|
|
| Line 1: |
Line 1: |
| /* Das folgende CSS wird für alle Benutzeroberflächen geladen. */
| | {{DISPLAYTITLE:Word Import}} |
| @import url(https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.4/css/all.min.css);
| | {{BSVersion|bsvFrom=4.2|bsvTo=|bsvFeature=The Word import is}} |
| /*Discussions and attachments currently not in use in the helpdesk, therfore hiding for no */
| | ==What is the Word import?== |
| .icon-bluespice-logo:before {
| | The extension '''ImportOfficeFiles''' allows importing a Word document which will be converted to wiki pages. |
| font-family: 'icomoon' !important;
| |
| content: "\e910";
| |
| }
| |
|
| |
|
| | *The file can be converted to a single page or to a page with subpages. |
| | *Image files are also imported. |
| | *Imported pages can be used as a page collection for creating a book. |
|
| |
|
| /* bootstrap icons in blue and big */
| | ==Import a word document== |
| .bi-big {font-size: 2rem; color: #2b80ea}
| | '''To import a Word document:''' |
|
| |
|
| | #'''Click''' ''New > Import Word file'' in the top menu. [[File:Manual:importword-menu.png|alt=Import menu|center|thumb|173x173px|Import menu]] |
| | #'''Click''' ''Select a file'' or drag the Word file in the drop zone.[[File:Manual:importword-upoad.png|alt=Upload dialog|center|thumb|Upload dialog]] |
| | #'''Click''' ''Next''. |
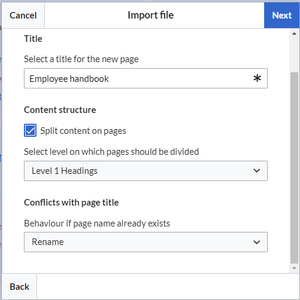
| | #'''Choose''' the import settings you want.[[File:Manual:importword-settings.png|alt=Settings|center|thumb|Settings]] |
| | ##'''Title:'''The title of the wiki page generated by the import. When the content structure is broken up, the chapters are created as sub-pages of this main page. |
| | ##'''Content structure:''' If the "Split content to pages" checkbox is activated, subpages are created from the heading levels of the Word document. This is possible up to 3 levels deep. |
| | ##'''Conflicts with page title''': |
| | ##*''Rename:'' The imported page is created as <p''age name>'' (1). However, this should be avoided, especially with large Word files that are divided into additional levels. It is best to enter a new page title here as an alternative. A naming conflict is displayed in the preview. In this case, if necessary, click Cancel to start the import with a new title. Or select "Override" as a conflict resolution. |
| | ##*''Override'': The existing page(s) will be overwritten with a new version. |
| | #'''Click''' ''Next''. <br />The preview shows: (1) the names of the pages that will be created (2) via the arrow icon: the files that will be imported for the individual pages (3) via the eye icon: the content of the individual wiki pages. |
| | #'''Click''' ''<u>I</u>mport.'' After the import is complete, the created pages are displayed as a page collection in the wiki. You can view the pages from this page by clicking on the link. |
| | {{Messagebox|boxtype=note|icon=|Note text=In a wiki installed with "German" as the content language (contentlanguage), the path to the page starts with ''MediaWiki:Page collection''.|bgcolor=}} |
|
| |
|
| #data-after-content {display: none;}
| | ==Create a book== |
| table {font-size: var(--content-font-size);}
| | It is easy to create a book from the imported pages: |
| .wikitable > tr > th, .wikitable > tr > td, .wikitable > * > tr > th, .wikitable > * > tr > td {padding: 0.8em 0.4em;}
| |
| span.new::after { content: 'neu!'; vertical-align: super; background: #64b334; margin-left: 3px;font-size: 10px;padding: 2px 5px; border-radius: 50%;
| |
| color:#ffffff;}
| |
| .flexbox{display:flex;flex-direction:row;flex-wrap:wrap;justify-content:flex-start;align-items:stretch;align-content:stretch;}
| |
| .flexbox div{margin:5px;padding:2px 8px;text-align:center;background:#ececec}
| |
| .center > div.thumb {margin-top:2em}
| |
| #content .toctitle h2 {margin-right: 1em; display: inline;font-size: 1.4rem;}
| |
| .qtip {font-size: 1em;line-height: 1.4em;}
| |
|
| |
|
| /*Related links */
| | #'''Click''' the plus button. |
| h2#relatedinfo
| | #'''Enter''' a book title and click Done. |
| {border-left: solid 4px #d8d8d9;
| | #'''Click''' the Bulk Add button. |
| background:#f1f3f9;
| | #'''Select''' Page Collection as the source. |
| color: #868585;
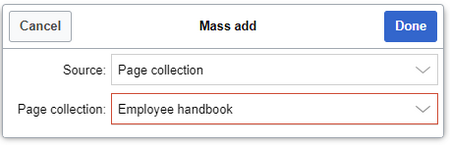
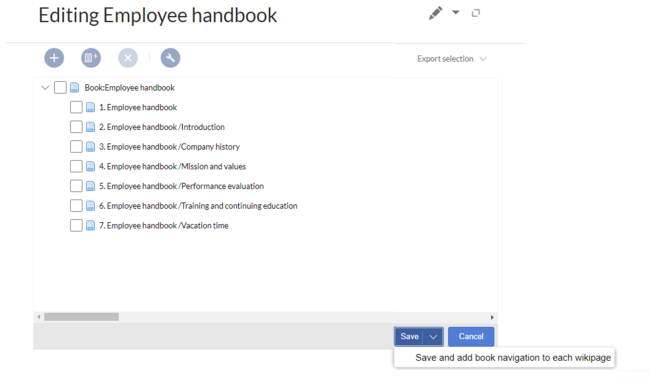
| | #'''Select t'''he page name of the imported file.[[File:ImportOffice-pagecollection.png|alt=Select page collection|center|thumb|450x450px|Select page collection]]The pages have been added.[[File:ImportOffice-bookpages.png|alt=Add book pages and save chapter navigation|center|thumb|650x650px|Add book pages and save chapter navigation]] |
| margin-top: 3rem;
| | #'''Choose''' ''Save and add book navigation to each wiki page'' from the '''Save''' menu. |
| margin-bottom:0 !important;
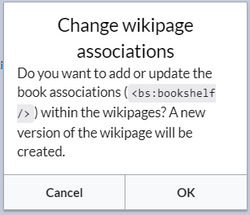
| | #'''Click''' ''OK'' in the dialog "Change wikipage" associations. This will add the chapter navigation to each book in the page.[[File:ImportOffice-bookshelf tag.png|alt=add bookshelf tag to book pages|center|thumb|250x250px|add bookshelf tag to book pages]] |
| padding: 20px 10px 2px 30px;
| | The book is now available on the Bookshelf page of your wiki. |
| }
| |
| .relatedtopics { | |
| display:flex;
| |
| flex-wrap: wrap;
| |
| border-left: solid 4px #d8d8d9;
| |
| background:#f1f3f9;
| |
| padding: 2em !important;
| |
| margin:0 !important;
| |
| }
| |
| .relatedtopics .col{flex-basis: 50%; flex-grow: 1; flex-shrink: 1;} | |
|
| |
|
| /*Themen*/
| | === Change the display title of your book chapters === |
| .flexbox.themenhd div {background:#fff; border:1px solid #d8d8d9; padding:10px 20px; flex-basis:24%; text-align:left}
| | Since the display titles of the book pages show the path of the imported subpages, it makes sense to edit the display titles afterwards. To do this, open the book page in source edit mode and remove the path with the trailing "/". |
| .flexbox.themenhd div [class*=" bi-"]::before {font-size: 1.6em; vertical-align: middle;background-color: #fff; padding: 6px; border-radius: 50%;}
| |
| .flexbox.themenhd div [class*=" bi-"]::before {font-size:2em; vertical-align:middle; background-color:#f1f3f9; padding: 10px; }
| |
| .themenhd div a {display:block}
| |
| .themenhd div:hover {background:rgb(233,233,238,0.5)} | |
| ul.smw-format.ul-format.alltopics-col {column-count: 3;}
| |
|
| |
|
| /*Tours */
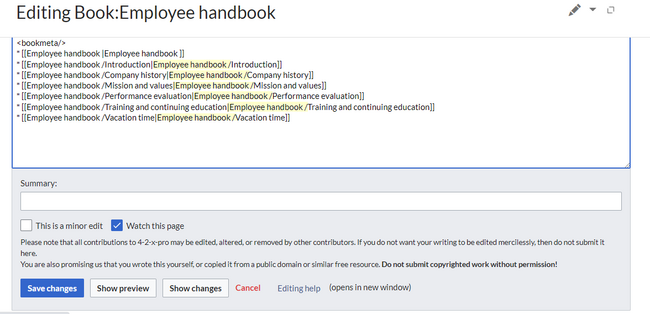
| | [[File:ImportOffice-booksource1.png|alt=Changing the chapter titles|center|thumb|650x650px|Changing the chapter titles]] |
| .nextstep {display: inline-block;padding: 6px;background: #36c;border-radius: 2px;color: #ffffff;font-weight: bold;}
| | If the book has a lot of pages, you can copy the source code into an editor like Notepad++ and replace the following text:<div> |
| #mw-content-text .nextstep a:not(.new), [class^="mw-content-"] .nextstep a:not(.new), #mw-content-text .nextstep a:link:not(.new), [class^="mw-content-"] .nextstep a:link:not(.new) {
| | |Employee handbook/ |
| color: #ffffff; font-weight: bold;}
| | </div>Replace the text and t'''ake care that the vertical pipe''' after the actual page name and before the page title '''is the replacement text'''.<div> |
| #mw-content-text .nextstep a:not(.new):hover, #mw-content-text .nextstep a:link:not(.new):hover, [class^="mw-content-"] .nextstep a:link:not(.new):hover {
| | | |
| color: #efefef;}
| | </div>Copy the source code back to the wiki and save the book page. |
| .nextstep a:not(.new)::after, .nextstep a:link:not(.new)::after {content: " \25B6";} | |
|
| |
|
| /*Main page*/
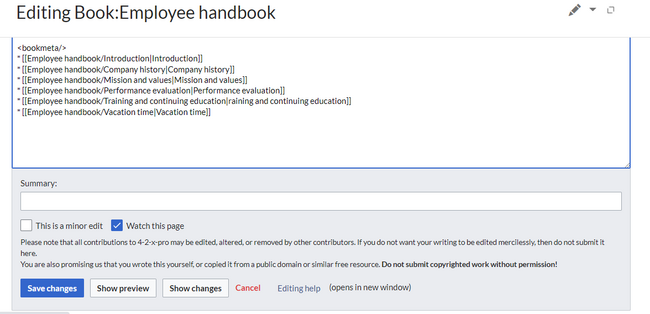
| | [[File:ImportOffice-updatedbooktitles.png|alt=Updated book titles|center|thumb|650x650px|Updated book titles]] |
| .flexbox-portal div > h2 span::before {vertical-align: text-bottom; size:1.1em;}
| |
| .mw-parser-output .flexbox-portal.col3 > div:nth-child(3n) {margin-right:0 !important}
| |
| #maintopics ul {list-style: none!important;}
| |
| #maintopics li {padding-bottom:0.6em!important;margin-left: 12px!important;}
| |
| #mpbanner {background:#fff url(/w/nsfr_img_auth.php/f/fa/BlueSpice-Demo_Header.jpg) -90px no-repeat; padding-bottom: 20px; background-size: 1000px 122px;}
| |
| #mpbanner-byline {font-size:1.8em; color:#3e5389;line-height: 0.8rem; padding-top: 20px;}
| |
| #mpbanner-title {font-size:3.4em; color:#3e5389; line-height:1.2em; font-weight: 900;letter-spacing: 1px;}
| |
| #maintopics h2 span::before {vertical-align: text-bottom;padding-bottom: 2px;}
| |
|
| |
|
| /** Cards **/
| |
| .cards {display:flex; flex-wrap:wrap; justify-content: space-around;}
| |
| .cards > div {flex-basis:290px; margin-bottom:50px; border-top: 1px solid #f0f0f0; box-shadow: 0 1px 3px rgba(0,0,0,.12),0 1px 2px rgba(0,0,0,.24);
| |
| transition: all .3s cubic-bezier(.25,.8,.25,1); cursor: pointer; text-align:center}
| |
| .cards > div:hover {
| |
| box-shadow: 0 14px 28px rgba(0,0,0,.25),0 10px 10px rgba(0,0,0,.22);
| |
| }
| |
| .cards a.image img {max-width:600px}
| |
| .cards .screenshot {width:300px;height:200px; overflow:hidden; border-top:14px solid #eee; border-bottom:14px solid #eee}
| |
| #content #bodyContent .cards h2 {margin:10px; padding:0; font-size:1.1rem; font-color:#444; border:none; text-align:center}
| |
| .cards h2 .mw-editsection {display:none}
| |
| .cards .text {font-size:0.85rem; padding:20px 10px; text-align:center; font-weight:bold;}
| |
| #mw-content-text text a:not(.new), [class^="mw-content-"] .text a:not(.new), #mw-content-text .text a:link:not(.new), [class^="mw-content-"] .text a:link:not(.new), #mw-content-text .text a:not(.new):visited, [class^="mw-content-"] .text a:not(.new):visited, #mw-content-text .text a:link:not(.new):visited, [class^="mw-content-"] .text a:link:not(.new):visited
| |
| {color:#444;}
| |
| .cards .emptycard, .cards > div.emptycard:hover
| |
| {border: 0;
| |
| box-shadow: none;}
| |
| .getButton {
| |
| display: inline-block;
| |
| background-color: #4CAF50;
| |
| border: none;
| |
| color: white;
| |
| padding: 8px 20px;
| |
| text-align: center;
| |
| text-decoration: none;
| |
| font-size: 16px;
| |
| margin: 0 0 10px 0;
| |
| -webkit-transition-duration: 0.4s;
| |
| transition-duration: 0.4s;
| |
| border-radius: 8px;}
| |
|
| |
|
| #mw-content-text .getButton a:not(.new), [class^="mw-content-"] .getButton a:not(.new), #mw-content-text .getButton a:link:not(.new), [class^="mw-content-"] .getButton a:link:not(.new), #mw-content-text .getButton a:not(.new):visited, [class^="mw-content-"] a:not(.new):visited, #mw-content-text .getButton a:link:not(.new):visited, [class^="mw-content-"] .getButton a:link:not(.new):visited
| |
| {color:#ffffff;}
| |
| .getButton:hover {
| |
| box-shadow: 0 12px 16px 0 rgba(0,0,0,0.24),0 17px 50px 0 rgba(0,0,0,0.19);
| |
| color:'f5f5f5';
| |
| }
| |
| .getButton:active {
| |
| position:relative;
| |
| top:1px;
| |
| }
| |
| .getButton a:before {font-family: 'fontawesome';
| |
| content: '\f019 ';
| |
| font-size: 1.3em;
| |
| vertical-align: middle;
| |
| margin-right: 10px;
| |
| }
| |
|
| |
|
| .cart a:before {font-family: 'fontawesome';
| | {{Box Links-en|Topic1=[[Reference:ImportOfficeFiles]]|Topic2=[[Manual:Extension/BlueSpiceBookshelf|Books]]}}{{translation}} |
| content: '\f217 ';
| |
| }
| |
| | |
| .downloadarea {
| |
| text-align:center;
| |
| display: inline-block;
| |
| float: right;
| |
| margin: 0 0 20px 40px;
| |
| padding: 10px;
| |
| background: #efefef;
| |
| background: linear-gradient(270deg, rgb(240, 240, 240) 0%, rgb(224, 224, 224) 52%, rgb(240, 240, 240) 100%);
| |
| }
| |
| .downloadarea p {margin:0}
| |
| @media only screen and (max-width: 768px)
| |
| {.cards > div {flex-basis:98%; }
| |
| }
| |
| .oo-ui-panelLayout-framed {border: 0;}
| |
| .oo-ui-tabSelectWidget-framed {border-bottom: 1px solid #d3d5da;}
| |
| | |
| | |
| | |
| /*HP Aktuelles */
| |
| #aktuelles {background: rgba(201, 224, 143, .3); padding:10px; margin:20px 0}
| |
| #aktuelles h2::before {font-family:'fontawesome'; font-size:0.8em; content:'\f02e'; color: #64b334; margin-right:10px}
| |
| #aktuelles h2 {margin: 8px 0 8px 24px; color: #454545; font-size: 1.4em; border-bottom: none; }
| |
| #aktuelles table {margin: 0 8px 15px 37px}
| |
| #aktuelles td {padding:3px 10px}
| |
| | |
| | |
| table.padded td, table.padded th {padding:8px}
| |
| | |
| /*Quiz*/
| |
| .quiz .question{margin-bottom:3em;}
| |
| .questionText{font-weight:700;margin-bottom:1.2em;}
| |
| .question .header{background:#fff0e1;padding:1px 6px;}
| |
| span.questionText{display:block;}
| |
| .question td{background:#f6f6f6;border-bottom:2px solid #fff;padding:8px 6px 6px;}
| |
| .question th{background:#f6f6f6;border-bottom:2px solid #fff;padding:8px 6px 6px;}
| |
| .quiz table{width:100%;}
| |
| .quizQuestions .question .sign{width:26px;}
| |
| .quiz table.settings{margin-left:30px!important;}
| |
| .mw-content-ltr .quiz .question .border{border-width:0 0 0 12px !important;}
| |
| .quiz .margin.right{background-color:#8ed27d!important;}
| |
| .quiz .margin.NA{background-color:#337ecc!important;}
| |
| .quiz .margin.wrong{background-color:#ff5c64!important;}
| |
| .quiz .question .border.right{border-color:#8ed27d!important;}
| |
| .quiz .question .border.NA{border-color:#337ecc!important;}
| |
| .quiz .question .border.wrong{border-color:#ff5c64!important;}
| |
| .quiz .question .check.right{outline:3px solid #8ed27d!important;}
| |
| .quiz .question .check.NA{outline:3px solid #337ecc!important;}
| |
| .quiz .question .check.wrong{outline:3px solid #ff5c64!important;}
| |
| .quizForm input[value="Submit"]{background:#36c;border:none;color:#FFF;margin-right:10px;margin-left:30px;padding:6px 12px;}
| |
| .quizForm input:hover[value="Submit"]{background:#2551aa;}
| |
| .quizForm input[value="Reset"]{background:#a4a4a4;border:none;color:#FFF;margin-right:10px;padding:6px 12px;}
| |
| .quizForm input:hover[value="Reset"]{background:#858585;}
| |
| .quiz .correction{background-color:#ffe4c9;display:block;font-weight:700;margin:10px 0 30px 28px;padding:20px;}
| |
| | |
| .bi {
| |
| display: inline-block;
| |
| vertical-align: -0.125em;
| |
| }
| |
| /* Styles for section cards */ | |
| .sectionflex {display: flex; flex-wrap: wrap; justify-content:space-between;}
| |
| .sectionflex.col1 > div {flex-basis:100%; padding:10px 20px 20px 20px; margin:10px 0;}
| |
| .sectionflex.col2 > div {flex-basis:49%; padding:10px 20px 20px 20px; margin:10px 0;}
| |
| .sectionflex.col3 > div {flex-basis:32%; padding:10px 20px 20px 20px; margin:10px 0;}
| |
| .sectionflex > div h2 {margin:0 0 1em 0; font-size:1.3em}
| |
| .sectionflex.frame > div {border: 1px solid #e7e7e7}
| |
| .sectionflex.background> div {background: #f1f3f9}
| |
| .sectionflex .ve-ce-branchNode-slug, span.mw-editsection {display:none}
| |
| @media (max-width: 767px) {.sectionflex.col2 > div, .sectionflex.col3 > div {flex-basis:100%; margin-top:2em}}
| |
| | |
| /*Präsentationen*/
| |
| * {
| |
| -webkit-print-color-adjust: exact !important; /* Chrome, Safari */
| |
| color-adjust: exact !important; /*Firefox*/
| |
| }
| |
| | |
| .bs-data-after-content, .mw-lingo-tooltip {display:none}
| |
| .slideNav {font-size:1rem}
| |
| .slideNext::after {font-family:"fontawesome"; content:"\f061"; color:blue; margin-left: 5px;}
| |
| .slidePrevious::before {font-family:"fontawesome"; content:"\f060"; color:blue; margin-right:5px;}
| |
| .slideHd h1 {border-bottom: 1px solid #e5e5e5;}
| |
| .main-footer {display:none;}
| |
| .slideBoxes {
| |
| display: flex;
| |
| flex-direction: row;
| |
| flex-wrap: wrap;
| |
| justify-content: center;
| |
| align-items: stretch;
| |
| }
| |
| .slideBoxes > div {
| |
| width: 45%;
| |
| color: #242424;
| |
| background-color: #f2f2f2;
| |
| border-radius: 20px;
| |
| padding: 4px 30px;
| |
| margin: 15px;
| |
| justify-content:center;
| |
| }
| |
| .slideBoxes > div.empty {background:none;}
| |
| .slideBoxes.hdOnly > div.haslink {transition: all .3s cubic-bezier(.25,.8,.25,1); cursor: pointer;}
| |
| .slideBoxes.hdOnly > div.haslink:hover {box-shadow: 0 14px 28px rgba(0,0,0,.25),0 10px 10px rgba(0,0,0,.22);}
| |
| .slideBoxes.hdOnly > div {padding:10px;}
| |
| .slideBoxes.col3 > div {width:30%;}
| |
| .slideBoxes.col1 > div {width:90%;}
| |
| #content #bodyContent .slideBoxes h2 {
| |
| font-size:1.375rem;
| |
| border-bottom: 0px;
| |
| padding-bottom: 0;
| |
| margin-top: 10px;
| |
| margin-bottom: 0px;
| |
| font-weight:bold;
| |
| color: #242424;
| |
| position:relative;
| |
| }
| |
| #content #bodyContent #mw-content-text .slideBoxes h2 {padding-left:68px; display:block; min-height:2em;}
| |
| #content #bodyContent #mw-content-text .slideBoxes.noicon h2 {padding-left:0;}
| |
| #content #bodyContent #mw-content-text .slideBoxes h2 a {color: #242424 !important;}
| |
| | |
| #content #bodyContent .slideBoxes p {
| |
| margin-top:0.5em;
| |
| font-size:1.2em;
| |
| }
| |
| .slideBoxes .fas,.slideBoxes .fab, .slideBoxes .fa {
| |
| margin-right: 20px;
| |
| vertical-align: sub;
| |
| font-size:1.7em;
| |
| margin-left:-56px;
| |
| }
| |
| .slidetext, .slidetext p, .slidetext div, .slidetext h3 {font-size:1.3rem;}
| |
| #slidecollection {width:100%;}
| |
| #slidecollection .slideNav {display:none;}
| |
| #slidecollection .slide {padding-top:30px;
| |
| background:url('https://de.wiki.bluespice.com/w/nsfr_img_auth.php/6/60/BlueSpice_Logo_v2020-steel-150.png')top right no-repeat !important;
| |
| background-size:50px;}
| |
| /* printstyles for presentation slides note- PDF export not working well, therefore use browser print function*/
| |
| @media print {
| |
| * {margin:0;}
| |
| body {-webkit-print-color-adjust: exact;}
| |
| #slidecollection .slide {page-break-after: always; }
| |
| body.mediawiki .wrapper .bs-content.container, body.mediawiki.x-body .wrapper .bs-content.container {max-width:100%;}
| |
| .slideBoxes > div {border: 1px solid #aeaeae;}
| |
|
| |
| }
| |
| | |
| | |
| /* Styles for section cards */
| |
| .sectionflex {display: flex; flex-wrap: wrap; justify-content:space-between;}
| |
| .sectionflex.col1 > div {flex-basis:100%; padding:10px 20px 20px 20px; margin:10px 0;}
| |
| .sectionflex.col2 > div {flex-basis:49%; padding:10px 20px 20px 20px; margin:10px 0;}
| |
| .sectionflex.col3 > div {flex-basis:32%; padding:10px 20px 20px 20px; margin:10px 0;}
| |
| .sectionflex > div h2 {margin:0 0 1em 0; font-size:1.3em}
| |
| .sectionflex > div h3 {margin:0;}
| |
| .sectionflex.frame > div {border: 1px solid #e7e7e7}
| |
| .sectionflex.background> div {background: #f1f3f9}
| |
| .sectionflex .ve-ce-branchNode-slug, span.mw-editsection {display:none}
| |
| @media (max-width: 767px) {.sectionflex.col2 > div, .sectionflex.col3 > div {flex-basis:100%; margin-top:2em}}
| |
| | |
| .collapsers h2 {background:#e7e7e7; border:0; padding:10px; color:#333}
| |
| | |
| | |
| /*Aufzählungszeichen zweite ebene */
| |
| .mw-content-ltr ol li li {list-style-type: lower-latin;}
| |
| .mw-content-ltr ol li li li{list-style-type: lower-roman;}
| |
| | |
| /*Referenz Seiten */
| |
| .extension-infobox {width:25em;font-size:90%;background-color:#f1f3f9;color:black;margin-bottom:0.5em;margin-left:1em;padding:0.2em;float:right;clear:right;text-align:left;}
| |
| .extension-infobox-header{text-align:center;background-color:#2e6096;padding:8px; color:#ffffff;}
| |
| .extension-infobox-headertext{font-size:larger;color:#FFFFFF;}
| |
| .extension-infobox-description{font-weight:normal!important;text-align:left;background-color:#f1f3f9;padding:20px 10px 20px 10px!important;}
| |
| .extension-infobox-first-row{vertical-align:top;padding:20px 10px 0 10px;}
| |
| .extension-infobox-row{vertical-align:top;padding:0 10px;}
| |
| .extension-infobox-last-row{vertical-align:top;padding:0 10px 20px 10px;}
| |
| .extension-infobox-helppage{font-weight:normal;text-align:center;vertical-align:top;padding-left:10px;padding-top:10px;padding-bottom:10px;background-color:#eeeeee;}
| |
| .extension-infobox.fullwidth {width:100%; float:none; font-size:1em; margin-left:0;}
| |
| .extension-infobox.fullwidth th {text-align:right; }
| |
| .extension-infobox-header, .extension-infobox-helppage {text-align:center !important; font-size:1.1em}
| |
| .extension-infobox.fullwidth th, .extension-infobox.fullwidth td {padding:8px;width:100px; border: 1px solid #ffffff;}
| |
| .extension-infobox.fullwidth td {width:300px; }
| |
| .extension-infobox-helppage { background-color: #eaecf0;}
| |
| #content #bodyContent #importdata h3 {margin:1em 0 1.4em;}
| |
| #importdata .flexbox {justify-content: space-between; margin-top: 2em;}
| |
| #mw-content-text #importdata .flexbox h3, [class^="mw-content-"] #importdata .flexbox h3 {background:#d8d8d9; margin:0 0 12px 0; padding:8px; font-size:1em !important; font-weight:bold}
| |
| #importdata .mw ul, .bs ul {margin:0}
| |
| #importdata .mw li {margin-left:0;list-style-type:none; padding-left:30px; background: no-repeat left 1px top 3px / 18px url('/w/nsfr_img_auth.php/c/c6/MediaWiki-2020-small-icon.svg');}
| |
| #importdata .bs li {margin-left:0;list-style-type:none; padding-left:30px; background: no-repeat left 2px top 4px / 15px url('/w/nsfr_img_auth.php/c/c4/Bluespice_Icon.svg');}
| |
| #importdata .flexbox div {background:#f1f3f9; text-align:left; margin:0; flex-basis:33%; padding:0}
| |
| #importdata table.wikitable > tr > th, #importdata table.wikitable > * > tr > th, table.wikitable.reference > tr > th, .importdata .wikitable.reference > * > tr > th {background-color: #eaecf0;text-align: left;padding:8px; border: 1px solid #ffffff}
| |
| #importdata table.wikitable > tr > td, #importdata table.wikitable > * > tr > td, #importdata table.wikitable.reference > tr > td, #importdata table.wikitable.reference > * > tr > td {padding:8px; border: 1px solid #ffffff;}
| |
| #importdata div .inner {padding:8px 12px}
| |
| #importdata .bs p {font-size: 0.9rem; margin-left: 2.1em; display:list-item;}
| |
| | |
| | |
| /*404 system message badaccess-groups*/
| |
| #system404-error {text-align:center;}
| |
| #system404-error div.floatnone a.image img {padding:0; margin:0;}
| |
| #system404-error hr {
| |
| margin-top: 0px;
| |
| margin-bottom: 2rem;
| |
| border: 0;
| |
| max-width: 600px;
| |
| border-top: 3px dotted #ddd;
| |
| }
| |
| | |
| | |
| #content li {margin-bottom: 0.8em;}
| |
| #content .toc li {margin-bottom: 0.1em;}
| |
| | |
| /* Icon in boxes on reference pages */
| |
| .questionmark-icon::before {
| |
| content: '\f059';
| |
| font-family: 'fontawesome';
| |
| color:#6f6969;
| |
| vertical-align: -0.1em;
| |
| } | |