No edit summary |
No edit summary Tag: 2017 source edit |
||
| Line 1: | Line 1: | ||
< | <bookshelf src="Book:User manual" /> | ||
{{DISPLAYTITLE:Embed videos}} | |||
BlueSpice integrates the MediaWiki extension ''EmbedVideo'' to embed video files from external video services such as YouTube or Vimeo. ''EmbedVideo'' supports more than 20 video services. In addition, you can also embed videos that have been uploaded to the wiki itself.<br /> | |||
==Embedding external videos== | |||
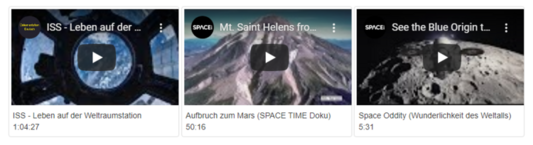
[[File:Manual:750px-video-extern-einbetten.PNG|link=link=Special:FilePath/video-extern-einbetten.PNG|alt=|center|thumb|533x533px|Embedded external YouTube videos]] | |||
{{Messagebox|boxtype=note|Note text=These instructions are taken and adapted from the [https://www.mediawiki.org/wiki/Extension:EmbedVideo Mediawiki help page] for EmbedVideo.}} | |||
===Syntax=== | |||
Use the following parser tag to embed an external video in source editing mode: | |||
<syntaxhighlight lang="text"> | |||
{{#evt: | |||
service=youtube | |||
|id=https://www.youtube.com/watch?v=MLIE2642neg | |||
}} | |||
</syntaxhighlight> | |||
You can add additional optional parameter (see [[#Attributes for parser tag #evt|list of attributes]]):<syntaxhighlight lang="text"> | |||
{{#evt: | |||
service=youtube | |||
|id=https://www.youtube.com/watch?v=MLIE2642neg | |||
|dimensions=300 | |||
|alignment=inline | |||
|description=ISS - Life on the space station <br/> 1:04:27 | |||
|container=frame | |||
|urlargs= | |||
|autoresize= | |||
|valignment= | |||
}} | |||
</syntaxhighlight> | |||
A shortened syntax is available with the <code>#ev</code> tag: | |||
<syntaxhighlight lang="text"> | |||
{{#ev:service|id|dimensions|alignment|description|container|urlargs|autoresize|valignment}} | |||
</syntaxhighlight>Placeholders for unused arguments between two arguments have to remain empty and cannot be removed:: | |||
<syntaxhighlight lang="text"> | |||
{{#ev:service|id|||description}} | |||
</syntaxhighlight>The shortest option to embed a video is by specifying the service name and the video ID: | |||
<syntaxhighlight lang="text"> | |||
{{#ev:youtube|MLIE2642neg}} | |||
</syntaxhighlight>Example with video description (- you can include a line break with the <code><nowiki><br /></nowiki></code> tag): | |||
<syntaxhighlight lang="text"> | |||
{{#ev:youtube|MLIE2642neg|||ISS - Life on the space station <br/> 1:04:27}} | |||
</syntaxhighlight> | |||
===Attributes for parser tag #evt=== | |||
{| class="contenttable-blue" style="width:100%;" data-sourcepos="123:1-133:266" dir="auto" | |||
! data-sourcepos="123:2-123:46" |attribute | |||
! data-sourcepos="123:48-123:57" |required | |||
! data-sourcepos="123:59-123:67" |default | |||
! data-sourcepos="123:69-123:262" |description | |||
|- data-sourcepos="125:1-125:263" | |||
| data-sourcepos="125:2-125:46" |<code>service="(see supported services below)"</code> | |||
| data-sourcepos="125:48-125:57" |yes | |||
| data-sourcepos="125:59-125:67" | | |||
| data-sourcepos="125:69-125:262" |The video service that is called when the player is created. | |||
|- data-sourcepos="126:1-126:264" | |||
| data-sourcepos="126:2-126:47" |<code><nowiki>id="[id|url]"</nowiki></code> | |||
| data-sourcepos="126:49-126:58" |yes | |||
| data-sourcepos="126:60-126:68" | | |||
| data-sourcepos="126:70-126:263" |The video ID or full URL of the external video. | |||
|- data-sourcepos="127:1-127:596" | |||
| data-sourcepos="127:2-127:48" |<code><nowiki>dimensions="[width|widthxheight|xwidth]"</nowiki></code> | |||
| data-sourcepos="127:50-127:59" |no | |||
| data-sourcepos="127:61-127:69" |640 | |||
| data-sourcepos="127:71-127:595" |Dimensions in pixelsto size the container for the player. The default format is width x height. It is possible to omit one of the dimensions. The <code>x</code> always has to be included before the height. | |||
Examples: <code>480</code>, <code>480x320</code>, <code>x320</code>. If the height is not specified, it is calculated using the width and the default ratio of the video service. | |||
Some video services such as ''Gfycat'' don't have a standard height. Therefore, the height setting should be included for each video. With <code>$wgEmbedVideoDefaultWidth</code> the default width can be overwritten in the file <code>LocalSettings.php</code> on the server. | |||
|- data-sourcepos="128:1-128:266" | |||
| data-sourcepos="128:2-128:49" |<code><nowiki>alignment="[left|center|right|inline]"</nowiki></code> | |||
| data-sourcepos="128:51-128:60" |no | |||
| data-sourcepos="128:62-128:70" |none | |||
| data-sourcepos="128:72-128:265" |The video can be placed left, center, right, or inline. Inline allows to add multiple videos in one row. In mobile view, the videos are automatically aligned vertically. | |||
|- data-sourcepos="129:1-129:263" | |||
| data-sourcepos="129:2-129:46" |<code>description="[wiki text]"</code> | |||
| data-sourcepos="129:48-129:57" |no | |||
| data-sourcepos="129:59-129:67" |none | |||
| data-sourcepos="129:69-129:262" |Shows a description below the player container. | |||
|- data-sourcepos="130:1-130:263" | |||
| data-sourcepos="130:2-130:46" |<code>container="[frame]"</code> | |||
| data-sourcepos="130:48-130:57" |no | |||
| data-sourcepos="130:59-130:67" |none | |||
| data-sourcepos="130:69-130:262" |Determines the container type for the player. | |||
<code>frame</code>: Places the video player in a Mediawiki preview box. | |||
|- data-sourcepos="131:1-131:263" | |||
| data-sourcepos="131:2-131:46" |<code>urlargs="modestbranding=1&version=3"</code> | |||
| data-sourcepos="131:48-131:57" |no | |||
| data-sourcepos="131:59-131:67" |none | |||
| data-sourcepos="131:69-131:262" |Allows adding additional URL-arguments to the embedded url. This is useful for settings that are only offered by an individual video service. | |||
|- data-sourcepos="132:1-132:263" | |||
| data-sourcepos="132:2-132:46" |<code>autoresize="false"</code> | |||
| data-sourcepos="132:48-132:57" |no | |||
| data-sourcepos="132:59-132:67" |true | |||
| data-sourcepos="132:69-132:262" |Automatically adjusts the video size if the video would extend beyond the size of the container. | |||
|- data-sourcepos="133:1-133:266" | |||
| data-sourcepos="133:2-133:49" |<code><nowiki>valignment="[top|middle|bottom|baseline]"</nowiki></code> | |||
| data-sourcepos="133:51-133:60" |no | |||
| data-sourcepos="133:62-133:70" |none | |||
| data-sourcepos="133:72-133:265" |Aligns the vertical placement of the video either to the top, middle, bottom, or baseline of the parent element. Using this parameter forces the alignment parameter to be inline. | |||
|} | |||
==Embedding local videos== | |||
=== Media dialog === | |||
[[Manual:Extension/VisualEditor/Images|Like images]], videos can be inserted directly on a page via the media dialog. The wiki recognizes the file extension and automatically generates the necessary HTML player. | |||
=== BlueSpicePlayer and EmbedVideo === | |||
Videos that have been uploaded to the Wiki can also be embedded in source editing mode. This can also be done using the extension [[Manual:Extension/BlueSpicePlayer|BlueSpicePlayer]]. BlueSpicePlayer has no functions to embed external videos, however. | |||
The two extensions have the following differences when embedding local video files: | |||
{| class="contenttable-blue" style="width:100%;" | |||
|+ | |||
! style="width:20%;" |Syntax/Parameter | |||
! style="width:39%;" |EmbedVideo | |||
!BlueSpicePlayer | |||
|- | |||
| style="width:20%;" |Syntax | |||
| style="width:39%;" |corresponds to the syntax of embedding image files: | |||
<code><nowiki>[[File:samplename.mp4]]</nowiki></code> | |||
|<code><nowiki><bs:showtime>samplename.mp4</bs:showtime></nowiki></code> | |||
|- | |||
| style="width:20%;" |Size | |||
| style="width:39%;" |Only the width can be defined. The video fills the entire width of the player container:[[File:300px-video-size-embedvideo-600.PNG|alt=|center]]<code><nowiki>[[File:Manual:300px-video-size-showtime-600.PNG]]</nowiki></code> | |||
<br /><br /> | |||
|Width and height can be defined separately. If the width of the video is smaller than the video container, the canvas is filled in black. | |||
<code><nowiki><bs:showtime width="600"></nowiki></code>..[[File:Manual:300px-video-size-showtime-600.PNG|alt=BlueSpicePlayer with 600px width|center|thumb|BlueSpicePlayer with 600px width]]. | |||
|- | |||
| style="width:20%;" |Loop | |||
| style="width:39%;" | -<br /> | |||
|<code><nowiki><bs:showtime repeat="yes"</code></nowiki> | |||
|- | |||
|Autostart | |||
| - | |||
|<code><nowiki><bs:showtime autostart="yes"</code></nowiki> | |||
|- | |||
| Star/End | |||
|<code><nowiki>[[File:samplename.mp4|start=2|end=6]]</nowiki></code> | |||
Time can be added as: ''ss, mm:ss, hh:mm:ss'' | |||
| - | |||
|- | |||
| style="width:20%;" |HTML-Output | |||
| style="width:39%;" |embedded as <video> tag | |||
|embedded through nested <nowiki><div> tags</nowiki> | |||
|- | |||
| style="width:20%;" |Adjusts to mobile display | |||
| style="width:39%;" |yes | |||
|no | |||
|- | |||
| colspan="3" class="col-blue-light-bg" |Player controls | |||
|- | |||
| style="width:20%;" |play button | |||
| style="width:39%;" | yes | |||
|yes | |||
|- | |||
| style="width:20%;" |progress bar | |||
| style="width:39%;" |yes | |||
|yes | |||
|- | |||
| style="width:20%;" |volume adjustment | |||
| style="width:39%;" |yes | |||
|yes | |||
|- | |||
| style="width:20%;" |fullscreen mode | |||
| style="width:39%;" |yes | |||
|yes | |||
|- | |||
| style="width:20%;" |picture-in-picture | |||
| style="width:39%;" |yes | |||
|yes | |||
|- | |||
| style="width:20%;" |download | |||
| style="width:39%;" |yes | |||
|no | |||
|- | |||
| style="width:20%;" |speed adjustment | |||
| style="width:39%;" |no | |||
|yes | |||
|} | |||
== Video container for multiple videos == | |||
=== The <nowiki><evlplayer> tag</nowiki> === | |||
Using the tag <code><nowiki><evlplayer></nowiki></code> and the parser function <code>#evl</code>, you can play multiple videos with one video player. | |||
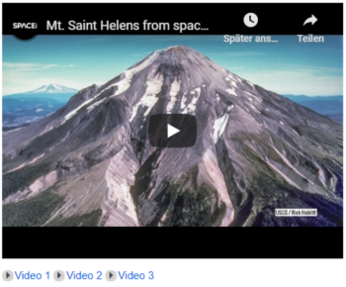
[[File:Manual:350px-video-extern-videocontainer-hook.PNG|link=https://en.wiki.bluespice.com/wiki/Link=Special:FilePath/Manual:video-extern-videocontainer-hook.PNG|alt=|center|thumb|346x346px|Play multiple videos in one player]] | |||
<syntaxhighlight lang="text"> | |||
<evlplayer id="Player ID" w="width" h="height" class="class" style="style">defult content</evlplayer> | |||
</syntaxhighlight>A default video can be loaded using <code>defaultid</code>:<syntaxhighlight lang="text"><evlplayer id="player1" w="480" h="360" service="youtube" defaultid="mCtmECVnrOM" /></syntaxhighlight> | |||
==== Attributes for tag <nowiki><evlplayer> </nowiki>==== | |||
{| class="wikitable contenttable-blue" style="width:100%;" | |||
! style="background-color:rgb(234, 236, 240);text-align:center;" |attribute | |||
! style="background-color:rgb(234, 236, 240);text-align:center;" |required | |||
! style="background-color:rgb(234, 236, 240);text-align:center;" |default | |||
! style="background-color:rgb(234, 236, 240);text-align:center;" |description | |||
|- | |||
|id | |||
|no | |||
|default | |||
|An optional unique identifier for this container. | |||
|- | |||
|w | |||
|no | |||
|800 | |||
|Width to send to the embedded player when its generated. | |||
|- | |||
|h | |||
|no | |||
|16:9 ratio is achieved by the width setting | |||
|Height to send to the embedded player when its generated. | |||
|- | |||
|class | |||
|no | |||
| | |||
|Additional CSS class to add to the container div style no Additional in-line CSS to apply to the container div. | |||
|- | |||
|style | |||
|no | |||
| | |||
|Additional inline CSS to apply to the container div. | |||
|- | |||
|defaultid | |||
|no | |||
| | |||
|Video ID of default video, if you want a default video. | |||
|- | |||
|service | |||
|no | |||
| | |||
|Service of default video, if you want a default video. | |||
|} | |||
=== Adding video links === | |||
Use the parser tag <nowiki>{{#evl}}</nowiki> to define the videos that should be passed to the player:<syntaxhighlight lang="text"> | |||
{{#evl:<video id>|<Link text>>|<video to play>|service=youtube|player=<player id>}} | |||
</syntaxhighlight>Example:<syntaxhighlight lang="text"> | |||
{{#evl:mCtmECVnrOM|Departure to Mars|player=example-player}} | |||
</syntaxhighlight>In addition to the attributes for the tag <code>#evt</code> , there are some additional attributes available for the <code>#evl</code> tag. | |||
==== Attributes for parser tag #evl ==== | |||
{| class="wikitable contenttable-blue" style="width:100%;" | |||
! style="background-color:rgb(234, 236, 240);text-align:center;width:100px;" |attribtute | |||
! style="background-color:rgb(234, 236, 240);text-align:center;" |required | |||
! style="background-color:rgb(234, 236, 240);text-align:center;" |default | |||
! style="background-color:rgb(234, 236, 240);text-align:center;" |description | |||
|- | |||
| style="width:100px;" |video id | |||
|yes | |||
|none | |||
|The ID of the video you would like to play. | |||
|- | |||
| style="width:100px;" |link text | |||
|yes | |||
|none | |||
|The text to display inside the link. | |||
|- | |||
| style="width:100px;" |player | |||
|no | |||
|‘default’ | |||
|Player container to load video in. ''Note that the ID 'default' will only exist if you've defined a player with no ID.<nowiki/><nowiki/>'' | |||
|} | |||
=== Example === | |||
<syntaxhighlight lang="text"> | |||
<evlplayer w="600" id="example-player"> | |||
default content | |||
</evlplayer> | |||
{{#evl:OLeWbRdW6rY|Let eet Go|1|player=example-player}} | |||
{{#evl:mCtmECVnrOM|Departure to Mars|2|player=example-player}} | |||
{{#evl:MLIE2642neg|ISS - Life in the space station|3|player=example-player}} | |||
</syntaxhighlight> | |||
==Supported video services== | |||
The following video services are supported by the extension EmbedVideo. In parentheses, you find the service names that are used with the tags <code>#evt</code> and <code>#ev</code>: | |||
Archive.org Videos (archiveorg), Bambuser (bambuser), Bing (bing), Blip.tv (blip), C3TV (mediaccde), CollegeHumor (collegehumor), Dailymotion (dailymotion), Disclose.tv (disclose), Daum TVPot (tvpot), Div Share (divshare), Facebook (facebook), FunnyOrDie (funnyordie), Gfycat (gfycat), Hitbox (hitbox), JW Player (jwplayer), Kickstarter (kickstarter), Metacafe (metacafe), Microsoft Stream (microsoftstream), Mixer (mixer), Nico Nico Video (nico), RuTube (rutube), SoundCloud (soundcloud), Spotify Album (spotifyalbum), Spotify Artist (spotifyartist), Spotify Song (spotifytrack), TeacherTube (teachertube), TED Talks (ted), Tubi TV (tubitv), Tudou (tudou), Twitch (twitch), Videomaten (videomaten), Vimeo (vimeo), Vine (vine), Yahoo Screen (yahoo), YouTube (youtube), YouTube Playlist (youtubeplaylist), YouTube Video List (youtubevideolist), Youku (youku) | |||
{{Box Links-en | |||
|Topic1=[https://www.mediawiki.org/wiki/Extension:EmbedVideo Mediawiki help page for the extension EmbedVideo] | |||
|Topic2=[[Manual:Extension/Showtime|Help page for the extension BlueSpicePlayer - only for video files that have been uploaded to the wiki]] | |||
|Topic3=[[Template:Embed video|Template to embed video using the Visual Editor toolbar]]}} | |||
<br /> | |||
[[Category:Editing]] | |||
[[en:{{FULLPAGENAME}}]] | |||
[[de:Handbuch:Erweiterung/EmbedVideo]] | |||
Revision as of 16:14, 11 April 2022
BlueSpice integrates the MediaWiki extension EmbedVideo to embed video files from external video services such as YouTube or Vimeo. EmbedVideo supports more than 20 video services. In addition, you can also embed videos that have been uploaded to the wiki itself.
Embedding external videos
Syntax
Use the following parser tag to embed an external video in source editing mode:
{{#evt:
service=youtube
|id=https://www.youtube.com/watch?v=MLIE2642neg
}}
You can add additional optional parameter (see list of attributes):
{{#evt:
service=youtube
|id=https://www.youtube.com/watch?v=MLIE2642neg
|dimensions=300
|alignment=inline
|description=ISS - Life on the space station <br/> 1:04:27
|container=frame
|urlargs=
|autoresize=
|valignment=
}}
A shortened syntax is available with the #ev tag:
{{#ev:service|id|dimensions|alignment|description|container|urlargs|autoresize|valignment}}
Placeholders for unused arguments between two arguments have to remain empty and cannot be removed::
{{#ev:service|id|||description}}
The shortest option to embed a video is by specifying the service name and the video ID:
{{#ev:youtube|MLIE2642neg}}
Example with video description (- you can include a line break with the <br /> tag):
{{#ev:youtube|MLIE2642neg|||ISS - Life on the space station <br/> 1:04:27}}
Attributes for parser tag #evt
| attribute | required | default | description |
|---|---|---|---|
service="(see supported services below)"
|
yes | The video service that is called when the player is created. | |
id="[id|url]"
|
yes | The video ID or full URL of the external video. | |
dimensions="[width|widthxheight|xwidth]"
|
no | 640 | Dimensions in pixelsto size the container for the player. The default format is width x height. It is possible to omit one of the dimensions. The x always has to be included before the height.
Examples: Some video services such as Gfycat don't have a standard height. Therefore, the height setting should be included for each video. With |
alignment="[left|center|right|inline]"
|
no | none | The video can be placed left, center, right, or inline. Inline allows to add multiple videos in one row. In mobile view, the videos are automatically aligned vertically. |
description="[wiki text]"
|
no | none | Shows a description below the player container. |
container="[frame]"
|
no | none | Determines the container type for the player.
|
urlargs="modestbranding=1&version=3"
|
no | none | Allows adding additional URL-arguments to the embedded url. This is useful for settings that are only offered by an individual video service. |
autoresize="false"
|
no | true | Automatically adjusts the video size if the video would extend beyond the size of the container. |
valignment="[top|middle|bottom|baseline]"
|
no | none | Aligns the vertical placement of the video either to the top, middle, bottom, or baseline of the parent element. Using this parameter forces the alignment parameter to be inline. |
Embedding local videos
Media dialog
Like images, videos can be inserted directly on a page via the media dialog. The wiki recognizes the file extension and automatically generates the necessary HTML player.
BlueSpicePlayer and EmbedVideo
Videos that have been uploaded to the Wiki can also be embedded in source editing mode. This can also be done using the extension BlueSpicePlayer. BlueSpicePlayer has no functions to embed external videos, however.
The two extensions have the following differences when embedding local video files:
| Syntax/Parameter | EmbedVideo | BlueSpicePlayer |
|---|---|---|
| Syntax | corresponds to the syntax of embedding image files:
|
<bs:showtime>samplename.mp4</bs:showtime>
|
| Size | Only the width can be defined. The video fills the entire width of the player container:[[File:Manual:300px-video-size-showtime-600.PNG]]
|
Width and height can be defined separately. If the width of the video is smaller than the video container, the canvas is filled in black.
<bs:showtime width="600">...
|
| Loop | - |
<bs:showtime repeat="yes"</code>
|
| Autostart | - | <bs:showtime autostart="yes"</code>
|
| Star/End | [[File:samplename.mp4|start=2|end=6]]
Time can be added as: ss, mm:ss, hh:mm:ss |
- |
| HTML-Output | embedded as <video> tag | embedded through nested <div> tags |
| Adjusts to mobile display | yes | no |
| Player controls | ||
| play button | yes | yes |
| progress bar | yes | yes |
| volume adjustment | yes | yes |
| fullscreen mode | yes | yes |
| picture-in-picture | yes | yes |
| download | yes | no |
| speed adjustment | no | yes |
Video container for multiple videos
The <evlplayer> tag
Using the tag <evlplayer> and the parser function #evl, you can play multiple videos with one video player.
<evlplayer id="Player ID" w="width" h="height" class="class" style="style">defult content</evlplayer>
A default video can be loaded using defaultid:
<evlplayer id="player1" w="480" h="360" service="youtube" defaultid="mCtmECVnrOM" />
Attributes for tag <evlplayer>
| attribute | required | default | description |
|---|---|---|---|
| id | no | default | An optional unique identifier for this container. |
| w | no | 800 | Width to send to the embedded player when its generated. |
| h | no | 16:9 ratio is achieved by the width setting | Height to send to the embedded player when its generated. |
| class | no | Additional CSS class to add to the container div style no Additional in-line CSS to apply to the container div. | |
| style | no | Additional inline CSS to apply to the container div. | |
| defaultid | no | Video ID of default video, if you want a default video. | |
| service | no | Service of default video, if you want a default video. |
Adding video links
Use the parser tag {{#evl}} to define the videos that should be passed to the player:
{{#evl:<video id>|<Link text>>|<video to play>|service=youtube|player=<player id>}}
Example:
{{#evl:mCtmECVnrOM|Departure to Mars|player=example-player}}
In addition to the attributes for the tag #evt , there are some additional attributes available for the #evl tag.
Attributes for parser tag #evl
| attribtute | required | default | description |
|---|---|---|---|
| video id | yes | none | The ID of the video you would like to play. |
| link text | yes | none | The text to display inside the link. |
| player | no | ‘default’ | Player container to load video in. Note that the ID 'default' will only exist if you've defined a player with no ID. |
Example
<evlplayer w="600" id="example-player">
default content
</evlplayer>
{{#evl:OLeWbRdW6rY|Let eet Go|1|player=example-player}}
{{#evl:mCtmECVnrOM|Departure to Mars|2|player=example-player}}
{{#evl:MLIE2642neg|ISS - Life in the space station|3|player=example-player}}
Supported video services
The following video services are supported by the extension EmbedVideo. In parentheses, you find the service names that are used with the tags #evt and #ev:
Archive.org Videos (archiveorg), Bambuser (bambuser), Bing (bing), Blip.tv (blip), C3TV (mediaccde), CollegeHumor (collegehumor), Dailymotion (dailymotion), Disclose.tv (disclose), Daum TVPot (tvpot), Div Share (divshare), Facebook (facebook), FunnyOrDie (funnyordie), Gfycat (gfycat), Hitbox (hitbox), JW Player (jwplayer), Kickstarter (kickstarter), Metacafe (metacafe), Microsoft Stream (microsoftstream), Mixer (mixer), Nico Nico Video (nico), RuTube (rutube), SoundCloud (soundcloud), Spotify Album (spotifyalbum), Spotify Artist (spotifyartist), Spotify Song (spotifytrack), TeacherTube (teachertube), TED Talks (ted), Tubi TV (tubitv), Tudou (tudou), Twitch (twitch), Videomaten (videomaten), Vimeo (vimeo), Vine (vine), Yahoo Screen (yahoo), YouTube (youtube), YouTube Playlist (youtubeplaylist), YouTube Video List (youtubevideolist), Youku (youku)
Related info


Discussions