No edit summary Tag: 2017 source edit |
No edit summary |
||
| Line 1: | Line 1: | ||
<div class="downloadarea"> | |||
<span class="getButton">[[Media:HW-ImageCards.zip|Download]]</span> | |||
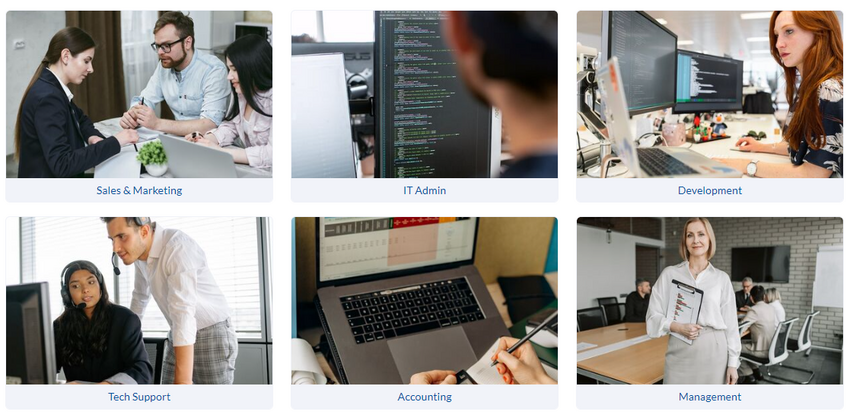
< | [[File:Image cards large.png|450x450px|alt=large image cards example]] | ||
</div>This template creates a set of images that is useful for linking to wiki pages. | |||
== Importing the template== | |||
{ | The import file is included in the archive file ''HW-IamgeCards.zip''. Unpack the zip file first. | ||
On the page ''Special:Import'' follow these steps: | |||
#'''Select file''' and choose ''HW-ImageCards.xml''. | |||
#'''Enter''' an Interwiki prefix. Since this field is required, simply add ''hw'' (for hallowelt). | |||
#'''Keep''' the selection ''Import to default locations''. | |||
#'''Click''' ''Upload file...'' | |||
The template is now available in your wiki. | |||
==Pages included in the import== | |||
The xml import creates the following files in your wiki: | |||
*Template:Image_cards | |||
*Template:Image_cards/start | |||
*Template:Image_cards/end | |||
*Template:Image_cards/styles.css | |||
</ | |||
</ | ==Adding image cards to a page == | ||
===General considerations === | |||
*'''Start and end templates:''' Each card set needs the '''start''' template (Image cards/start) and the '''end''' template (Image cards/end). Make sure to add the end template right after the last image card without a line-break. If you have a line break, you will see some unnecessary space after the last card. | |||
*'''Card sizes:''' You can choose between ''medium'' (''standard)'', ''small'' and ''large'' image cards. By default, standard cards are shown. | |||
*'''Images or icons:''' You can choose to create image cards or icon cards. Icon cards are only available in the sizes ''small'' and ''medium.'' If you want to uses images, you need to upload them to your wiki first. | |||
<span><span /><span /><span /><span /><span /><br /></span> | |||
[[Templates download/Image cards#Available settings|See below for a complete list of available settings (template parameters).]] | |||
===Image cards=== | |||
The easiest way to add card is to choose a starting layout from the examples provided on this page. Simply copy and paste the example code in source-editing mode into your page. | |||
{{Messagebox|boxtype=important|icon=|Note text=Always paste any code using plaintext - '''<code>Ctrl+Shift+v</code>''' - in your wiki in source editing mode to avoid creating unnecessary tags which will break the view.|bgcolor=}} | |||
====Standard-sized image cards==== | |||
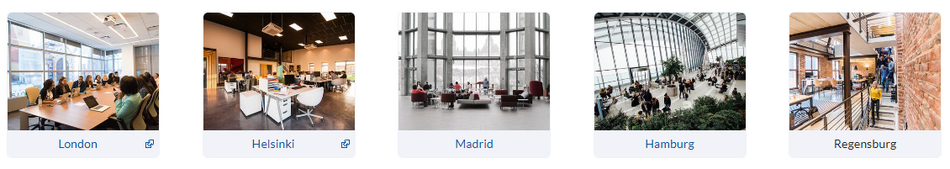
[[File:Image cards standard.png|alt=Standard-sized cards|center|thumb|950x950px|Standard-sized cards]] | |||
<span><span /><span /><span /><span /><span /><span /><br /></span> | |||
'''Code to copy:''' | |||
(Replace the file names for ''imgname='' with the correct file names from your wiki )<syntaxhighlight lang="text"> | |||
{{Image cards/start|cardsize=}} | |||
{{Image cards|imgname=yourimage1.jpg|label=London|imglink=https://google.de|alt=office in London headquarters}} | |||
{{Image cards|imgname=yourimage2.jpg|label=Helsinki|imglink=http://google.de|alt=}} | |||
{{Image cards|imgname=yourimage3.jpg|label=Madrid|imglink=Main Page|alt=}} | |||
{{Image cards|imgname=yourimage4.jpg|label=Hamburg|imglink=Main Page|alt=}} | |||
{{Image cards|imgname=yourimage5.jpg|label=Regensburg|imglink=|alt=}}{{Image cards/end}} | |||
</syntaxhighlight> | |||
====Large image cards==== | |||
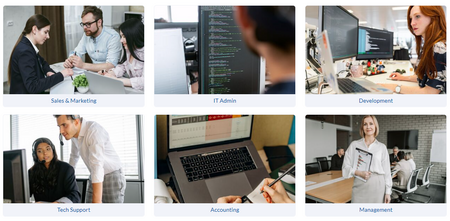
[[File:Image cards large.png|alt=Large image cards|center|thumb|850x850px|Large image cards]] | |||
<span><span /><span /><span /><br /></span> | |||
Code to copy: | |||
(Replace the file names for ''imgname='' with the correct file names from your wiki ) | |||
<syntaxhighlight lang="text"> | |||
{{Image cards/start|cardsize=large|flexwrap=wrap}} | |||
{{Image cards|imgname=yourimage1.jpg|label=Sales & Marketing|imglink=Main Page}} | |||
{{Image cards|imgname=yourimage2.jpg|label=IT Admin|imglink=Main Page}} | |||
{{Image cards|imgname=yourimage3.jpg|label=Development|imglink=Main Page}} | |||
{{Image cards|imgname=yourimage4.jpg|label=Tech Support|imglink=Main Page}} | |||
{{Image cards|imgname=yourimage5.jpg|label=Accounting|imglink=Main Page}} | |||
{{Image cards|imgname=yourimage6.jpg|label=Management|imglink=Main Page}}{{Image cards/end}} | |||
</syntaxhighlight> | |||
[[File:Image cards bootstrap icons.png|alt=Bootstrap icon name|thumb|Bootstrap icon name]] | |||
===Icon cards=== | |||
Supported icons: | |||
* [https://icons.getbootstrap.com/ Bootstrap icons]: Syntax is: ''bi bi-gear'' | |||
* Font Awesome up to 6.2.1{{Bsvs|bsvFrom=4.3|bsvTo=|bsvFeature=}}: ''fa-solid fa-house'' (v. 6) or ''fas fa-wrench'' (v.5) | |||
{{Messagebox|boxtype=important|icon=|Note text=BlueSpice does not always include the latest version of bootstrap icons. [https://en.wiki.bluespice.com/w/skins/BlueSpiceDiscovery/resources/bootstrap/icons/index.html See the list of currently supported icons.]|bgcolor=}}<span><span /><span /><span /><span /></span> | |||
[[File:Image cards icons.png|alt=Icon cards|center|thumb|950x950px|Icon cards]] | |||
<span><span /><span /><span /><span /><br /></span> | |||
Code to copy: | |||
(Replace the file names for ''imgname='' with the correct file names from your wiki )<syntaxhighlight lang="text"> | |||
{{Image cards/start|cardsize=}} | |||
{{Image cards|iconname=bi bi-gear|iconcolor=Tomato|label=Processes|imglink=Main Page|alt=}} | |||
{{Image cards|iconname=bi bi-lightbulb|label=How-to's|imglink=Main Page|alt=}} | |||
{{Image cards|iconname=bi bi-eyeglasses|label=Knowledge base|imglink=https://google.de|alt=}} | |||
{{Image cards|iconname=bi bi-signpost|label=Directories|imglink=Main Page|alt=}} | |||
{{Image cards|iconname=bi bi-geo-alt|label=Locations|imglink=|alt=}}{{Image cards/end}} | |||
</syntaxhighlight> | |||
==Available settings== | |||
===Template:Image_cards/start=== | |||
{| class="wikitable" style="width:100%;" | |||
! style="background-color:rgb(234, 236, 240);text-align:center;width:200px;box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" class="" |Parameter | |||
! style="background-color:rgb(234, 236, 240);text-align:center;width:180px;box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" class="" |Value | |||
! style="background-color:rgb(234, 236, 240);text-align:center;box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" class="" | Description | |||
|- style="box-sizing: inherit;" | |||
| style="width:200px;box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |cardsize | |||
| style="width:180px;box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" | | |||
* medium (can stay empty, it is the default) | |||
* small | |||
* large | |||
| style="box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |Sets the size of the individual cards | |||
|- | |||
| rowspan="2" |justifycontent | |||
| | |||
* space-between (default) | |||
|Spreads the cards out evenly in the available space | |||
If the number of cards causes a line break and you don't want to switch from "space-between" to "flex-start", you can insert additional blank placeholder cards that "push" the cards in the second row to the left. You have to test the number of required placeholders. Here, 2 placeholders would be generated:<syntaxhighlight lang="text"> | |||
{{Image cards|class=placeholder}} | |||
{{Image cards|class=placeholder}} | |||
</syntaxhighlight> | |||
|- | |||
| | |||
* flex-start | |||
|If there is a wrap to another line, the cards are left-aligned | |||
|- | |||
|flexwrap | |||
| | |||
* nowrap (default) | |||
|Cards get smaller if many images are added to avoid wrapping | |||
|- | |||
|flexwrap | |||
| | |||
* wrap | |||
|Cards keep their original size. Images that don't fit on the first row will move to the next row. | |||
This setting should be used with cardsize=large. | |||
|} | |||
===Template:Image_cards=== | |||
{| class="wikitable" style="width:100%;" | |||
! style="background-color:rgb(234, 236, 240);text-align:center;width:200px;box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" class="" |Parameter | |||
! style="background-color:rgb(234, 236, 240);text-align:center;width:180px;box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" class="" |Value | |||
! style="background-color:rgb(234, 236, 240);text-align:center;box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" class="" |Description | |||
|- | |||
| style="width:200px;box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |imgname | |||
| style="width:180px;box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |e.g.: | |||
myimage.jpg, myimage.png | |||
| style="box-sizing:inherit;padding:0.2em 0.4em;border:1px solid rgb(162, 169, 177);" |Name of the image without a namespace prefix. | |||
It needs to be blank or not present if icons are used instead of images. | |||
|- | |||
|label | |||
|e.g.: | |||
London | |||
|Label that is shown under the image/icon. | |||
|- | |||
|imglink | |||
|e.g.: | |||
Main_Page | |||
Help:Main_Page | |||
<nowiki>https://google.com</nowiki> | |||
|Link to a wiki page or a website. | |||
The link is optional. | |||
|- | |||
|alt | |||
|e.g.: | |||
office in London headquarters | |||
|Provided for assistive technologies of users who cannot see the image. | |||
This is not necessary when using icons, since icons are loaded as background images only. | |||
|- | |||
|iconname | |||
|e.g.: | |||
bi bi-lightbulb | |||
|Used instead of imgname if icons are used as a visual. | |||
|- | |||
|iconcolor | |||
|e.g.: | |||
Tomato, | |||
<nowiki>#</nowiki>607d8b | |||
|HTML-color value. This includes [https://www.w3schools.com/colors/colors_names.asp color names] or generally [https://www.w3schools.com/colors/colors_schemes.asp HEX-values]. | |||
|} | |||
Revision as of 10:35, 11 May 2023
This template creates a set of images that is useful for linking to wiki pages.
Importing the template
The import file is included in the archive file HW-IamgeCards.zip. Unpack the zip file first.
On the page Special:Import follow these steps:
- Select file and choose HW-ImageCards.xml.
- Enter an Interwiki prefix. Since this field is required, simply add hw (for hallowelt).
- Keep the selection Import to default locations.
- Click Upload file...
The template is now available in your wiki.
Pages included in the import
The xml import creates the following files in your wiki:
- Template:Image_cards
- Template:Image_cards/start
- Template:Image_cards/end
- Template:Image_cards/styles.css
Adding image cards to a page
General considerations
- Start and end templates: Each card set needs the start template (Image cards/start) and the end template (Image cards/end). Make sure to add the end template right after the last image card without a line-break. If you have a line break, you will see some unnecessary space after the last card.
- Card sizes: You can choose between medium (standard), small and large image cards. By default, standard cards are shown.
- Images or icons: You can choose to create image cards or icon cards. Icon cards are only available in the sizes small and medium. If you want to uses images, you need to upload them to your wiki first.
See below for a complete list of available settings (template parameters).
Image cards
The easiest way to add card is to choose a starting layout from the examples provided on this page. Simply copy and paste the example code in source-editing mode into your page.
Standard-sized image cards
Code to copy:
(Replace the file names for imgname= with the correct file names from your wiki )
{{Image cards/start|cardsize=}}
{{Image cards|imgname=yourimage1.jpg|label=London|imglink=https://google.de|alt=office in London headquarters}}
{{Image cards|imgname=yourimage2.jpg|label=Helsinki|imglink=http://google.de|alt=}}
{{Image cards|imgname=yourimage3.jpg|label=Madrid|imglink=Main Page|alt=}}
{{Image cards|imgname=yourimage4.jpg|label=Hamburg|imglink=Main Page|alt=}}
{{Image cards|imgname=yourimage5.jpg|label=Regensburg|imglink=|alt=}}{{Image cards/end}}
Large image cards
Code to copy:
(Replace the file names for imgname= with the correct file names from your wiki )
{{Image cards/start|cardsize=large|flexwrap=wrap}}
{{Image cards|imgname=yourimage1.jpg|label=Sales & Marketing|imglink=Main Page}}
{{Image cards|imgname=yourimage2.jpg|label=IT Admin|imglink=Main Page}}
{{Image cards|imgname=yourimage3.jpg|label=Development|imglink=Main Page}}
{{Image cards|imgname=yourimage4.jpg|label=Tech Support|imglink=Main Page}}
{{Image cards|imgname=yourimage5.jpg|label=Accounting|imglink=Main Page}}
{{Image cards|imgname=yourimage6.jpg|label=Management|imglink=Main Page}}{{Image cards/end}}
Icon cards
Supported icons:
- Bootstrap icons: Syntax is: bi bi-gear
- Font Awesome up to 6.2.1 v4.3+: fa-solid fa-house (v. 6) or fas fa-wrench (v.5)
Code to copy:
(Replace the file names for imgname= with the correct file names from your wiki )
{{Image cards/start|cardsize=}}
{{Image cards|iconname=bi bi-gear|iconcolor=Tomato|label=Processes|imglink=Main Page|alt=}}
{{Image cards|iconname=bi bi-lightbulb|label=How-to's|imglink=Main Page|alt=}}
{{Image cards|iconname=bi bi-eyeglasses|label=Knowledge base|imglink=https://google.de|alt=}}
{{Image cards|iconname=bi bi-signpost|label=Directories|imglink=Main Page|alt=}}
{{Image cards|iconname=bi bi-geo-alt|label=Locations|imglink=|alt=}}{{Image cards/end}}
Available settings
Template:Image_cards/start
| Parameter | Value | Description |
|---|---|---|
| cardsize |
|
Sets the size of the individual cards |
| justifycontent |
|
Spreads the cards out evenly in the available space
{{Image cards|class=placeholder}}
{{Image cards|class=placeholder}}
|
|
If there is a wrap to another line, the cards are left-aligned | |
| flexwrap |
|
Cards get smaller if many images are added to avoid wrapping |
| flexwrap |
|
Cards keep their original size. Images that don't fit on the first row will move to the next row.
This setting should be used with cardsize=large. |
Template:Image_cards
| Parameter | Value | Description |
|---|---|---|
| imgname | e.g.:
myimage.jpg, myimage.png |
Name of the image without a namespace prefix.
It needs to be blank or not present if icons are used instead of images. |
| label | e.g.:
London |
Label that is shown under the image/icon. |
| imglink | e.g.:
Main_Page Help:Main_Page https://google.com |
Link to a wiki page or a website.
The link is optional. |
| alt | e.g.:
office in London headquarters |
Provided for assistive technologies of users who cannot see the image.
This is not necessary when using icons, since icons are loaded as background images only. |
| iconname | e.g.:
bi bi-lightbulb |
Used instead of imgname if icons are used as a visual. |
| iconcolor | e.g.:
Tomato, #607d8b |
HTML-color value. This includes color names or generally HEX-values. |



Discussions