No edit summary Tag: 2017 source edit |
No edit summary Tag: 2017 source edit |
||
| Line 1: | Line 1: | ||
{{DISPLAYTITLE:Namespace CSS manager}} | {{DISPLAYTITLE:Namespace CSS manager}} | ||
{{Messagebox|boxtype=note|Note text=This extension is no longer included starting at BlueSpice v. 4.2. Namespace-specific styling can be applied via MediaWiki:Common.css. See [[Manual:Extension/BlueSpiceNamespaceCSS#BlueSpice 4.2+|BlueSpice 4.2+]] for more info.}} | |||
==Creating the styles for a namespace== | ==Creating the styles for a namespace== | ||
Revision as of 12:12, 13 June 2022
Creating the styles for a namespace
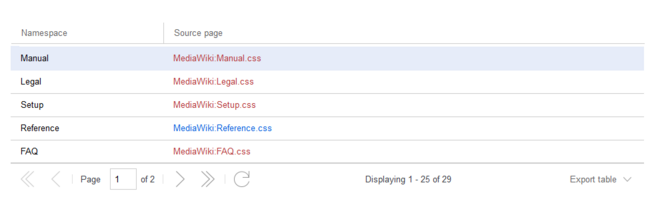
The link Namesapce-CSS Manager in the menu Global actions > Management opens the page Special:NamespaceCSSManager. This page lists all namespaces and the link to their associated CSS page.
To add or overwrite the styles for a namesapce:
- Click on the source page link for the namespace.
- Enter your CSS-code directly in this page. Example: MediaWiki:User_css affects all pages in the namespace User.
- Save the page and review your changes on the pages in the affected namespace.

Discussions