Creating the styles for a namespace
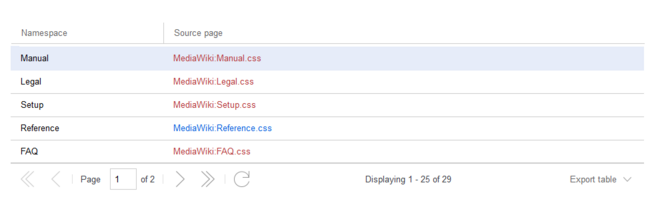
The link Namesapce-CSS Manager in the menu Global actions > Management opens the page Special:NamespaceCSSManager. This page lists all namespaces and the link to their associated CSS page.
To add or overwrite the styles for a namesapce:
- Click on the source page link for the namespace.
- Enter your CSS-code directly in this page. Example: MediaWiki:User_css affects all pages in the namespace User.
- Save the page and review your changes on the pages in the affected namespace.
BlueSpice 4.2+
To apply specific styling to a namespace, you have to apply it directly in the page MediaWiki:Common.css.
For example, to apply a different navigation background color to the namespace Manual:
- Go to the Namespace manager page, to find the id of the namespace:
- Go to MediaWiki:Common.css and add the namespace id as a css class to your style:
.ns-3002 #sb-pri-cnt {background: #A9DFBF} /* give the namespace 3002 a green navigation background*/


Discussions