No edit summary |
No edit summary |
||
| (5 intermediate revisions by the same user not shown) | |||
| Line 4: | Line 4: | ||
{{Textbox|boxtype=important|header=|text=The contents of the tabs cannot be edited in visual editing mode. It is, however, possible to [[#Transclusion|show (transclude) entire wiki pages as the content of the tabs]].|icon=no}} | {{Textbox|boxtype=important|header=|text=The contents of the tabs cannot be edited in visual editing mode. It is, however, possible to [[#Transclusion|show (transclude) entire wiki pages as the content of the tabs]].|icon=no}} | ||
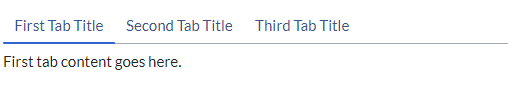
Tabs are created with <code>tabName=tabBody</code> and separated by <code>|-|</code>. You can use any content in the tabs, including templates and images.[[File:TabberNeue standard.png|center|thumb|550x550px|Simple tabs|alt=4 tabs with the content of the first tab shown.]] | Tabs are created with <code>tabName=tabBody</code> and separated by <code>|-|</code>. You can use any content in the tabs, including templates and images.[[File:TabberNeue standard.png|center|thumb|550x550px|Simple tabs|alt=4 tabs with the content of the first tab shown.]] | ||
<syntaxhighlight lang="text"> | |||
<tabber> | <tabber> | ||
|-|Titel für Tab 1= | |||
Content for Tab 1. | Content for Tab 1. | ||
|-|Titel für Tab 2= | |-|Titel für Tab 2= | ||
| Line 13: | Line 15: | ||
Content for Tab 3. | Content for Tab 3. | ||
</tabber> | </tabber> | ||
</syntaxhighlight> | </syntaxhighlight>If you insert the tabs via the Visual Editor Insert menu, omit the beginning and ending <code><nowiki><tabber></nowiki></code> / <code><nowiki></tabber></nowiki></code> tags. | ||
==Nested Tabs== | ==Nested Tabs== | ||
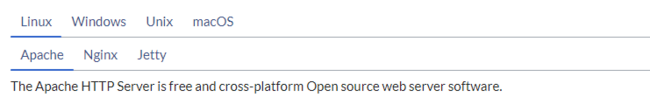
Nested tabbers must be written as parser functions. Instead of the <tabber/> tags, they are enclosed with {{#tag:tabber|}} and separated by {{!}}-{{!}}. [[File:TabberNeue Nested Tabs.png|alt=Example of 4 tabs. The sub-tabs of the 1st main tab are open.|center|thumb|650x650px|Nested tabs]]<syntaxhighlight lang="text"> | Nested tabbers must be written as parser functions. Instead of the <code><nowiki><tabber/></nowiki></code> tags, they are enclosed with <code><nowiki>{{#tag:tabber|}}</nowiki></code> and separated by <code><nowiki>{{!}}-{{!}}</nowiki></code>. [[File:TabberNeue Nested Tabs.png|alt=Example of 4 tabs. The sub-tabs of the 1st main tab are open.|center|thumb|650x650px|Nested tabs]] | ||
<syntaxhighlight lang="text"> | |||
<tabber> | <tabber> | ||
|-|First Tab Title= | |-|First Tab Title= | ||
| Line 51: | Line 55: | ||
}} | }} | ||
</tabber> | </tabber> | ||
</syntaxhighlight> | </syntaxhighlight>If you insert the tabs via the Visual Editor Insert menu, omit the beginning and ending <code><nowiki><tabber></nowiki></code> / <code><nowiki></tabber></nowiki></code> tags. | ||
== Transclusion == | == Transclusion == | ||
| Line 62: | Line 66: | ||
</tabbertransclude> | </tabbertransclude> | ||
</syntaxhighlight> | </syntaxhighlight> | ||
If you insert the tabs via the Visual Editor Insert menu, omit the beginning and ending <code><nowiki><tabbertransclude></nowiki></code> / <code><nowiki></tabbertransclude></nowiki></code> tags. | |||
{{translation}} | |||
Revision as of 17:20, 2 April 2024
Simple Tabs
If you want to organize page content in tabs, you can use a special syntax in source editing mode.
Tabs are created with tabName=tabBody and separated by |-|. You can use any content in the tabs, including templates and images.
<tabber>
|-|Titel für Tab 1=
Content for Tab 1.
|-|Titel für Tab 2=
Content for Tab 2.
|-|Title for Tab 3=
Content for Tab 3.
</tabber>
If you insert the tabs via the Visual Editor Insert menu, omit the beginning and ending <tabber> / </tabber> tags.
Nested Tabs
Nested tabbers must be written as parser functions. Instead of the <tabber/> tags, they are enclosed with {{#tag:tabber|}} and separated by {{!}}-{{!}}.
<tabber>
|-|First Tab Title=
{{#tag:tabber|
Tab Title A=
Tab content A goes here.
{{!}}-{{!}}
Tab Title B=
Tab content B goes here.
{{!}}-{{!}}
Tab Title C=
Tab content C goes here.
}}
|-|Second Tab Title=
{{#tag:tabber|
Tab Title D=
Tab content D goes here.
{{!}}-{{!}}
Tab Title E=
Tab content E goes here.
{{!}}-{{!}}
Tab Title F=
Tab content F goes here.
}}
|-|Third Tab Title=
{{#tag:tabber|
Tab Title G=
Tab content G goes here.
{{!}}-{{!}}
Tab Title H=
Tab content H goes here.
{{!}}-{{!}}
Tab Title I=
Tab content I goes here.
}}
</tabber>
If you insert the tabs via the Visual Editor Insert menu, omit the beginning and ending <tabber> / </tabber> tags.
Transclusion
With the transclusion mode, the entire contents of the page of the first tab will be transcluded. The transcluded pages in other tabs will be transcluded on-demand with AJAX, performing a request to the MediaWiki api. Once requested, they won't be fetched again until the page is reloaded. Note that Tabbers on the transcluded page will not be rendered.
Tabs are created with pageName|tabName, and separated by a new line.
<tabbertransclude>
First Page Name|First Tab Title
Second Page Name|Second Tab Title
Third Page Name|Third Tab Title
</tabbertransclude>
If you insert the tabs via the Visual Editor Insert menu, omit the beginning and ending <tabbertransclude> / </tabbertransclude> tags.


Discussions