|
|
| Line 1: |
Line 1: |
| <bookshelf src="Book:Admin manual" /> | | <bookshelf src="Book:User manual" /> |
| {{DISPLAYTITLE:Config manager}} | | {{DISPLAYTITLE: Insert images}} |
| __TOC__
| | ==How to insert an image on a page== |
| | In addition to text, images are probably the most important components of typical content pages. With VisualEditor, the images can be uploaded, inserted and formatted all in one step. Images are inserted via the menu item ''Insert > Media''. |
| | [[File:instert_2.0.0.png|alt=Insert media|center|thumb|309x309px|Insert media]] |
|
| |
|
| With the Config manager, a wiki user with ''sysop'' rights can manage wiki-wide settings in one place. In the [[Manual:Extension/BlueSpiceDiscovery/Main navigation|navigation]], it is located at ''Global navigation > Management > Configuration''. This link loads the page ''Special:BluespiceConfigManager.''
| |
|
| |
|
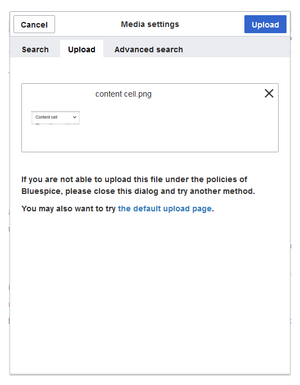
| ==Layout== | | The dialog box ''Media Settings'' opens. |
| | [[File:media_settings_1.0.png|alt=Media settings dialog|center|thumb|385x385px|Media settings dialog]] |
|
| |
|
| ===Filter options===
| |
| All settings can be accessed through the following filter options:
| |
|
| |
|
| *'''Feature:''' group by type of functionality the setting belongs to (search, administration...)
| | After uploading, you can edit the image settings: Details, General Settings, and Advanced Settings. |
| *'''Extension:''' group by extension name
| |
| *'''Package:''' group by BlueSpice edition and services (BlueSpice free, BlueSpice pro, Matomo)<br />
| |
| [[File:Manual:ConfigManager2a.png|alt=config manager filters|center|thumb|401x401px|config manager filter]]
| |
|
| |
|
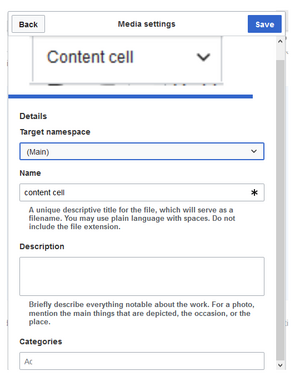
| | ===Details=== |
| | [[File:media_settings_2.0.png|alt=Media settings|center|thumb|386x386px|Media settings]] |
| | Here you can assign a namespace and categories to a picture. |
|
| |
|
| All settings are available in any type of grouping. Changing the grouping type does not add or remove setting options. It just groups them differently. After settings are adjusted, they can be saved by clicking ''Save'', or cancelled by clicking ''Reset''.
| | *'''Target namespace:''' The picture can be assigned directly to a namespace. The access rights of the namespace are also applied to the image. This means that only users with access to the namespace can view the image on the wiki. |
| | *'''Name:''' Choose a name that makes it easy to find the image later during an image search. Or simply leave the current file name. |
| | *'''Description:''' The description is mainly useful for photos or infographics when the image name does not adequately describe the image content. |
| | *'''Categories:''' Here, the picture can be assigned to categories.<br /> |
| | {{Filename}} |
|
| |
|
| {{Messagebox|boxtype=note|Note text=If a server administrator has configured a setting to no longer be writable, it will be shown as greyed-out in the config manager. You will have to talk to your server administrator about changing such a setting.}}
| |
|
| |
|
| ===Searching for settings===
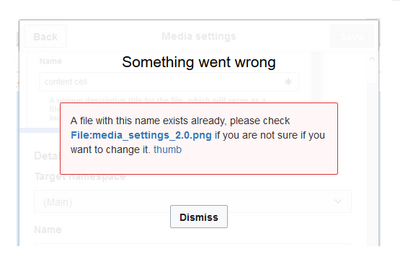
| | '''Error message when saving:''' If the image already exists, an error message is displayed. If you want to overwrite the existing file, you can click on the file name and overwrite the file via the image page in the wiki. This is done by clicking the "Upload a new version of this file" link in the "File Versions" section. In VisualEditor itself overwriting an image does not not work. |
| A search bar is located above the list of settings. Type in a keyword such as "logo" to find the corresponding setting. The search returns settings regardless of the currently selected group. {{Messagebox|boxtype=note|Note text=The search field has to be empty if you want to see the filter menu instead of the search.}}<br />
| | [[File:something_went_wrong.png|alt=Upload error|center|thumb|400x400px|Upload error]] |
| [[File:Manual:configmanager-search.png|alt=Config manager search box|center|thumb|400x400px|Config manager search box]]
| |
| | |
| ==Settings by extension==
| |
| | |
| === EventBus ===
| |
| Eventbus sends notifications to external urls in case something happens in the wiki. For example, if a page is created, an external service could then be started and create a pdf of that page. See the extension's page on [[mediawikiwiki:Extension:EventBus|mediawiki.org]].
| |
| | |
| === EnhancedUpload {{Bsvs|bsvFrom=4.3|bsvTo=|bsvFeature=}} ===
| |
| Sets the defaults for the [[Manual:Extension/VisualEditor/Insert images#Advanced settings|advanced image settings]] when uploading and embedding an image into the wiki via drag-and-drop functionality. The default settings determine the orientation, type, and size of the image. These can be adjusted after embedding via the "Advanced settings" of the image on the page.
| |
| | |
| ===BlueSpiceFoundation===
| |
| | |
| ====Updating logo and favicon====
| |
| {{Messagebox|boxtype=note|icon=|Note text=Since BlueSpice 4.2, the logo and favicon can also be managed via the page [[Manual:Extension/FlexiSkin|Special:Flexiskin]] together with further skin customizations.|bgcolor=}}
| |
| *'''Logo path:''' The logo image should be stored in the /images folder of your installation. If you store it in the /skins folder of your BlueSpice installation, it could be overwritten with an upgrade.
| |
| | |
| '''To upload the logo directly in the wiki:'''
| |
| | |
| #'''Upload''' the logo on the page from the menu ''Global actions'' > ''File list'' (''Special:ExtendedFilelist'').
| |
| #'''Click''' on the thumbnail image of the logo. This opens the logo on a separate page.<br />[[File:Manual:config-logo1.png|link=https://en.wiki.bluespice.com/wiki/File:Manual:config-logo1.png|alt=logo thumbnail image|center|thumb|280x280px|logo thumbnail image]]
| |
| #'''Copy''' the relative logo path from the address bar. In a typical Wiki configuration, this path starts with ''/w/....'' .<br />[[File:Manual:config-logo2.png|alt=relative image path|center|thumb|450x450px|relative image path]]
| |
| #'''Paste''' the logo path into the text field for the logo.<br />[[File:Manual:config-logo3.png|link=https://en.wiki.bluespice.com/wiki/File:Manual:config-logo3.png|alt=logo path|center|thumb|450x450px|logo path]]
| |
| #'''Click''' ''Save''.
| |
| #'''Refresh''' the page (Strg+F5). <br />If the uploaded logo is too large, you can add the following code snippet to the page ''MediaWiki:Common.css''. This automatically adjusts the image to the height of the main toolbar:<syntaxhighlight lang="css">
| |
| .bs-logo a {background-size: contain;}
| |
| </syntaxhighlight>
| |
| | |
| *'''Favicon path:''' The favicon image should be stored in the ''/images'' folder of your installation. If you store it in the /skins folder of your BlueSpice installation, it could be overwritten with an upgrade. [https://de.wikipedia.org/wiki/Favicon Favicon images] have the file extension ''.ico''.
| |
| | |
| ====System====
| |
| | |
| *'''Allowed file extensions:''' For security reasons, the types of files that users can upload are restricted. Here, you can allow additional file formats. If a file format is blacklisted in the server configuration, adding this file extension here will not allow this file type to be uploaded. See [https://mediawikiwiki:Manual:$wgFileExtensions mediawiki.org/wiki/Manual:$wgFileExtensions] for more info.
| |
| | |
| *'''Allowed image extensions:''' The standard web image types are listed here. In general, you want to restrict image uploads to web images. See [https://developer.mozilla.org/en-US/docs/Web/Media/Formats/Image_types developer.mozilla.org/en-US/docs/Web/Media/Formats/Image_types] for more on browser-supported image types.
| |
| | |
| ===BlueSpiceArticleInfo===
| |
| ''BlueSpiceArticleInfo'', together with ''[[Manual:Extension/BlueSpiceAuthors|BlueSpiceAuthors]], [[Manual:Extension/BlueSpiceReaders|BlueSpiceReaders]], and [[Manual:Extension/BlueSpiceExtendedSearch|BlueSpiceExtendedSearch]]'' is part of the ''Page information'' in the quality management tools.
| |
| | |
| *'''Update interval in seconds:''' Sets the refresh rate for the "Last edit" value. By default, this date is updated every 10 seconds via JavaScript.
| |
| [[File:Manual:ArticleInfo.png|link=link=Special:FilePath/ArticleInfo3.jpg|alt=|center|thumb|374x374px|article info]]
| |
| | |
| ===BlueSpiceAuthors===
| |
| ''BlueSpiceAuthors,'' together with ''[[Manual:Extension/BlueSpiceArticleInfo|BlueSpiceArticleInfo]]'' and ''BlueSpiceReaders'', is part of the ''Page information'' in the quality management tools.
| |
| | |
| *'''Display authors:''' Show or hide authors on the page information page.
| |
| [[File:Manual:PageInformation Authors.png|alt=|center|page=authors in page information|thumb|332x332px|Authors of page]]
| |
| | |
| ===BlueSpiceAvatars===
| |
| [[File:Manual:configmanager-instantavatar.png|thumb|101x101px|InstantAvatar|link=Special:FilePath/Manual:configmanager-instantavatar.png]]
| |
| An avatar image is automatically generated if the user does not upload a profile picture or if the user decides to create an avatar image in the preferences.
| |
| | |
| *'''Generator'''
| |
| **'''InstantAvatar:''' Generates an avatar image based on using the initials of the Real name or the Username
| |
| **'''[[wikipedia:Identicon|Identicon:]]''' Generates an avatar image based on parts of the user's IP address.<br />[[File:Manual:configmanager-identicon.png|alt=Identicon|center|thumb|500x500px|Identicon]]
| |
| | |
| ===BlueSpiceBookshelf===
| |
| | |
| *'''Show book chapter pager after content:''' Displays previous/next book page navigation at the end of each book page. (1)
| |
| *'''Show book chapter pager before content:''' Displays previous/next book page navigation at the beginning of each book page. (2) <br />[[File:Manual:book-pagenav.png|alt=Book navigation|center|thumb|450x450px|Book navigation ]]<br />
| |
| *'''Use the display title from book source on article:''' Shows the title from the book navigation as page title instead of the page name. <br />
| |
| [[File:Manual:bookdisplaytitle.png|alt=book display title|center|thumb|450x450px|book display title]]
| |
| {{Messagebox|boxtype=note|Note text=If the page additionally contains a <nowiki>{{DISPLAYTITLE}}</nowiki> tag, the display title of the page is shown instead of the book title.}}
| |
| | |
| *'''Prepend article table of contents and headlines with book numberation:''' The page TOC does not start with the main heading 1, but with the actual number from the book chapter (see screenshot). If users have activated in their [[Manual:Preferences#Advanced options|user preferences]] to "auto-number headings", the numbering system is matched accordingly. [[File:prepand TOC with book chapter.png|alt=Prepended chapter numbers|center|thumb|650x650px|Prepended chapter numbers]]
| |
| *'''Supress namespace prefix of book articles in output:''' The namespace prefix of an article is not shown in PDFs.
| |
| | |
| ===BlueSpiceChecklist===
| |
| | |
| *'''Mark checklist changes as minor edit:''' If this setting is active, changes to a checklist (for example, checking a checkbox) in view mode are logged as minor edits. If this setting is inactive, a change to the checklist is recorded as a regular version in the page history.<br />[[File:Manual:configmanager-checklistminoredit.png|alt=minor edit|center|thumb|550x550px|minor edit]]
| |
| | |
| ===BlueSpiceExtendedSearch===
| |
| | |
| *'''External file paths''': External locations to scan for and index files from. These locations are entered in key/value pairs of Physical path and URL prefix.
| |
| **''Physical path: S''torage path. For mounted drives, for example: ''X:\Documents''
| |
| **''URL prefix:'' All files indexed from the indexed physical location are prefixed in the search results. It should be used if files are available from a web server. By default, the URL prefix is set to the same value as ''Physical path''.
| |
| | |
| | |
| {| class="wikitable" style="width:100%;"
| |
| |+Examples for external file paths
| |
| !Example file
| |
| !Phys. Path
| |
| !URL Prefix
| |
| !Link in results list
| |
| |-
| |
| | rowspan="3" |S:\Sales\Info\glossaryy.pdf
| |
| | rowspan="3" |S:\
| |
| |<nowiki>file:///S:/</nowiki>
| |
| |<nowiki>file:///S:/Sales/Info/glossary.pdf</nowiki>
| |
| |-
| |
| |<span class="mw-lingo-term" data-lingo-term-id="5e056c500a1c4b6a7110b50d807bade5" data-hasqtip="8">https</span>://sharepoint/Sales/
| |
| documents/
| |
| |<span class="mw-lingo-term" data-lingo-term-id="5e056c500a1c4b6a7110b50d807bade5" data-hasqtip="9">https</span>://sharepoint/Sales/
| |
| documents/Sales/Info/glossary.pdf
| |
| |-
| |
| |<span class="mw-lingo-term" data-lingo-term-id="5e056c500a1c4b6a7110b50d807bade5" data-hasqtip="10">https</span>://intranet/showdocs
| |
| inline.aspx?path=
| |
| |<span class="mw-lingo-term" data-lingo-term-id="5e056c500a1c4b6a7110b50d807bade5" data-hasqtip="11">https</span>://intranet/showdocsinline.aspx?
| |
| path=/Sales/Info/glossary.pdf
| |
| |-
| |
| |/var/www/bluespice/w/mounted_
| |
| share/Sales/Info/glossary.pdf
| |
| |/var/www/bluespice/w/
| |
| mounted_share/
| |
| |
| |
| |<span class="mw-lingo-term" data-lingo-term-id="5e056c500a1c4b6a7110b50d807bade5" data-hasqtip="12">https</span>://wiki.company.local/w/mounted_
| |
| share/Sales/Info/glossary.pdf
| |
| |}
| |
| [[File:Manual:configmanager-addfilepath.png|alt=Add an external file path|center|thumb|650x650px|Add an external file path: (1) confirm the checkmark and (2) save the settings.]]
| |
| <br />
| |
| | |
| *'''Use simple autocomplete:''' forces a more compact autocomplete (1-column Sales thumbnail preview).<br />[[File:Manual:configuration-autocomplete-simple.1575886540740.png|alt=compact autocomplete|center|thumb|450x450px|compact autocomplete]][[File:Manual:configuration-autocomplete-regular.1575886496796.png|alt=regular autocomplete|center|thumb|450x450px|Salesautocompletey]]<br />
| |
| *'''Automatically set language filter''': This setting applies to multi-languages. It returns search results for a user only in the user's language. Users can set their language in their [[Manual:Preferences|preferences]].
| |
| *'''Exclude patterns:''' Files at external file locations can be exluded from search based on regular expression patterns.
| |
| | |
| ===BlueSpiceExtendedStatistics===
| |
| | |
| *'''Exclude these users:''' Some user groups, like WikiSysop can skew the statistics, for example the statistics for search queries or because they complete automated maintenance tasks. These types of user groups can be excluded from the statistical results.
| |
| *'''Maximum number of interval steps:''' Sets the size of the x-axis for the results. For a few days, select the interval ''Day'' or ''Calendar Week'', for periods over one year, select ''Year'' or ''Month''. If you do not get any results for your query, try to adjust the interval accordingly.
| |
| | |
| ===BlueSpiceInsertCategory===
| |
| | |
| *Insert category with its parent categories
| |
| *Preset categories of a page in the upload dialog
| |
| | |
| ===BlueSpiceInsertLink===
| |
| | |
| *'''<span class="col-red">Allow unmapped links</span>'''
| |
| *'''<span class="col-red">Allowed locations for external files</span>'''
| |
| **<span class="col-red">Filesystem prefix</span>
| |
| **<span class="col-red">Web accessible prefix:</span>
| |
| | |
| ===BlueSpicePageTemplates===
| |
| | |
| *'''Force target namespace:''' The page is always created in the target namespace that is associated with the template, even if the user provided a different namespace prefix. In the screenshot below, the user wants to create the page "NewPage" and then selects a template for the QM namespace. The page is, therefore, created as "QM:NewPage" if this setting is activated. [[File:force namespace from template.png|alt=force the namespace of the template|center|thumb|650x650px|force the namespace of the template]]
| |
| | |
| *'''Hide default templates:''' Hides the default ''Empty page'' template.
| |
| *'''Hide template if the page is not to be created in the target namespace:''' Depending on the namespace prefix of the page to be created, templates that are associated with other namespaces will not be shown to the user for selection.
| |
| | |
| ===BlueSpicePermissionManager===
| |
| | |
| *'''Backup limit:''' Sets the number of backups for the permissions manager. Each time the page ''Special:PermissionManager'' is saved, a backup is created. If the backup limit is set to 5, the last five versions of the permissions configuration are saved as backups.
| |
| | |
| ===BlueSpiceRSSFeeder===
| |
| | |
| *'''URL whitelist:''' RSS feeds need to be whitelisted here by an administrator before they can be displayed in a wiki page.
| |
| *'''Maximum number of allowed redirects:''' If there are URL redirects for any of the whitelisted URLs, the number of redirects needs to be adjusted (usually to 1 or 2).
| |
| | |
| [[File:Manual:configmanager-RSS.png|alt=RSS Feed settings|center|thumb|450x450px|RSS Feed settings]] | |
| <br /> | | <br /> |
| ===BlueSpiceReaders ===
| |
|
| |
| *'''Number of readers to display:''' Sets the number of readers that are displayed on the Page information in the Quality management tools. <br />[[File:Manual:PageInformation Reader.png|link=link=Special:FilePath/Manual:configmanager-readers.png|alt=displays readers of the page|center|page=readers|thumb|displays readers of the page]]<br />
| |
|
| |
| === BlueSpiceSaferEdit===
| |
|
| |
| *'''Interval for lookup for concurrent editings:''' Sets the time in seconds for checking if another person is editing the page.
| |
| *'''Show name of current editor:''' Shows or hides the name of the user who is currently editing the page.
| |
|
| |
| ===BlueSpiceUEModuleBookPDF===
| |
|
| |
| * Table of Contents
| |
| **''Only article titles (indent by grade):'' Only shows the article titles in the main contents table of the PDF.<br />[[File:Manual:configmanager-toc-simple.png|alt=PDF table of contents without article TOCs|center|thumb|450x450px|PDF table of contents without article TOCs]]<br />
| |
| **''Embed article TOCs (No indent of article titles):'' Shows the table of contents for each article in the main contents table of the PDF.[[File:Manual:configmanager-toc-embed.png|alt=Embed article TOCs|center|thumb|450x450px|Embed article TOCs]]
| |
|
| |
| ===BlueSpiceUEModuleHTML===
| |
|
| |
| *'''Hide namespace prefix in HTML:''' If activated, the namespace is shown in the HTML main heading.
| |
| {{Messagebox|boxtype=note|Note text=If the page contains a "displaytitle" tag in the page source, the page display title is shown and this setting has no effect.}}
| |
|
| |
| ===BlueSpiceUEModulePDF===
| |
|
| |
|
| *'''Hide namespace prefix in PDF:''' If activated, the namespace is shown in the PDF main heading for a page.
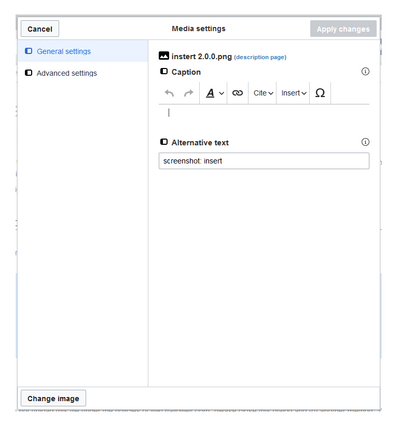
| | ===General settings=== |
| | [[File:media_settings_3.0.png|alt=General settings|center|thumb|424x424px]] |
| | In the general settings, the image descriptions are added. |
|
| |
|
| [[File:Manual:configmanager-pdfhidenamespace.png|alt=namespace in heading|center|thumb|450x450px|namespace in heading]]
| | '''Caption:''' The caption is shown with framed images and thumbnails. Note: If you change an image to frameless and then back to "framed", you need to re-enter the caption. |
| {{Messagebox|boxtype=note|Note text=If the page contains a "displaytitle" tag in the page source, the page display title is shown and this setting has no effect.}}
| |
| | |
| ===BlueSpiceUniversalExport===
| |
| | |
| *<span class="oo-ui-fieldLayout-header">'''Metadata (standard, JSON):'''</span> Additional data to be passed to the rendering template in JSON format. This data can be used in the export template. The template itself is maintened server-side.
| |
| *'''Metadata (override, JSON)''': Allows overriding standard data sent to the rendering template in JSON format. Values that are set by default can be overriden with this option.
| |
| | |
| ===BlueSpiceVisualEditorConnector===
| |
| | |
| *'''<span class="col-red">Enable VisualEditor for BlueSpice extensions</span>'''
| |
| *'''<span class="oo-ui-fieldLayout-header">Configuration variable to use a simplified save process</span>'''
| |
| *'''Upload type'''
| |
| **Original (Here a confirmation of the rights of use/upload is obtained, file name and namespace of the file can be changed, a category can be assigned and a description of the file <span class="col-red">MUST</span> be given).
| |
| **Simple (No confirmation of required rights is obtained here, the name and namespace of the file can be changed, a description and a category can be assigned, but does not have to be specified)
| |
| **One click (No confirmation about required rights is obtained here, the image cannot be renamed and no category can be assigned. Only the namespace can, but does not have to be adjusted before uploading) <!-- verify what one-click means, since the next screens appear. --><br />
| |
| | |
| ===BlueSpiceWhoIsOnline===
| |
| | |
| *<span class="oo-ui-fieldLayout-header">'''Time in seconds until a user is marked as offline:'''</span> The system checks every ''x'' seconds if a user logged out and no longer displayed as online. This can be less frequent than the update inteval for newly logged-in users.
| |
| *<span class="oo-ui-fieldLayout-header">'''Update interval in seconds:'''</span> The system checks every ''x'' seconds for users.
| |
| | |
| ===BlueSpiceExpiry===
| |
| | |
| *'''<span class="oo-ui-fieldLayout-header">Show watermark for expired pages in PDF</span>:''' Shows the watermark for expired pages in PDFs.
| |
| *<span class="oo-ui-fieldLayout-header">'''Show watermark for expired pages in print version:''' Shows the watermark for expired pages when a page is printed.</span>
| |
| *<span class="oo-ui-fieldLayout-header">'''Show watermark for expired pages'''</span>: Shows a watermark on the page itself.<br />[[File:Manual:configmanager-watermark.png|alt=watermark|center|thumb|250x250px|watermark]]
| |
| | |
| ===BlueSpiceFlaggedRevsConnector===
| |
| {{BSVersion|bsvFrom=|bsvTo=4.2|bsvFeature=BlueSpiceFlaggedRevsConnector|text=It is replaced by [[#Content Stabilization]].}}
| |
| '''Export'''
| |
| | |
| The export settings affect how the pages of a book are generated in the PDF export.
| |
| | |
| *'''<span class="oo-ui-fieldLayout-header">Bookshelf: List approved revisions log</span>:''' Shows a log of stable page versions of pages in the PDF and when these pages were put into accepted status. If editors did not provide a comment when accepting the page, the ''Stable comment'' field for a revision is empty. <br />[[File:Manual:configmanager-bookshelf-revisionslog.png|alt=accepted revisions log|center|thumb|450x450px|accepted revisions log]]<br />
| |
| *'''Bookshelf: List pages without stable revision:''' Displays a list of PDF pages at the beginning of the PDF that only exist as a first draft and have no released version.[[File:configmanager-book-nichtfreigegebeneseiten-EN.png|center|thumb|300x300px|Pages without acceptance feature|link=Special:FilePath/configmanager-book-nichtfreigegebeneseiten-EN.png]]<br />
| |
| *'''Bookshelf: List pages without FlaggedRevs:''' Displays a list of PDF pages that do not have a release mechanism at the beginning of the PDF.
| |
|
| |
|
| <br />
| | '''Alternate text:''' The alternate text should be entered for each image since it replaces the image in certain contexts. For example, this so-called "alt" text is used by users who work with screen readers. Screen readers are used by users with visual limitations, but search engines can also read this text. In some business areas, the indication of the "alt" text is also required by law. If you are not sure, ask your company accordingly. |
| [[File:Manual:configmanager-book-listnoflaggedrev.png|alt=Pages with no FlaggedRevs feature.|center|thumb|260x260px|Pages with no FlaggedRevs feature.]]
| |
| <br /> | | <br /> |
|
| |
|
| *<span class="oo-ui-fieldLayout-header">'''UEModulePDF: Show FlaggedRevs info below main heading'''</span>: Prints the latest revision dates (last acceptance and last edit date) below the heading. <br />[[File:Manual:configmanager-bookshelf-flaggedrevsinfo.png|alt=FlaggedRevs info below heading|center|thumb|350x350px|FlaggedRevs info below heading]]
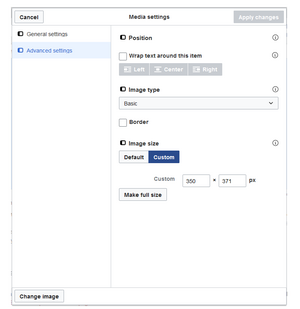
| | ===Advanced settings=== |
| | [[File:media_settings_4.0.png|alt=Advanced settings|center|thumb|309x309px|''Advanced settings: position (image alignment), image type'', ''image width'' and ''image height'']] |
| | In the advanced settings, you can set the position (image alignment), image type, image width and image height. |
|
| |
|
| '''Quality assurance'''
| | The following settings are possible: |
|
| |
|
| *'''Include handling:''' If resources are embedded in a page and those resources are located in namespaces with approval mechanism, then the following settings can be selected. For example: If an approved page contains a template or a file that has been changed after the page itself has been approved, the page will not get another draft version, but instead one of two configurations applies: | | *'''Position:''' |
| **Current versions: Always show the latest version of the embedded resource. | | **Wrap text around this item: If unchecked, the image is left-aligned between two paragraphs. If checked, one of the following positions can be selected: |
| **Stable versions: Always show the stable (=approved) version of a resource. | | ***''Left:'' The image is displayed on the left side of the text. The content surrounds the image. |
| | ***''Center:'' The image is displayed centered between two paragraphs. |
| | ***''Right:'' The image is displayed to the right of the text. The content surrounds the image. |
|
| |
|
| *<span class="oo-ui-fieldLayout-header">'''Show unstable pages for following groups:'''</span> If the group ''user'' is removed from the ''BlueSpiceFlaggedRevs'' configuration, users in this group will not be able to see draft versions when they are added as reviewers in a review process. When the group user is removed, only ''sysop'' and ''reviewer'' users can access drafts. If you want other groups, for example ''editor'', to see draft versions, you need to add them to the configuration. If no user groups are specified in the configuration field, not even reviewers and sysops users will see a visual status indication of a page. They will have access to drafts through the revision history for the page instead. | | *'''Image type''': If you insert an image with VisualEditor, the image is usually linked to the Media Viewer. To suppress the link on an image, you must add an empty link attribute to the image tag in the source code: |
| | **frameless picture with link (standard): <code><nowiki>[[File:adult-chair-company-380769.jpg|frameless]]</nowiki></code> |
| | **frameless picture without link: <code><nowiki>[[File:adult-chair-company-380769.jpg|frameless|link=]]</nowiki></code> |
|
| |
|
| '''Searching and Navigation'''
| | {| class="wikitable" |
| | |+ |
| | !Image type |
| | !Output |
| | !Description |
| | |- |
| | |Thumbnail |
| | |[[File:Bild.jpg|alt=Example of a thumbnail image|centre|thumbnail|This is the caption|link=https://de.wiki.bluespice.com/wiki/Datei:Bild.jpg]] |
| | |The preview picture shows the image with a standard width of 300px. The width can be adjusted as required. |
|
| |
|
| *<span class="oo-ui-fieldLayout-header">'''Indexing only stable versions:''' Draft versions are excluded from the search results. If a page does not have a stable version, it is not shown as a search result.</span><span class="oo-ui-fieldLayout-field"><span id="bsgFlaggedRevsConnectorUEModulePDFShowFRTag" class="oo-ui-widget oo-ui-widget-enabled oo-ui-inputWidget oo-ui-checkboxInputWidget" aria-disabled="false" data-ooui><span class="oo-ui-checkboxInputWidget-checkIcon oo-ui-widget oo-ui-widget-enabled oo-ui-iconElement oo-ui-iconElement-icon oo-ui-icon-check oo-ui-iconWidget oo-ui-image-invert" aria-disabled="false"></span></span></span><span class="oo-ui-fieldLayout-field"><span id="bsgFlaggedRevsConnectorUEModulePDFShowFRTag" class="oo-ui-widget oo-ui-widget-enabled oo-ui-inputWidget oo-ui-checkboxInputWidget" aria-disabled="false" data-ooui><span class="oo-ui-checkboxInputWidget-checkIcon oo-ui-widget oo-ui-widget-enabled oo-ui-iconElement oo-ui-iconElement-icon oo-ui-icon-check oo-ui-iconWidget oo-ui-image-invert" aria-disabled="false"></span></span></span>
| |
|
| |
|
| === BlueSpiceSocial === | | In addition, the caption is displayed below the picture. A preview icon indicates that the image can be viewed in a larger size. |
| | |- |
| | |Frameless |
| | |[[File:Bild.jpg|alternativtext=Bild|centre|frameless|link=https://de.wiki.bluespice.com/wiki/Datei:Bild.jpg]] |
| | |The frameless version shows the picture without a frame. The width can be adjusted as required (here we set the example to 300px). |
|
| |
|
| * '''Show entrypoint "Timeline":''' Shows a link to the page ''Special:Timeline'' in the main navigation.
| | The caption does not appear below the picture. |
|
| |
|
| ===BlueSpiceSocialBlog===
| | By default, the image is inserted without text wrapping. It will break up a sentence exactly where it is inserted. By default, the image is centered. |
|
| |
|
| *'''Use teaser text for blog entries in the timeline:''' When you create a blog entry, you can create a teaser text for it by clicking the cogwheel symbol in the blog entry form. If this setting is active, the teaser text will be shown on the page ''Special:Timeline'' instead of the first part of the content.
| | However, the image size and position can be adjusted as needed. |
| | |- |
| | |Frame |
| | |[[File:Bild.jpg|alternativtext=Beispiel: Bildtyp frame|none|enframed|300x300px|Dies ist die Beschriftung|link=https://de.wiki.bluespice.com/wiki/Datei:Bild.jpg]] |
| | |The framed version is similar to the preview picture. Compared to the preview, the magnifying glass symbol is not displayed and the image is inserted on the page full-size. |
|
| |
|
| <br />[[File:Manual:configmanager-blogteaser.png|center|thumb|380x380px|blog teaser text|link=Special:FilePath/Manual:configmanager-blogteaser.png]]
| | The size cannot be adjusted. |
| | |- |
| | |Basic |
| | |[[File:Bild.jpg|300x300px|link=https://de.wiki.bluespice.com/wiki/Datei:Bild.jpg]] |
| | |The basic version is like the frameless version. |
|
| |
|
| * '''Show entrypoint "Blog":''' Shows a link to the page ''Special:Blog'' in the main navigation.
| | By default, text does not wrap, but the text is separated at the point where the image was inserted. |
|
| |
|
| ===BlueSpiceSocialTopics===
| | The image is inserted in full width, while the frameless image is inserted in miniature image width (300px). The size can be adjusted. |
| | |} |
|
| |
|
| *'''Automatically create all discussion pages.''' If a user creates the first discussion topic for a page using the link in the page footer of a wiki page, the needed discussion page is automatically created first. <br />[[File:Manual:configmanager-socialtopics-create.png|alt=create discussion topic|center|thumb|350x350px|create discussion topic]]<br />A message "This discussion page was created automatically" is inserted on the discussion page. <br />[[File:Manual:configmanager-socialtopics.png|alt=automatically created discussion page|center|thumb|350x350px|automatically created discussion page]]<br /> | | *'''Image size:''' |
| | **''Standard:'' sets the image width to 300px (unless the standard width has been changed in the [[Manual:Preferences|user preferences]]). |
| | **''Custom:'' allows setting a custom size. |
| | **''Make full size:'' resets the size to the actual image size. '''Note:''' An image cannot be set to a larger dimension than the actual image dimension. |
|
| |
|
| If this setting is deactivated, the user is directed to the "Create page" default page first.<br />
| | == <span class="mw-headline" style="box-sizing: border-box; -webkit-print-color-adjust: exact !important;" id="Drag-and-drop_Einbindung">Inserting images with drag-and-drop</span> == |
| | In visual edit mode, an image can be dragged directly from the file folder into the wiki with the mouse. |
|
| |
|
| == BlueSpiceDiscovery == | | === Drag-and drop settings {{Bsvs|bsvFrom=4.3|bsvTo=|bsvFeature=}} === |
| | The standard image settings that should be applied when placing an image via drag-and-drop can be adjusted in the [[Manual:Extension/BlueSpiceConfigManager#EnhancedUpload|Config Manager.]] |
|
| |
|
| ====Deactivating the Entrypoint links==== | | ==Images and namespaces== |
| [[File:discovery-entrypoint links.png|alt=Entrypoint links for Discovery skin|center|thumb|650x650px|Entrypoint links for Discovery skin]]
| | You can save pictures and files in the general namespace ''(pages)''. If pictures should be accessible by all users, you can save these pictures in the main namespace if other namespaces have access restrictions. If you have created additional namespaces, you can also save images in these namespaces if you have the necessary access rights. Images are then only shown to users who have the necessary read permissions in these namespaces. |
|
| |
|
| ====Positioning of skin elements====
| | In the upload dialog, the namespace field always suggests the namespace of the current page for the image upload. |
| [[File:BlueSpice-Discovery2.png|alt=positioning skin elements|center|thumb|600x600px|positioning skin elements]]
| |
|
| |
|
| *page-sentence: display of page status ([[Manual:Extension/FlaggedRevs|Approval status]], [[Manual:Extension/BlueSpiceExpiry|Expiry]])
| | ==Changing an embedded image== |
| *categories: display of [[:de:Handbuch:Kategorien_erstellen_und_nutzen|page categories]]
| | '''Different image:''' In the editing mode of the page, it is possible to edit the image with a double-click. Use the "Change image" button to exchange the image with a different image. |
|
| |
|
| *rating: display of [[Manual:Extension/BlueSpiceRating|page ratings]]
| | '''Same image with different version:''' If you want to use a new version of the same image, open the "Special:Upload file" page in a new browser tab (so that you don't lose any changes on your wiki page). There, you can save already existing pictures with the same name again. The original image is kept as a version. |
| | |
| *recommendations: display of [[Manual:Extension/BlueSpiceRating|page recommendations]]
| |
| | |
| === Content Stabilization{{bsvs|bsvFrom=4.3|bsvTo=|bsvFeature=}} ===
| |
| The following configuration options are available for page approvals:
| |
| [[Datei:Handbuch:config-contentstabilization.png|alt=Screenshot for approval settings|center|mini|650x650px|Settings for page approvals]]
| |
| | |
| *'''Include handling (1):''' Wenn Ressourcen in eine Seite eingebettet sind '''und sich diese Ressourcen in Namensräumen mit Freigabe befinden''', können die folgenden Einstellungen ausgewählt werden. Es gibt zwei mögliche Einstellungen:
| |
| | |
| {| class="wikitable" style="width:100%;" data-ve-attributes="{"style":"width:100%;"}"
| |
| ! style="width:220px;" data-ve-attributes="{"style":"width:220px;"}" |
| |
| !Verhalten
| |
| |-
| |
| | style="width:220px;" data-ve-attributes="{"style":"width:220px;"}" |<span class="col-red ve-pasteProtect">Stable versions of included pages</span>
| |
| |Shows the approved (stable) version of a resource, even if it was approved after the page that includes the resource was approved. (This works only if the resource is located in a namespace with active approval feature).
| |
| |-
| |
| | style="width:220px;" data-ve-attributes="{"style":"width:220px;"}" |<span class="col-red ve-pasteProtect">Versions that were current at the time of approval</span>
| |
| |Shows the version of the resource which was embedded at the time of the last approval of the wiki page where it is embedded. (This works only if the resource is located in a namespace with active approval feature).
| |
| |}For example, if an approved page contains a template that was modified after the page itself was approved, the page will not show a draft version. Approvals work directly via the embedded resource.
| |
|
| |
|
| *'''Allow viewing of first draft version (2):''' If this setting is activated, then all users with read rights can view the first draft. When disabled, only groups from the "Show unstable pages for following groups" setting can see first drafts.
| | [[en:{{FULLPAGENAME}}]] |
| *'''Update semantic properties from stable pages only (3):''' The property value of the page is read from the stable version of the page and not from the draft version.
| | [[de:VisualEditor/Bilder]] |
|
| |
|
| *'''Entwurfsseiten für folgende Gruppen anzeigen (4):''' If the group <code>user</code> has been removed from the configuration, users in this group will not be able to see draft versions when they are added as reviewers in a review process. In this case, only users with the roles <code>sysop</code> and <code>reviewer</code> can access drafts unless other groups are specified. These system groups can only access drafts through the site's version history.
| | [[Category:Editing]] |
| {{translation}}
| | [[Category:User]] |
| [[Category:Administration]] | | [[Category:Getting started]] |








Discussions