(Difference between pages)
No edit summary |
No edit summary |
||
| Line 1: | Line 1: | ||
<div class="downloadarea"> | <div class="downloadarea"> | ||
<span class="getButton">[[Media:HW- | <span class="getButton">[[Media:HW-Icon.zip|Download]]</span> | ||
[[File:Icon-template.png|350x350px|alt=example of icons on a page]]</div>This template makes it possible to insert Bootstrap icons on a page. | |||
==Importing the template== | ==Importing the template== | ||
The import file is included in the archive file ''HW- | The import file is included in the archive file ''HW-Icon.zip''. Unpack the zip file first. | ||
On the page ''Special:Import'' follow these steps: | On the page ''Special:Import,'' follow these steps: | ||
#'''''Select file''''' and choose HW-Icon.xml. | |||
#'''Select file''' and choose | #'''Enter''' an ''interwiki prefix''. Since this field is required, simply add hw (for hallowelt). | ||
#'''Enter''' an | |||
#'''Keep''' the selection ''Import to default locations''. | #'''Keep''' the selection ''Import to default locations''. | ||
#'''Click''' ''Upload file...'' . | #'''Click''' ''Upload file...'' . | ||
The template is now available in your wiki. | |||
The | ==<span class="mw-headline" id="Pages_included_in_the_import">Pages included in the import</span>== | ||
==Pages included in the import== | The xml import creates the following file in your wiki: | ||
The xml import creates the following | *Template:Icon | ||
==<span class="mw-headline" id="Using_the_template">Using the template</span>== | |||
# | |||
* Template: | #'''Find''' a bootstrap icon from the Bootstrap website at https://icons.getbootstrap.com/ | ||
#'''Click''' on the icon you would like to use. The icon page shows you the class-name of the icon on the right side of the page:[[File:bootstrap-award-icon.png|alt=Bootstrap icon css-class|center|thumb|650x650px|Bootstrap icon css-class]] | |||
#'''Highlight''' the class name (it has the format ''bi bi-myicon'') and '''copy''' it to your clipboard (ctrl+c). | |||
== | # '''Enter''' <code><nowiki>{{</nowiki></code> in visual editing mode at the cursor position where you want to insert the icon. The template editor opens. | ||
# '''Copy''' the icon class from your clipboard:[[File:template-editor-icon.png|alt=Template editor|center|thumb|450x450px|Template editor]] | |||
# '''Change''' the font size (optional) if you want the size to be different from the text surrounding it (e.g., from the size of a heading if the icon is placed in the heading or of the paragraph text if the icon is placed in the flow-text. Smaller than text icons are usually sized no smaller than 0.85em and larger icons up to 2.5em. | |||
#'''Color:''' If you want the color to be different from the surrounding text, you can specify any web color (e.g., a color name like blue or a hex-valuesuch as #0059b3 for a more specific blue). A list of web colors can be found at https://www.w3schools.com/colors/colors_picker.asp | |||
#'''Vertical alignment:''' It should not be necessary to provide an alignment value. The standard is set to text-top and usually works in headings and in flow-text. If it looks a little off, you can try other vertical-alignment values, such as text-bottom. For a full list of possible values, see https://www.w3schools.com/cssref/pr_pos_vertical-align.asp. | |||
#'''Click''' ''Apply changes''. | |||
==Activate notifications== | |||
Users can activate notifications for mentions in their [[Manual:Preferences|personal preferences]]: | |||
</ | #'''Select''' the tab ''Notifications''. | ||
#'''Activate''' the notifications options for mentions. | |||
#'''Save''' your changes. [[File:HW-mention-notificationsettings.png|center|thumb|680x680px|Activating notifications|link=Special:FilePath/HW-mention-notificationsettings.png]] | |||
# ''' | |||
# ''' | |||
# ''' | |||
# ''' | |||
# ''' | |||
# ''' | |||
# | |||
# | |||
Revision as of 17:24, 6 April 2022
This template makes it possible to insert Bootstrap icons on a page.
Importing the template
The import file is included in the archive file HW-Icon.zip. Unpack the zip file first.
On the page Special:Import, follow these steps:
- Select file and choose HW-Icon.xml.
- Enter an interwiki prefix. Since this field is required, simply add hw (for hallowelt).
- Keep the selection Import to default locations.
- Click Upload file... .
The template is now available in your wiki.
Pages included in the import
The xml import creates the following file in your wiki:
- Template:Icon
Using the template
- Find a bootstrap icon from the Bootstrap website at https://icons.getbootstrap.com/
- Click on the icon you would like to use. The icon page shows you the class-name of the icon on the right side of the page:
- Highlight the class name (it has the format bi bi-myicon) and copy it to your clipboard (ctrl+c).
- Enter
{{in visual editing mode at the cursor position where you want to insert the icon. The template editor opens. - Copy the icon class from your clipboard:
- Change the font size (optional) if you want the size to be different from the text surrounding it (e.g., from the size of a heading if the icon is placed in the heading or of the paragraph text if the icon is placed in the flow-text. Smaller than text icons are usually sized no smaller than 0.85em and larger icons up to 2.5em.
- Color: If you want the color to be different from the surrounding text, you can specify any web color (e.g., a color name like blue or a hex-valuesuch as #0059b3 for a more specific blue). A list of web colors can be found at https://www.w3schools.com/colors/colors_picker.asp
- Vertical alignment: It should not be necessary to provide an alignment value. The standard is set to text-top and usually works in headings and in flow-text. If it looks a little off, you can try other vertical-alignment values, such as text-bottom. For a full list of possible values, see https://www.w3schools.com/cssref/pr_pos_vertical-align.asp.
- Click Apply changes.
Activate notifications
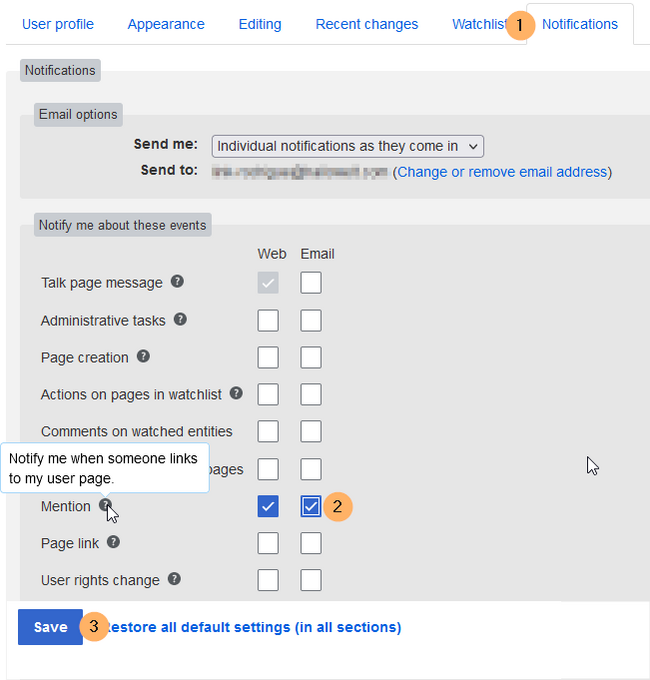
Users can activate notifications for mentions in their personal preferences:
- Select the tab Notifications.
- Activate the notifications options for mentions.
- Save your changes.

Discussions