(Difference between pages)
No edit summary Tag: 2017 source edit |
No edit summary Tag: 2017 source edit |
||
| Line 1: | Line 1: | ||
<div class="downloadarea"> | |||
<span class="getButton">[[Media:HW-transclusion-en.zip|Download]]</span> | |||
[[File:HW-transclusion.png|450x450px]] | |||
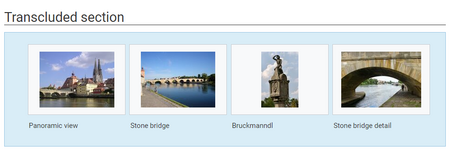
</div>This template creates a page banner that you can include on portal pages, for example. You can see an example here in the Helpdesk on the topic pages, e.g, [[quality assurance]]. | |||
==Importing the template== | |||
The import file is included in the archive file ''HW-transclusion-en.zip''. Unpack the zip file first. | |||
On the page ''Special:Import'' follow these steps: | |||
#'''Select file''' and choose ''HW-transclusion-en.xml''. | |||
#'''Enter''' an Interwiki prefix. Since this field is required, simply add ''hw'' (for hallowelt). | |||
#'''Keep''' the selection ''Import to default locations''. | |||
#'''Click''' ''Upload file...'' . | |||
} | |||
The template is now available in your wiki. | |||
==Pages included in the import== | |||
The xml import creates the following files in your wiki: | |||
*Template:Transclusion | |||
*Template:Transclusion/styles.css | |||
==Using the template== | |||
#Add the template from the [[Manual:Extension/VisualEditor|VisualEditor]] insert-dialog. | |||
#Fill in the form fields as needed. | |||
{{Messagebox|boxtype=note|Note text=If, after importin the template to your wiki, the input fields are not displayed when you first integrate it into a wiki page, you need to open the template in the template namespace, make a change (e.g. insert spaces) and save the template. The input fields should now be displayed correctly.}} | |||
[[File:HW-transclusion-templatedata-en.png|alt=Input fields for transclusion|center|thumb|400x400px|Input fields for transclusion]] | |||
<br /> | |||
{| class="contenttable-blue" style="width:950px;" | |||
|+ style="box-sizing: inherit; padding-top: 8px; padding-bottom: 8px; color: rgb(119, 119, 119); text-align: left;" | | |||
! style="background-color:rgb(239, 243, 249);text-align:inherit;box-sizing:inherit;padding:4px;border:1px solid rgb(177, 185, 207);color:rgb(62, 83, 137);" |Input field | |||
! style="background-color:rgb(239, 243, 249);text-align:inherit;box-sizing:inherit;padding:4px;border:1px solid rgb(177, 185, 207);color:rgb(62, 83, 137);" |Description | |||
|- style="box-sizing: inherit; border: 1px solid rgb(177, 185, 207); border-spacing: 0px; border-collapse: collapse; padding: 10px;" | |||
| style="box-sizing:inherit;padding:10px;border:1px solid rgb(177, 185, 207);border-spacing:0px;border-collapse:collapse;" |Page to transclude into this document | |||
| style="box-sizing:inherit;padding:10px;border:1px solid rgb(177, 185, 207);border-spacing:0px;border-collapse:collapse;" |Page name of the page containing the section (including the namespace prefix if the page is not in the main namespace). | |||
|- style="box-sizing: inherit; border: 1px solid rgb(177, 185, 207); border-spacing: 0px; border-collapse: collapse; padding: 10px;" | |||
| style="box-sizing:inherit;padding:10px;border:1px solid rgb(177, 185, 207);border-spacing:0px;border-collapse:collapse;" |Page section | |||
| style="box-sizing:inherit;padding:10px;border:1px solid rgb(177, 185, 207);border-spacing:0px;border-collapse:collapse;" |Heading of the section you want to transclude. If a section contains sub-headings, these are included up to the next heading at the same level of the section. | |||
|- style="box-sizing: inherit; border: 1px solid rgb(177, 185, 207); border-spacing: 0px; border-collapse: collapse; padding: 10px;" | |||
| style="box-sizing:inherit;padding:10px;border:1px solid rgb(177, 185, 207);border-spacing:0px;border-collapse:collapse;" |Color style | |||
| style="box-sizing:inherit;padding:10px;border:1px solid rgb(177, 185, 207);border-spacing:0px;border-collapse:collapse;" |If you want to apply a background color, you can select one here. Choices are: blue, green, grey, red, yellow | |||
|- style="box-sizing: inherit; border: 1px solid rgb(177, 185, 207); border-spacing: 0px; border-collapse: collapse; padding: 10px;" | |||
| style="box-sizing:inherit;padding:10px;border:1px solid rgb(177, 185, 207);border-spacing:0px;border-collapse:collapse;" |Background | |||
| style="box-sizing:inherit;padding:10px;border:1px solid rgb(177, 185, 207);border-spacing:0px;border-collapse:collapse;" |If you don't like any of the color styles, you can [https://www.w3schools.com/colors/colors_picker.asp enter your own color in hex format] (e.g. # cce6ff). | |||
|- style="box-sizing: inherit; border: 1px solid rgb(177, 185, 207); border-spacing: 0px; border-collapse: collapse; padding: 10px;" | |||
| style="box-sizing:inherit;padding:10px;border:1px solid rgb(177, 185, 207);border-spacing:0px;border-collapse:collapse;" |Border | |||
| style="box-sizing:inherit;padding:10px;border:1px solid rgb(177, 185, 207);border-spacing:0px;border-collapse:collapse;" |Creates a border color. Apply only when you use a custom background color instead of the color style (which already uses its own border color). | |||
|- style="box-sizing: inherit; border: 1px solid rgb(177, 185, 207); border-spacing: 0px; border-collapse: collapse; padding: 10px;" | |||
| style="box-sizing:inherit;padding:10px;border:1px solid rgb(177, 185, 207);border-spacing:0px;border-collapse:collapse;" |Padding | |||
| style="box-sizing:inherit;padding:10px;border:1px solid rgb(177, 185, 207);border-spacing:0px;border-collapse:collapse;" |Distance from box to box content. Default value: 20px. You can set this to any other pixel-value or simple enter 0 for now padding. | |||
|} | |||
__NOTOC__ | |||
Revision as of 17:20, 20 May 2022
This template creates a page banner that you can include on portal pages, for example. You can see an example here in the Helpdesk on the topic pages, e.g, quality assurance.
Importing the template
The import file is included in the archive file HW-transclusion-en.zip. Unpack the zip file first.
On the page Special:Import follow these steps:
- Select file and choose HW-transclusion-en.xml.
- Enter an Interwiki prefix. Since this field is required, simply add hw (for hallowelt).
- Keep the selection Import to default locations.
- Click Upload file... .
The template is now available in your wiki.
Pages included in the import
The xml import creates the following files in your wiki:
- Template:Transclusion
- Template:Transclusion/styles.css
Using the template
- Add the template from the VisualEditor insert-dialog.
- Fill in the form fields as needed.
File:HW-transclusion-templatedata-en.png
Input fields for transclusion
| Input field | Description |
|---|---|
| Page to transclude into this document | Page name of the page containing the section (including the namespace prefix if the page is not in the main namespace). |
| Page section | Heading of the section you want to transclude. If a section contains sub-headings, these are included up to the next heading at the same level of the section. |
| Color style | If you want to apply a background color, you can select one here. Choices are: blue, green, grey, red, yellow |
| Background | If you don't like any of the color styles, you can enter your own color in hex format (e.g. # cce6ff). |
| Border | Creates a border color. Apply only when you use a custom background color instead of the color style (which already uses its own border color). |
| Padding | Distance from box to box content. Default value: 20px. You can set this to any other pixel-value or simple enter 0 for now padding. |