banner with bgicon1 as background effect|650x650px]] | |||
|Heading color: #2e6096 | |||
Text color: #2e6096 | |||
Background color: #e9e9ee | |||
Background icon: bgicon1 | |||
|- | |||
| style="width:150px;" |bgicon2 | |||
| style="width:680px;" |[[File:banner-bgicon2.png|alt=Banner with bgicon2 as background effect|650x650px]] | |||
|Heading color: #ffffff | |||
Text color: #ffffff | |||
Background color: #2e6096 | |||
Background icon: bgicon2 | |||
|- | |||
| style="width:150px;" |bgicon3{{Bsvs|bsvFrom=4.3|bsvTo=|bsvFeature=}} | |||
| style="width:680px;" |[[File:banner-bgicon3.png|alt=Banner with bgicon3 as background effect|650x650px]] | |||
|Heading color: #ffffff | |||
Text color: #ffffff | |||
Background color: #747474 | |||
Background icon: bgicon3 | |||
|- | |||
| style="width:150px;" |swoosh | |||
| style="width:680px;" |[[File:banner-swoosh.png|alt=Banner with swoosh as background effect|650x650px]] | |||
|Heading color: #2e6096 | |||
Text color: #2e6096 | |||
Background color: #e9e9ee | |||
Background icon: bgicon1 | |||
|} | |} | ||
__NOTOC__ | __NOTOC__ | ||
[[en:Vorlagen_Download/Seitenbanner]] | |||
[[en:{{FULLPAGENAME}}]] | |||
Latest revision as of 12:42, 2 April 2024
Starting with BlueSpice 4.3, an identical template "Bannerbox" is already preloaded. Therefore, importing this template is no longer necessary.
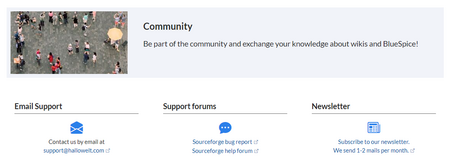
This template creates a page banner that you can include on portal pages, for example. You can see an example here in the Helpdesk on the page Community.
Importing the template
The import file is included in the archive file HW-banner.zip. Unpack the zip file first.
On the page Special:Import follow these steps:
- Select file and choose HW-banner.xml.
- Enter an Interwiki prefix. Since this field is required, simply add hw (for hallowelt).
- Keep the selection Import to default locations.
- Click Upload file...
The template is now available in your wiki.
Pages included in the import
The xml import creates the following files in your wiki:
- Template:Banner
- Template:Banner/styles.css
Creating a banner
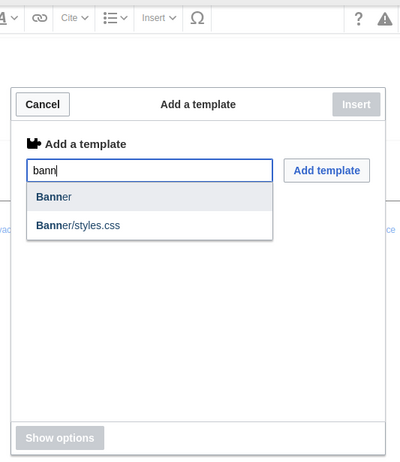
- From the Visual Editor Insert > Template menu, add the template "Banner".

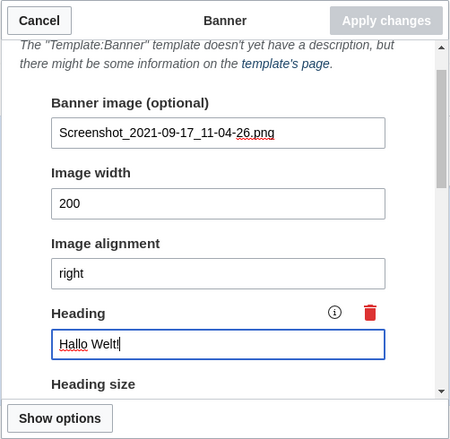
Inserting the template through VisualEditor - Click on the inserted template to view the available parameters for formatting the look of the banner.

All settings for the banner are optional. This means that a box can be generated without image, heading, or text.
Example settings

| Element | Value | Description | |
|---|---|---|---|
| 1 | Banner image | QM:Flower_white.jpg | Image name (with namespace prefix, if it exists, but without the File: prefix). The banner image is optional. |
| Image width | 200 | Number. The width will automatically be used as pixel-value. Default value: 200 | |
| Image alignment | left, right | Shows the imag to the left or right. Default value: left. | |
| 2 | Heading | Meine Überschrift | Heading text |
| Heading size | 1.6em | Size can also be entered as 16px or any other css size value. Default value: 1.6em. | |
| Heading color | #444444 | Color as hex value. | |
| 3 | Text | Das ist der Inhalt. | Text of the box. |
| Text size | 1.2em | see Heading size | |
| Text color | #444444 | see Heading color | |
| 4 | Content padding | 20px | Distance of the title/text area to the box and the image. Default value:10px. |
| 5 | Padding of the container box | 10px | Padding of the box itself. Default value: 0. |
| 6 | Background color | #efefef | Color as hex value . Default value #efefef (a light grey) |
| 7 | Background icon | bgicon1, bgicon2, bgicon3, swoosh | Adds a background effect to the banner |
Background effect
The following background effects are available by default, here shown in different banner color variations: