(Difference between pages)
No edit summary |
No edit summary |
||
| Line 1: | Line 1: | ||
{{BSVersion|bsvFrom=4.3|bsvTo=|bsvFeature=ContentDroplets|text=}} | |||
{{ | {{TOClimit|limit=1}} | ||
To insert additional functionality in a wiki page, you can use Content droplets. Content droplets include tags that were previously accessed from ''Insert > Magic word'' in the editor toolbar. They also provide access to some templates that are preconfigured in the wiki, such as message boxes. | |||
== Adding a droplet to a page == | |||
To add a droplet to a page: | |||
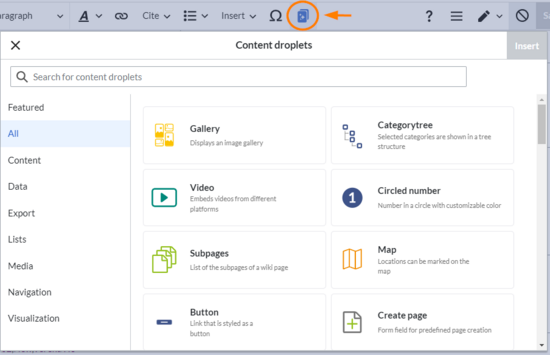
# '''Click''' the Content droplets icon in the editor toolbar. | |||
[[File: | # '''Search''' for a droplet name in the search bar of the droplets menu or browse the droplets by category.[[File:droplet menu.png|none|thumb|550x550px]] | ||
# '''Select''' a droplet | |||
# '''Click''' ''Insert''. | |||
{{Messagebox|boxtype=note|icon=|Note text=Some droplets open an inspector menu which contains another ''Insert'' button. Be sure to confirm that button as well.|bgcolor=}} Based on the type of droplet, you can continue with configuring the droplet as needed. | |||
== List of droplets == | |||
{| class="wikitable" style="width: 100%;" | |||
! style="background-color:rgb(234, 236, 240);text-align:center;width:190px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);padding:8px;" class="" |'''Droplet''' | |||
! style="background-color:rgb(234, 236, 240);text-align:center;width:380px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);padding:8px;" class="" |'''Description''' | |||
!Inserts the following in the page source: | |||
|- | |||
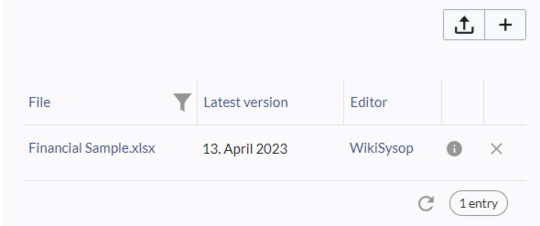
| style="width:190px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |[[Attachments]] {{PopImg|file=attachments.png|alt=Screenshot of the attachments area|caption=Attachments output|width=600}} | |||
| style="width:380px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |Area for organising attachments | |||
|<code><nowiki><attachments title="Attachments area"></nowiki></code> | |||
<code>* <nowiki>[[Media:Financial_Sample.xlsx]]</nowiki></code> | |||
=== | <code><nowiki></attachments></nowiki></code> | ||
[[ | |- | ||
| style="width:190px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |Booklist | |||
| style="width:380px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |List of books based on a filter value | |||
|<code><nowiki><bs:booklist filter="Author:WikiSysop" /></nowiki></code> | |||
|- | |||
| style="width:190px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |[[mediawikiwiki:Extension:Cognitive_Process_Designer|BPMN diagram]] {{PopImg|file=Manual:bpmn-UserFeedback.svg|alt=Screenshot of a BPMN diagram|caption=BPMN diagram|width=600}} | |||
| style="width:380px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |Editable BPMN diagram | |||
|<code><nowiki><bpmn name="Test:Erm31642" /></nowiki></code> | |||
|- | |||
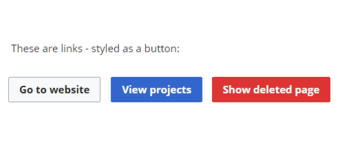
| style="width:190px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |[[Templates download/ButtonLink|Button]]{{PopImg|file=HW-ButtonLink.png|alt=Screenshot of three colored button links|caption=Links styled as buttons|width=400}} | |||
| style="width:380px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |Link that is styled as a button | |||
|<code><nowiki>{{ButtonLink|target=Main Page|label=click me!|format=blue}}</nowiki></code> | |||
|- | |||
| style="width:190px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |[[mediawikiwiki:Extension:CategoryTree|Categorytree]] | |||
| style="width:380px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |Selected categories are shown in a tree structure | |||
|<code><nowiki><categorytree>TestCat</categorytree></nowiki></code> | |||
|- | |||
| style="width:190px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |[[Manual:Extension/BlueSpiceChecklist#Creating a checkbox|Checkbox]] | |||
| style="width:380px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |Checkbox that can be checked in view mode | |||
|<code><bs:checkbox checked="true" /></code> | |||
|- | |||
| style="width:190px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |[[Manual:Extension/BlueSpiceChecklist#Creating a checkbox|Checklist]] | |||
| style="width:380px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |List that allows to set a value in view mode | |||
|<code><nowiki><bs:checklist type="list" checked="true" list="Template:Status" value="Select status" /></nowiki></code> | |||
|- | |||
| style="width:190px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |[[wikipedia:Help:Displaying_a_formula#Chemistry|Chemical formula]] {{PopImg|file=chem.png|alt=screenshot of the chemical formula|caption=Chemical formula|width=300}} | |||
| style="width:380px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |Display of chemical formulas | |||
|<code><nowiki><chem>H2O</chem></nowiki></code> | |||
|- | |||
| style="width:190px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |Circled number | |||
| style="width:380px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |Number in a circle with customizable color | |||
|<code><nowiki>{{CircledNumber|bgColor=black|fgColor=yellow|number=180}}</nowiki></code> | |||
|- | |||
| style="width:190px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |[[Reference:SyntaxHighlight|Code]]{{PopImg|file=syntaxhighlight.png|alt=Screenshot of a code area with css syntax|caption=Code area for a css example}} | |||
| style="width:380px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |Highlighted section for code examples | |||
|<code><nowiki><syntaxhighlight lang="css"></nowiki></code> | |||
<code>.hi {background:blue;}</code> | |||
<code><nowiki></syntaxhighlight></nowiki></code> | |||
|- | |||
| style="width:190px;" |[[Manual:Extension/InputBox|Create page]] | |||
| style="width:380px;" |Form field for predefined page creation | |||
|<code><nowiki>{{CreateInput|alignment=left|buttonlabel=Create}}</nowiki></code> | |||
|- | |||
| style="width:190px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |[[SMW queries#Content droplet .22Data query.22 v4.3.2B|Data query]] | |||
| style="width:380px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |Enables queries on content in the wiki | |||
|<code><nowiki>{{SMWReport|count=10}}</nowiki></code> | |||
|- | |||
| style="width:190px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |Decision {{PopImg|file=droplet decision.png|alt=Example of a decision|caption=Decision output|width=600}} | |||
| style="width:380px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |Highlights a decision as a page property | |||
|<code><nowiki>{{Decision|decision=Eat more veggies}}{{Decision|decision=Buy new car}}</nowiki></code> | |||
|- | |||
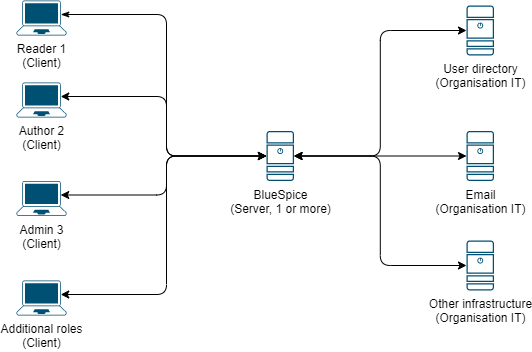
| style="width:190px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |[[Manual:Extension/DrawioEditor|Diagram]] {{PopImg|file=BlueSpice_system_architecture_high_level.drawio.png|alt=Example of a server structure diagram|caption=Drawio diagram|width=600}} | |||
| style="width:380px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |Editable draw.io diagram | |||
|<code><nowiki><drawio filename="Mydiagram"></nowiki></code> | |||
|- | |||
| style="width:190px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |[[mediawikiwiki:Help:Images#Gallery_syntax|Gallery]] {{PopImg|file=droplet gallery.png|alt=Example of a gallery with three fish|caption=Gallery|width=}} | |||
| style="width:380px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |Displays an image gallery | |||
|<code><nowiki><gallery></nowiki></code> | |||
<code>File:test1.png</code> | |||
< | |||
<code>File:test.pdf</code> | |||
<code><nowiki></gallery></nowiki></code> | |||
|- | |||
| style="width:190px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |[[Templates download/Icon|Icon]]{{PopImg|file=Icon-template.png|alt=Examples of bootstrap icons|caption=Icons template}} | |||
| style="width:380px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |Inserts an icon | |||
|<code><nowiki>{{Icon|bi bi-arrow-left-circle}}</nowiki></code> | |||
|- | |||
| style="width:190px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |[[Templates download/Messagebox|Important Message]]{{PopImg|file=message-important.png|alt=Screenshot of important message|caption=Message of type "important"}} | |||
| style="width:380px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |Adds colored panel for a important note | |||
|<code><nowiki>{{Textbox|boxtype=important|header=OMG|text=Important|icon=yes}}</nowiki></code> | |||
|- | |||
| style="width:190px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |[[Manual:Extension/BlueSpiceSmartList|Links to this page]] | |||
| style="width:380px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |List of pages that link to this page | |||
|<code><nowiki>{{Whatlinkshere|count=5|sort=time|order=DESC}}</nowiki></code> | |||
|- | |||
| style="width:190px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |[[Reference:BlueSpiceWhoIsOnline|List of users logged in]] | |||
| style="width:380px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |Pop-up with a list of all users that are currently logged in | |||
|<code><nowiki><bs:whoisonlinepopup /></nowiki></code> | |||
|- | |||
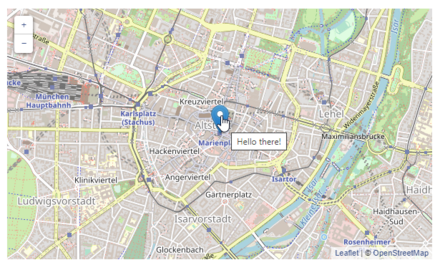
| style="width:190px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |[https://maps.extension.wiki/wiki/Displaying_Leaflet_maps Map]{{PopImg|file=map.png|alt=Screenshot of the map output|caption=Map output with text marker}} | |||
| style="width:380px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |Locations can be marked on the map | |||
|<code><nowiki>{{Map|Munich ~ Hello there!|Munich, Germany}}</nowiki></code> | |||
|- | |||
| style="width:190px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |[[mediawikiwiki:Help:VisualEditor/User_guide#Editing_mathematical_formulae|Mathematical formula]]{{PopImg|file=math.png|alt=Math formula|caption=Screenshot of a math formula}} | |||
| style="width:380px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |Display of mathematical formulas | |||
|<code><nowiki><math>\tfrac{2}{4}</math></nowiki></code> | |||
|- | |||
| style="width:190px;" |Member list | |||
|List of members of a wiki group | |||
|<code><bs:userlist groups="sysop" count="6" /></code> | |||
|- | |||
| style="background-color:rgb(248, 249, 250);text-align:start;width:190px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;color:rgb(32, 33, 34);font-family:Lato, "sans-serif";font-size:13.9995px;font-style:normal;font-variant-ligatures:normal;font-variant-caps:normal;font-weight:400;letter-spacing:normal;orphans:2;text-indent:0px;text-transform:none;white-space:normal;widows:2;word-spacing:0px;-webkit-text-stroke-width:0px;text-decoration-thickness:initial;text-decoration-style:initial;text-decoration-color:initial;" class="" |[[Templates download/Messagebox|Message]]{{PopImg|file=message.png|alt=Screenshot of a plain message|caption=A plain message}} | |||
| style="background-color:rgb(248, 249, 250);text-align:start;width:380px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;color:rgb(32, 33, 34);font-family:Lato, "sans-serif";font-size:13.9995px;font-style:normal;font-variant-ligatures:normal;font-variant-caps:normal;font-weight:400;letter-spacing:normal;orphans:2;text-indent:0px;text-transform:none;white-space:normal;widows:2;word-spacing:0px;-webkit-text-stroke-width:0px;text-decoration-thickness:initial;text-decoration-style:initial;text-decoration-color:initial;" class="" |Adds text panel | |||
|<code><nowiki>{{Textbox|boxtype=neutral|header=|text=SDadad|icon=no}}</nowiki></code> | |||
|- | |||
| style="width:190px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |Modal button | |||
| style="width:380px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |Configurable button which opens a customizable modal dialogue | |||
|<code><nowiki>{{ModalDialog|title=I am a dialog|btnLabel=click me!|body=This is the text|footer=hello world}}</nowiki></code> | |||
|- | |||
| style="width:190px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |[[Manual:Extension/BlueSpiceSmartList#Toplist|Most visited pages]] | |||
| style="width:380px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |List of the most visited wiki pages | |||
|<code><nowiki><bs:toplist count="3" period="-" /></nowiki></code> | |||
|- | |||
| style="width:190px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |[[Manual:Extension/BlueSpiceSmartList|New users]] | |||
| style="width:380px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |List of new users in the wiki | |||
|<code><nowiki><bs:newbies count="4" /></nowiki></code> | |||
|- | |||
| style="width:190px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |[[Templates download/Messagebox|Note Message]]{{PopImg|file=message-note.png|alt=Screenshot of a note message|caption=Message of type "Note"}} | |||
| style="width:380px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |Adds colored panel for a note | |||
|<code><nowiki>{{Textbox|boxtype=note|header=|text=sfsadfasfdsdaf|icon=yes}}</nowiki></code> | |||
|- | |||
| style="width:190px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |[[Manual:Extension/BlueSpiceCountThings|Number of characters]] | |||
| style="width:380px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |Shows the number of characters or words in a wiki page | |||
|<code><nowiki><bs:countcharacters /></nowiki></code> | |||
|- | |||
| style="width:190px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |[[Manual:Extension/BlueSpiceCountThings|Number of files]] | |||
| style="width:380px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |Shows the number of all uploaded files | |||
|<code><nowiki><bs:countfiles /></nowiki></code> | |||
|- | |||
| style="width:190px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |[[Manual:Extension/BlueSpiceCountThings|Number of pages]] | |||
| style="width:380px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |Shows the number of pages | |||
|<code><nowiki><bs:countarticles /></nowiki></code> | |||
|- | |||
| style="width:190px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |[[Manual:Extension/BlueSpiceCountThings|Number of users]] | |||
| style="width:380px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |Shows the number of all users | |||
|<code><nowiki><bs:countusers /></nowiki></code> | |||
|- | |||
| style="width:190px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |[[Reference:BlueSpiceWhoIsOnline|Number of users logged in]] | |||
| style="width:380px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |Number of currently logged in users | |||
|<code><nowiki><bs:whoisonlinecount /></nowiki></code> | |||
|- | |||
| style="width:190px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |[[Reference:BlueSpicePageAccess|Page access]]{{PopImg|file=pageaccess.png|alt=Screenshot of the page access notification banner|caption=Page access notification banner}} | |||
| style="width:380px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |Restricts access to the page to the specified groups | |||
|<code><nowiki><bs:pageaccess groups="sysop" /></nowiki></code> | |||
|- | |||
| style="width:190px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |PDF page break | |||
| style="width:380px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |Forces a page break at the set position during PDF export | |||
|<code><nowiki><bs:uepagebreak /></nowiki></code> | |||
|- | |||
| style="width:190px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |PDF link | |||
| style="width:380px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |Link that downloads another wiki page as PDF | |||
|<code><nowiki>{{PDFLink|page=Main Page|template=BlueSpice|label=PDF Link}}</nowiki></code> | |||
|- | |||
| style="width:190px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |PDF no export | |||
| style="width:380px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |Content within this section is excluded from the PDF export | |||
|<code><nowiki><bs:uenoexport>Don't export this text</bs:uenoexport></nowiki></code> | |||
|- | |||
| style="width:190px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |Progress | |||
| style="width:380px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |Visualizes progress against given measurement variables | |||
|<code><nowiki><bs:statistics:progress basecount="2" progressitem="OK" width="150" baseitem="Status:" /></nowiki></code> | |||
|- | |||
| style="width:190px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |Pros and cons{{PopImg|file=pros and cons.png|alt=Screenshot of the pros and cons template|caption=Pros and cons}} | |||
| style="width:380px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |Table for comparing pros and cons | |||
|<code><nowiki>{{ProConList|title-advantages=Advantages|title-disadvantages=Disadvantages|advantages=* It is cheap|disadvantages=* It is sold out}}</nowiki></code> | |||
|- | |||
| style="width:190px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |[[Manual:Extension/BlueSpiceSmartList|Recent changes]] | |||
| style="width:380px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |List of recently changed pages | |||
|<code><nowiki>{{RecentChanges|count=5}}</nowiki></code> | |||
|- | |||
| style="width:190px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |[[Manual:Extension/BlueSpiceSignHere|Signature]]{{PopImg|file=signatures.png|alt=Screenshot of the signatures button with a signature already added|caption=Signatures button}} | |||
| style="width:380px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |A button to add signatures in view mode | |||
|<code><nowiki><bs:signhere /></nowiki></code> | |||
|- | |||
| style="width:190px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |[[Manual:Extension/BlueSpiceTagSearch|Search field]] {{PopImg|file=Suchfeld standard.png|alt=Screenshot of a search field with suggested results|caption=Search field|width=}} | |||
| style="width:380px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |Adds a search field to the page content | |||
|<code><nowiki><bs:tagsearch type="wikipage" namespace="QM" /></nowiki></code> | |||
|- | |||
| style="width:190px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |[[Templates download/Subpages|Subpages]] | |||
| style="width:380px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |List of the subpages of a wiki page | |||
|<code><nowiki>{{Subpages|parentpage=Mypage}}</nowiki></code> | |||
|- | |||
| style="width:190px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |[[Templates download/Messagebox|Success Message]]{{PopImg|file=message-success.png|alt=Screenshot of a success message|caption=Message of type "success"}} | |||
| style="width:380px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |Adds colored panel for a success note | |||
|<code><nowiki>{{Textbox|boxtype=success|header=OMG|text=It works|icon=yes}}</nowiki></code> | |||
|- | |||
| style="width:190px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |[[Manual:Extension/BlueSpiceTagCloud|Tag cloud]] | |||
| style="width:380px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |Tag cloud based on categories or search queries | |||
|<code><nowiki><bs:tagcloud renderer="list" store="category" /></nowiki></code> | |||
|- | |||
| style="width:190px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |[[Templates download/Messagebox|Tip Message]]{{PopImg|file=message-tip.png|alt=Screenshot of a tip message|caption=Message of type "tip"}} | |||
| style="width:380px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |Adds colored panel for a tip | |||
|<code><nowiki>{{Textbox|boxtype=tip|header=Tip|text=sfsadf|icon=yes}}</nowiki></code> | |||
|- | |||
| style="width:190px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |[[Manual:Extension/BlueSpiceAvatars#Using the .3Cprofileimage.3E tag|User profile]] {{PopImg|file=userprofile.png|alt=Screenshot of the user profile|caption=User profile of type "Short"|width=300}} | |||
| style="width:380px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |A user profile will be included on this page | |||
|<code><nowiki><bs:socialentityprofile username="WikiSysop" rendertype="Short" /></nowiki></code> | |||
|- | |||
| style="width:190px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |[[Manual:Extension/EmbedVideo|Video]] | |||
| style="width:380px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |Embeds video from different platforms | |||
|<code><nowiki><embedvideo service="youtube">JILEkPu61Ao</embedvideo></nowiki></code> | |||
|- | |||
| style="width:190px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |[[Manual:Extension/BlueSpicePagesVisited|Visited pages]] | |||
| style="width:380px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |List with visited pages | |||
|<code><nowiki><bs:pagesvisited count="7" maxtitlelength="40" order="time" /></nowiki></code> | |||
|- | |||
| style="width:190px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |[[Templates download/Messagebox|Warning Message]]{{PopImg|file=message-warning.png|alt=Screenshot of a warning message|caption=Message of type "warning"}} | |||
| style="width:380px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |Adds colored panel for a warning note | |||
|<code><nowiki>{{Textbox|boxtype=warning|header=Hello|text=|icon=yes}}</nowiki></code> | |||
|- | |||
| style="width:190px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |Watchlist | |||
| style="width:380px;box-sizing:border-box;border:1px solid rgb(162, 169, 177);break-inside:avoid;padding:8px;" |Latest changes to pages included in the watch list | |||
|<code><nowiki><bs:watchlist count="5" maxtitlelength="20" order="time" /></nowiki></code> | |||
|} | |||
== Example outputs == | |||
=== Attachments === | |||
<attachments title="Related documents"> | |||
</attachments> | |||
=== Booklist === | |||
=== BPMN diagram === | |||
<bpmn name="ExampleDiagram" /> | |||
=== Button === | |||
{{ButtonLink|external=no|target=Main Page|label=My page|format=blue}} | |||
=== Categorytree === | |||
=== Checkbox === | |||
=== Checklist === | |||
=== Chemical formula === | |||
=== Circled number === | |||
=== Code === | |||
=== Create page === | |||
=== Data query === | |||
=== Decision === | |||
=== Diagram === | |||
=== Gallery === | |||
=== Icon === | |||
=== | === Important Message === | ||
=== Links to this page === | |||
=== List of users logged in === | |||
=== Map === | |||
=== Mathematical formula === | |||
=== Member list === | |||
=== Message === | |||
=== Modal button === | |||
=== Most visited pages === | |||
=== New users === | |||
=== Note Message === | |||
=== Number of characters === | |||
=== Number of files === | |||
=== Number of pages === | |||
=== Number of users === | |||
=== Number of users logged in === | |||
=== Page access === | |||
=== PDF page break === | |||
=== PDF link === | |||
=== PDF no export === | |||
=== Progress === | |||
=== Pros and cons === | |||
=== Recent changes === | |||
=== Signature === | |||
=== Search field === | |||
=== Subpages === | |||
== | === Success Message === | ||
=== | === Tag cloud === | ||
<bs:tagcloud renderer="list" store="category" width="100%" showcount="true" minsize="5" maxsize="30" /> | |||
== | === Tip Message === | ||
{{Textbox|boxtype=tip|header=|text=This is a tip message.|icon=yes}} | |||
=== User profile === | |||
== | === Video === | ||
=== Visited pages === | |||
=== Warning Message === | |||
=== Watchlist === | |||
{{translation}} | |||
Revision as of 13:17, 21 June 2023
To insert additional functionality in a wiki page, you can use Content droplets. Content droplets include tags that were previously accessed from Insert > Magic word in the editor toolbar. They also provide access to some templates that are preconfigured in the wiki, such as message boxes.
Adding a droplet to a page
To add a droplet to a page:
- Click the Content droplets icon in the editor toolbar.
- Search for a droplet name in the search bar of the droplets menu or browse the droplets by category.
- Select a droplet
- Click Insert.
Based on the type of droplet, you can continue with configuring the droplet as needed.
List of droplets
| Droplet | Description | Inserts the following in the page source: |
|---|---|---|
| Attachments | Area for organising attachments | <attachments title="Attachments area">
|
| Booklist | List of books based on a filter value | <bs:booklist filter="Author:WikiSysop" />
|
| BPMN diagram | Editable BPMN diagram | <bpmn name="Test:Erm31642" />
|
| Button | Link that is styled as a button | {{ButtonLink|target=Main Page|label=click me!|format=blue}}
|
| Categorytree | Selected categories are shown in a tree structure | <categorytree>TestCat</categorytree>
|
| Checkbox | Checkbox that can be checked in view mode | |
| Checklist | List that allows to set a value in view mode | <bs:checklist type="list" checked="true" list="Template:Status" value="Select status" />
|
| Chemical formula | Display of chemical formulas | <chem>H2O</chem>
|
| Circled number | Number in a circle with customizable color | {{CircledNumber|bgColor=black|fgColor=yellow|number=180}}
|
| Code | Highlighted section for code examples | <syntaxhighlight lang="css">
|
| Create page | Form field for predefined page creation | {{CreateInput|alignment=left|buttonlabel=Create}}
|
| Data query | Enables queries on content in the wiki | {{SMWReport|count=10}}
|
| Decision | Highlights a decision as a page property | {{Decision|decision=Eat more veggies}}{{Decision|decision=Buy new car}}
|
| Diagram | Editable draw.io diagram | <drawio filename="Mydiagram">
|
| Gallery | Displays an image gallery | <gallery>
|
| Icon | Inserts an icon | {{Icon|bi bi-arrow-left-circle}}
|
| Important Message | Adds colored panel for a important note | {{Textbox|boxtype=important|header=OMG|text=Important|icon=yes}}
|
| Links to this page | List of pages that link to this page | {{Whatlinkshere|count=5|sort=time|order=DESC}}
|
| List of users logged in | Pop-up with a list of all users that are currently logged in | <bs:whoisonlinepopup />
|
| Map | Locations can be marked on the map | {{Map|Munich ~ Hello there!|Munich, Germany}}
|
| Mathematical formula | Display of mathematical formulas | <math>\tfrac{2}{4}</math>
|
| Member list | List of members of a wiki group | |
| Message | Adds text panel | {{Textbox|boxtype=neutral|header=|text=SDadad|icon=no}}
|
| Modal button | Configurable button which opens a customizable modal dialogue | {{ModalDialog|title=I am a dialog|btnLabel=click me!|body=This is the text|footer=hello world}}
|
| Most visited pages | List of the most visited wiki pages | <bs:toplist count="3" period="-" />
|
| New users | List of new users in the wiki | <bs:newbies count="4" />
|
| Note Message | Adds colored panel for a note | {{Textbox|boxtype=note|header=|text=sfsadfasfdsdaf|icon=yes}}
|
| Number of characters | Shows the number of characters or words in a wiki page | <bs:countcharacters />
|
| Number of files | Shows the number of all uploaded files | <bs:countfiles />
|
| Number of pages | Shows the number of pages | <bs:countarticles />
|
| Number of users | Shows the number of all users | <bs:countusers />
|
| Number of users logged in | Number of currently logged in users | <bs:whoisonlinecount />
|
| Page access | Restricts access to the page to the specified groups | <bs:pageaccess groups="sysop" />
|
| PDF page break | Forces a page break at the set position during PDF export | <bs:uepagebreak />
|
| PDF link | Link that downloads another wiki page as PDF | {{PDFLink|page=Main Page|template=BlueSpice|label=PDF Link}}
|
| PDF no export | Content within this section is excluded from the PDF export | <bs:uenoexport>Don't export this text</bs:uenoexport>
|
| Progress | Visualizes progress against given measurement variables | <bs:statistics:progress basecount="2" progressitem="OK" width="150" baseitem="Status:" />
|
| Pros and cons | Table for comparing pros and cons | {{ProConList|title-advantages=Advantages|title-disadvantages=Disadvantages|advantages=* It is cheap|disadvantages=* It is sold out}}
|
| Recent changes | List of recently changed pages | {{RecentChanges|count=5}}
|
| Signature | A button to add signatures in view mode | <bs:signhere />
|
| Search field | Adds a search field to the page content | <bs:tagsearch type="wikipage" namespace="QM" />
|
| Subpages | List of the subpages of a wiki page | {{Subpages|parentpage=Mypage}}
|
| Success Message | Adds colored panel for a success note | {{Textbox|boxtype=success|header=OMG|text=It works|icon=yes}}
|
| Tag cloud | Tag cloud based on categories or search queries | <bs:tagcloud renderer="list" store="category" />
|
| Tip Message | Adds colored panel for a tip | {{Textbox|boxtype=tip|header=Tip|text=sfsadf|icon=yes}}
|
| User profile | A user profile will be included on this page | <bs:socialentityprofile username="WikiSysop" rendertype="Short" />
|
| Video | Embeds video from different platforms | <embedvideo service="youtube">JILEkPu61Ao</embedvideo>
|
| Visited pages | List with visited pages | <bs:pagesvisited count="7" maxtitlelength="40" order="time" />
|
| Warning Message | Adds colored panel for a warning note | {{Textbox|boxtype=warning|header=Hello|text=|icon=yes}}
|
| Watchlist | Latest changes to pages included in the watch list | <bs:watchlist count="5" maxtitlelength="20" order="time" />
|
Example outputs
Attachments
Booklist
BPMN diagram
ExampleDiagram
empty bpmn diagram
empty bpmn diagram
Button
Categorytree
Checkbox
Checklist
Chemical formula
Circled number
Code
Create page
Data query
Decision
Diagram
Gallery
Icon
Important Message
Links to this page
List of users logged in
Map
Mathematical formula
Member list
Message
Modal button
Most visited pages
New users
Note Message
Number of characters
Number of files
Number of pages
Number of users
Number of users logged in
Page access
PDF page break
PDF link
PDF no export
Progress
Pros and cons
Recent changes
Signature
Search field
Subpages
Success Message
Tag cloud
- Extension (214)
- Editing (16)
- Organization (13)
- Customization (10)
- Quality (9)
- WCAG (9)
- Setup (8)
- BlueSpice free (8)
- Personalization (8)
- Content (7)
- 1-Topic (6)
- Page tools (6)
- Administration (5)
- Concept (5)
- MediaWiki (5)
- BlueSpice Cloud (4)
- Permissions (4)
- Portal (3)
- Search (3)
- Edition (3)
- Social (3)
- BPMN (2)
- Multilingual wiki (2)
- Multimedia (1)
- Accessibility (1)
- Customizing (1)
- SMW (1)
- Advanced (1)
- Euclidean symmetries (1)
- Translation (1)
- Getting started (1)
- BlueSpice pro (1)
- CSS (1)
- Water (1)
- MLRWiki (1)
- 0 Alle (1)
Tip Message
This is a tip message.






















Discussions