(Created page with "<div class="downloadarea"> <span class="getButton">Download</span> 450x450px </div>This template can be integrated i...") |
No edit summary |
||
| Line 15: | Line 15: | ||
#'''Keep''' the selection ''Import to default locations''. | #'''Keep''' the selection ''Import to default locations''. | ||
#'''Click''' Sie ''Upload file...'' . | #'''Click''' Sie ''Upload file...'' . | ||
The template is now available in your wiki and can be added to a page from the VisualEditor ''Insert>Template'' link. | |||
== Available parameters == | |||
{| class="wikitable" style="width: 100%;" | |||
|+ | |||
! style="width:150px;" |Parameter | |||
!Description | |||
|- | |||
| style="width:150px;" |Type of box | |||
|Determines the color of the box and the label. | |||
Allowed values (case-sensitive): <code>note</code>, <code>warning</code>, <code>tip</code>, <code>important</code>, <code>example</code>, <code>success</code>, <code>neutral</code> | |||
|- | |||
| style="width:150px;" |Note text | |||
|Content of the box. Allows wikitext. | |||
|- | |||
| style="width:150px;" |Show icon | |||
|Sets an additional icon for the box type. | |||
Default value: <code>(empty)</code>, Allowed value: <code>yes</code> | |||
|- | |||
| style="width:150px;" |Background color | |||
|overwrites the default background color of a boxtype. | |||
Example: <code>#ef5f5f5</code> (light grey) | |||
To find a color: https://www.w3schools.com/colors/colors_picker.asp | |||
|} | |||
<br /> | <br /> | ||
| Line 35: | Line 57: | ||
Before:<syntaxhighlight lang="css"> | Before:<syntaxhighlight lang="css"> | ||
. | .cd-textbox { | ||
... | ... | ||
clear:both; | clear:both; | ||
} | } | ||
</syntaxhighlight>Afterwards:<syntaxhighlight lang="css"> | </syntaxhighlight>Afterwards:<syntaxhighlight lang="css"> | ||
. | .cd-textbox { | ||
... | ... | ||
overflow hidden; | overflow hidden; | ||
Revision as of 11:32, 13 April 2023
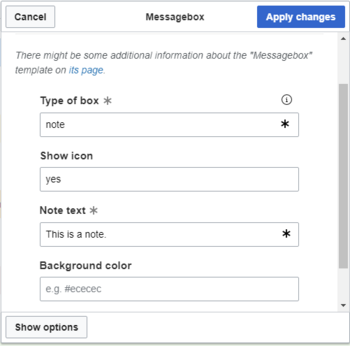
This template can be integrated into every wiki page from the editor toolbar (VisualEditor). The type of box (hint, tip, warning, etc.) can be specified as a parameter. This parameter sets the background color as well as the optional icon.
The symbol can be activated and deactivated.
Importing the template
The import file is included in the archive file HW-messagebox.zip. Unpack the zip file first.
On the page Special:Import follow these steps:
- Select file and choose HW-messagebox.xml.
- Enter an Interwiki prefix. Since this field is required, simply add hw (for hallowelt).
- Keep the selection Import to default locations.
- Click Sie Upload file... .
The template is now available in your wiki and can be added to a page from the VisualEditor Insert>Template link.
Available parameters
| Parameter | Description |
|---|---|
| Type of box | Determines the color of the box and the label.
Allowed values (case-sensitive): |
| Note text | Content of the box. Allows wikitext. |
| Show icon | Sets an additional icon for the box type.
Default value: |
| Background color | overwrites the default background color of a boxtype.
Example: To find a color: https://www.w3schools.com/colors/colors_picker.asp |
Pages included in the import
The xml import creates the following files in your wiki:
- Template:Messagebox
- Template:Messagebox/styles.css
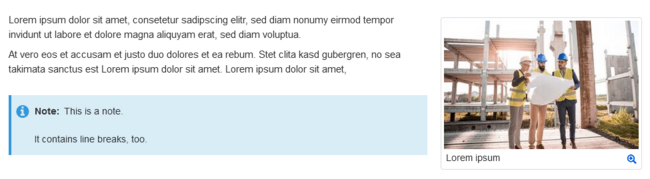
Alignment adjustments
By default, the box is displayed in full-width. This means that it is displayed below any image that is used directly before the box.
To change this behavior to keep the box within the text-flow you can make the following change in Template:Messagebox/styles.css:
For the css-selector .hw-messagebox, replace the declaration "clear:both" with "overflow:hidden".
Before:
.cd-textbox {
...
clear:both;
}
Afterwards:
.cd-textbox {
...
overflow hidden;
}



Discussions