No edit summary |
No edit summary |
||
| Line 1: | Line 1: | ||
{{ | <!--{{BSVersion|bsvFrom=4.3|bsvTo=|bsvFeature=This feature|text=}} | ||
< | ==Available templates== | ||
To create portal pages in our wiki, you can use our pre-designed starter pages. Currently, the following starter pages are available:<gallery widths="300" heights="300"> | |||
File:Startpage Intranet.png|alt=Screenshot of Startpage "Intranet"|Startpage Intranet | |||
File:Startpage Team.png|alt=Screenshot of Startpage "Team"|Startpage Team | |||
</gallery> | |||
[[ | === Importing additional templates === | ||
== | To make additional templates in your wiki available, import them from our [[Startpage templates download|Startpage templates download page]]. If you want to create your own, simply create additional pages starting with the page name "Help:Startpage ...." and its necessary subpages. | ||
--> | |||
==Using the template== | |||
To use any startpage templates, the following steps are necessary: | |||
#'''Go''' to the page <code>Template:Startpage</code> in your wiki. | |||
#'''Click''' on the link for one of the available templates. This brings you to the template in the <code>Help:</code> namespace. | |||
#'''Copy''' the page to a location of your choice. For example, make it the main page for an existing namespace that does not have a main page yet (e.g., <code>IT:Main Page</code> would create the main page for the <code>IT:</code> namespace). | |||
==Editing your start page== | |||
=== Editing the subpages=== | |||
After copying a start page to your wiki location, you can start to edit it. The sections of the start page are not located on the page itself, but are stored as subpages of the start page. To edit a section, click the edit icon at the end of the page and select a subpage:[[File:SP edit icon.png|alt=Screenshot of the edit button|center|thumb|218x218px|The edit button|link=https://en.wiki.bluespice.com/wiki/File:SP_edit_icon.png]]Once you are on the subpage, you can edit it like any wiki page. If the page contains a template, edit the template. If the page contains the content directly on the page, you can replace it with any content you like. | |||
===Adding or removing sections=== | |||
To add, edit, or remove sections from the Startpage, you need to work in the source view of your page. Since the title area is hidden, you need to go to your page tools in the right sidebar. | |||
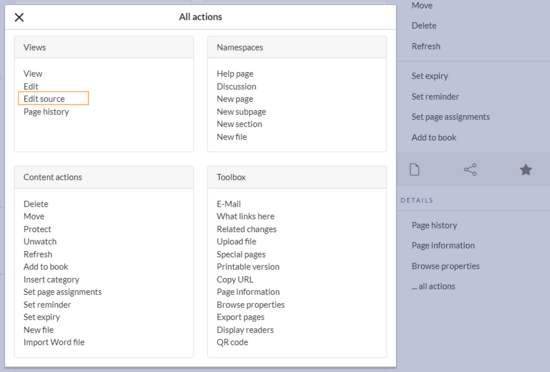
In the Details section, click ''...all actions''. From the actions dialog window, select ''Edit source''.[[File:all actions-edit source.png|alt=The "Edit source link" highlighted in the all actions menu|center|thumb|550x550px|All actions menu|link=https://en.wiki.bluespice.com/wiki/File:all_actions-edit_source.png]]<!-- | |||
=="Startpage Intranet"== | |||
The | |||
=== Sections === | |||
{| class="wikitable" style="width: 100%;" data-ve-attributes="{"style":"width: 100%;"}" | |||
! style="width:200px;" data-ve-attributes="{"style":"width:200px;"}" |Section | |||
!Subpage | |||
!Content type | |||
!Description | |||
|- | |||
| style="width:200px;" data-ve-attributes="{"style":"width:200px;"}" |Banner | |||
|Banner | |||
|Template | |||
|The banner parameters are described on the [[Templates download/Banner|Banner download page]]. | |||
|- | |||
|Image cards | |||
|Image cards | |||
|Template | |||
|The image cards require some photos to be uploaded to the wiki. Alternatively, the settings can be changed to use icons instead. The parameters are described on the [[Templates download/Image cards|Image cards download page]]. | |||
|- | |||
| style="width:200px;" data-ve-attributes="{"style":"width:200px;"}" |News | |||
|News | |||
|Table | |||
|Simple wiki table. To add or remove news, just edit the table. | |||
|- | |||
| style="width:200px;" data-ve-attributes="{"style":"width:200px;"}" |Events | |||
|Events | |||
|Table | |||
|Simple wiki table. To add or remove events, just edit the table. | |||
|- | |||
|Sales | |||
|Sales | |||
|Text | |||
|Manual links list. Content can be edited or replaced by automatically generated page lists. | |||
|- | |||
|Production | |||
|Production | |||
|Text | |||
|Manual links list. Content can be edited or replaced by automatically generated page lists. | |||
|- | |||
| style="width:200px;" data-ve-attributes="{"style":"width:200px;"}" |HR | |||
|HR | |||
|Text | |||
|Manual links list. Content can be edited or replaced by automatically generated page lists. | |||
|- | |||
|Meeting minutes | |||
|Minutes | |||
|<code><nowiki><inputbox></nowiki></code>-tag, | |||
<nowiki><dpl>-tag </nowiki> | |||
|The meeting minutes are created via an [[Manual:Extension/InputBox|InputBox]]. They are created as subpages of a ''Minutes'' page in the main namespace. | |||
|- | |||
| style="width:200px;" data-ve-attributes="{"style":"width:200px;"}" |Contact | |||
|Contact | |||
|Text, <code><nowiki><profileimage></nowiki></code>-tag | |||
|Content can be edited directly on the page. Double-click on the profile image tag to change the user name for the contact avatar. | |||
|- | |||
|Tag cloud | |||
| - | |||
|<code><tagcloud></code>-tag | |||
|The tag cloud is directly included on the page ''Startpage Intranet''. To remove it or to change its options, edit the page directly. | |||
|} | |||
=== Pages created by this template === | |||
[[ | * Help:Startpage Intranet | ||
* Help:Startpage Intranet/Banner | |||
* Help:Startpage Intranet/Image cards | |||
* Help:Startpage Intranet/News | |||
* Help:Startpage Intranet/Events | |||
* Help:Startpage Intranet/Sales | |||
* Help:Startpage Intranet/Production | |||
* Help:Startpage Intranet/HR | |||
* Help:Startpage Intranet/Minutes | |||
* Help:Startpage Intranet/Contact | |||
'''Common pages''' | |||
* Minutes | |||
* MediaWiki:Dpl-parserfunc-tracking-category | |||
* MediaWiki:Dpl-tag-tracking-category | |||
* Template:Banner | |||
* Template:Banner/styles.css | |||
* Template:Dropdown | |||
* Template:Image cards | |||
* Template:Image cards/end | |||
* Template:Image cards/start | |||
* Template:Image cards/styles.css | |||
* Template:Startpage | |||
* Template:Startpage/styles.css | |||
== "Startpage Team" == | |||
=== Sections === | |||
{| class="wikitable" style="width: 100%;" data-ve-attributes="{"style":"width: 100%;"}" | |||
! style="width:200px;" data-ve-attributes="{"style":"width:200px;"}" |Section | |||
!Subpage | |||
!Content type | |||
!Description | |||
|- | |||
| style="width:200px;" data-ve-attributes="{"style":"width:200px;"}" |Support schedule | |||
|Weekly schedule, | |||
Weekly support | |||
|Text/Table | |||
|Simple wiki table. To add or remove items, just edit the table. | |||
|- | |||
|Phone directory | |||
|Extensions list | |||
|Text/Table | |||
|Simple wiki table. To add or remove items, just edit the table. | |||
|- | |||
| style="width:200px;" data-ve-attributes="{"style":"width:200px;"}" |Team meetings | |||
|Minutes | |||
|<code><nowiki><inputbox></nowiki></code>-tag, <code><nowiki><dpl></nowiki></code>- tag, subpages query | |||
|The meeting minutes are created via an [[Manual:Extension/InputBox|InputBox]]. They are created as subpages of a ''Minutes'' page in the main namespace. | |||
|- | |||
| style="width:200px;" data-ve-attributes="{"style":"width:200px;"}" |Contact info | |||
|Contact info | |||
|Text, | |||
<code><nowiki><profileimage></nowiki></code>-tag | |||
|Content can be edited directly on the page. Double-click on the profile image tag to change the user name for the contact avatar. | |||
|- | |||
|Recent changes | |||
|Recent changes | |||
|<code><nowiki><smartlist></nowiki></code>-tag | |||
|The smartlist tag is used by default. You can choose any other way of [[Page lists|creating page lists]]. | |||
|- | |||
|Quick links | |||
|Quick links | |||
|Text | |||
|Manual links list. Content can be edited or replaced by automatically generated page lists. | |||
|- | |||
|Important files | |||
| - | |||
|<code><nowiki><attachments></nowiki></code>-tag | |||
|[[Attachments]] are added directly in view mode of the page. | |||
|} | |||
=== Pages created by this template === | |||
* Help:Startpage Team | |||
* Help:Startpage Team/Weekly schedule | |||
* Help:Startpage Team/Extensions list | |||
* Help:Startpage Team/Minutes | |||
* Help:Startpage Team/Contact info | |||
* Help:Startpage Team/Recent changes | |||
* Help:Startpage Team/Quick links | |||
'''Common pages''' | |||
* Minutes | |||
* MediaWiki:Dpl-parserfunc-tracking-category | |||
* MediaWiki:Dpl-tag-tracking-category | |||
* Template:Startpage | |||
* Template:Startpage/styles.css | |||
--> | |||
Revision as of 15:14, 15 May 2023
Using the template
To use any startpage templates, the following steps are necessary:
- Go to the page
Template:Startpagein your wiki. - Click on the link for one of the available templates. This brings you to the template in the
Help:namespace. - Copy the page to a location of your choice. For example, make it the main page for an existing namespace that does not have a main page yet (e.g.,
IT:Main Pagewould create the main page for theIT:namespace).
Editing your start page
Editing the subpages
After copying a start page to your wiki location, you can start to edit it. The sections of the start page are not located on the page itself, but are stored as subpages of the start page. To edit a section, click the edit icon at the end of the page and select a subpage:
Once you are on the subpage, you can edit it like any wiki page. If the page contains a template, edit the template. If the page contains the content directly on the page, you can replace it with any content you like.
Adding or removing sections
To add, edit, or remove sections from the Startpage, you need to work in the source view of your page. Since the title area is hidden, you need to go to your page tools in the right sidebar.
In the Details section, click ...all actions. From the actions dialog window, select Edit source.

Discussions