|
|
| Line 1: |
Line 1: |
| The '''Forms''' extension allows formatting a wiki page or a user dialog as a form. It is also used in conjunction with the [[Reference:Workflows|Workflows]] extension where it provides input forms for workflow data.
| |
|
| |
|
| ==Introduction== | | {{Messagebox|boxtype=note|Note text=All videos are opened directly in <span style="margin-bottom:10px">[[File:youtube-icon.png|alt=youtube icon|32x32px|link=]]</span> [https://youtube.com/BlueSpiceVideo YouTube].}} |
| To create a checklist as a form, for example, the following steps are necessary:
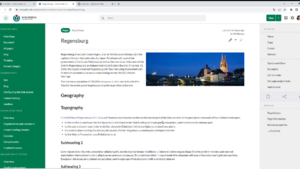
| | ==Organizing a new wiki== |
|
| |
|
| # '''Create and save the checklist form''' via the ''Special:Form_editor'' special page. The form serves as a template for all checklists that are created with it.
| | {| class="wikitable" style="width:100%;" |
| # '''Create and save checklist instances''' via the special page ''Special:Create_form_instance''.
| | ! |
| | | ! style="width:220px;" |Video!!Description |
| Optionally, the styling of the form can be adjusted.
| | ! style="vertical-align:middle;text-align:center;" |Duration |
| | | (in mins) |
| As an example, we are creating a small checklist for an event where food-related hygiene information has to be tracked.
| | !Required |
| [[File:checklist-event-screenshot.png|alt=Event checklist example|center|thumb|550x550px|Event checklist example]] | | permissions role |
| | | |- |
| ==Create a checklist form== | | |[[File:BS4 1-Flexiskin-thumb.png|alt=Screenshot of a wiki formatted by FlexiSkin|border|300x300px|link=https://www.youtube.com/watch?v=4Gy97GduoZE]] |
| | | | style="width:220px;" | [[File:youtube-icon.png|alt=youtube icon|left|22x22px|link=https://www.youtube.com/watch?v=4Gy97GduoZE]][https://www.youtube.com/watch?v=4Gy97GduoZE FlexiSkin]||<span style="color: rgb(3, 3, 3)">With FlexiSkin, you can customize your wiki design — for example: logo, colors, or fonts — in minutes.</span> |
| # '''Define''' the main properties of the form:
| | | style="vertical-align:middle;text-align:center;" |6:30 |
| ## '''Open''' the ''Special:Form editor'' page.
| | | admin, structuremanager |
| ## '''Enter''' a name for the new form, e.g. ''EventChecklistHygiene''. This name is used as a unique identifier for the database. Therefore, do not use any special characters (apart from the hyphen "-").
| | |- |
| ## '''Enter''' a title, e.g. Event Checklist. This is displayed as the display title instead of the form name if you activate the Display title checkbox. [[File:Manual:Checklist-form properties.png|alt=Form properties|center|thumb|750x750px|Form properties]]
| | |[[File:BS4 1-Main navigation-thumb.png|alt=Screenshot of a standard main navigation|border|300x300px|link=https://youtu.be/5A-qo7lKI4k]] |
| # '''Add''' a form section:
| | | style="width:220px;" |[[File:youtube-icon.png|alt=youtube icon|left|22x22px|link=https://youtu.be/5A-qo7lKI4k]] [https://youtu.be/5A-qo7lKI4k Main navigation] |
| ##'''Select''' the ''Section label'' element under ''Form Elements > Other'' and, holding down the left mouse button, drag it into the interactive form editor field below.
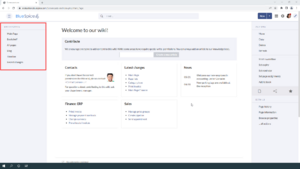
| | |<span style="color: rgb(3, 3, 3)">By default, some links are provided as entry points to the wiki. Wiki administrators can deactivate these links in the configuration manager if needed. In addition, custom links can be added here.</span> |
| ## '''Click''' the section heading radio button. The editing dialog opens.
| | | style="vertical-align:middle;text-align:center;" |4:30 |
| ## '''Enter''' a field name. This is saved as a field ID in the database and should therefore not contain any special characters.
| | | admin, structuremanager |
| ## '''Enter''' the title for the heading. This is used as the display title in the form.[[File:Manual:Checklist-form element-section label.png|alt=Create section label|center|thumb|750x750px|Create section label]]
| | |- |
| # '''Create''' the form fields for the Event section. Here we add a text box as an example.
| | |[[File:BS4 1-Main Page-thumb.png|alt=Customized main page|border|300x300px|link=https://youtu.be/5igQhgPyVio]] |
| ## '''Drag''' the ''Text'' element under the section heading while holding down the left mouse button.
| | | style="width:220px;" |[[File:youtube-icon.png|alt=youtube icon|left|22x22px|link=https://youtu.be/5igQhgPyVio]] [https://youtu.be/5igQhgPyVio Main page] |
| ## '''Click''' the text box radio button.
| | |This video shows you a convenient way to create a custom homepage layout. It can be applied to any wiki page. |
| ## '''Enter''' a name. This is used as the database ID for this field and should therefore not contain any special characters.
| | | style="vertical-align:middle;text-align:center;" |7:43 |
| ## '''Enter''' a label. This is displayed as the label for the text field.
| | |editor |
| ## '''Add''' more form elements.
| | |- |
| # Define which form fields should be used to generate the page name of the form instances created with this form. As an example, we define the page name for the checklists as subpages to the form name with the values from the event name and date fields (both fields must exist in the form: <code>EventChecklistHygiene/<nowiki>{{ech-eventname}}</nowiki>-<nowiki>{{ech-date}}</nowiki></code>
| | |[[File:BS4 1-CustomMenu-thumb.png|alt=Custom menu screenshot|border|300x300px|link=https://youtu.be/k97SprrdTmg]] |
| ##'''Mark''' ''event name'' and ''day of event'' as required so that these values always exist.
| | | style="width:220px;" |[[File:youtube-icon.png|alt=youtube icon|left|22x22px|link=https://youtu.be/k97SprrdTmg]] [https://youtu.be/k97SprrdTmg Custom menu] |
| ## '''Switch''' to the ''Target'' view in the form properties.
| | | Custom menu <span style="color: rgb(37, 37, 37)">is an additional menu option with configurable items. It appears as a mega menu when expanded. Menu items can be modified by editing the page</span> <code>MediaWiki:CustomMenu/Header</code><span style="color: rgb(37, 37, 37)">.</span> |
| ## '''Select''' "Json in a wiki page" as the target type.
| | |2:30 |
| ## '''Enter''' your title syntax: <code>EventChecklistHygiene/<nowiki>{{ech-eventname}}</nowiki>-<nowiki>{{ech-date}}</nowiki></code>[[File:Manual:form target.png|alt=Define the page name syntax for form instances|center|thumb|750x750px|Define the page name syntax for form instances]]
| | |administrator, structuremanager |
| ## '''Click''' Submit at the bottom of the page to save the form. The form is now stored in the main namespace as ''EventChecklistHygiene.form''. [[File:Manual:Checklist-view.png|alt=Saved form|center|thumb|650x650px|Saved form]]<br /> To continue editing the form, switch to the editing mode of the page (1).
| | |- |
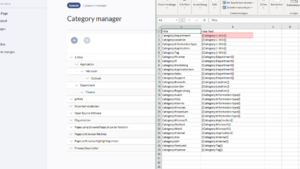
| | | |[[File:BS4 1-Categories-thumb.png|alt=Category manager screenshot|border|300x300px|link=https://youtu.be/u5_qUtKmz_w]] |
| ==Create a checklist instance==
| | | style="width:220px;" |[[File:youtube-icon.png|alt=youtube icon|left|22x22px|link=https://youtu.be/u5_qUtKmz_w]] [https://youtu.be/u5_qUtKmz_w Categories] |
| To use the form, create your first checklist.
| | |<span style="color: rgb(37, 37, 37)">In addition to namespaces, categories are an important organizational principle in the wiki. They allow pages to be grouped and automatically linked to the associated category pages.</span> |
| | | |7:53 |
| # '''Open''' the page ''Special:Create_form_instance''.
| | |editor, |
| # '''Choose''' the form ''EventChecklistHygiene''.
| | administrator (import) |
| # '''Fill out''' the form fields.
| | |- |
| # '''Click''' ''Submit''.[[File:Manual:Checklist-create instance.png|alt=Create a checklist instance|center|thumb|650x650px|Create a checklist instance]]
| | |[[File:BS4 1-Categories and page lists-thumb.png|alt=Screenshot of a portal page with page lists|border|300x300px|link=https://youtu.be/aYAR99kWJUo]] |
| | | | style="width:220px;" |[[File:youtube-icon.png|alt=youtube icon|left|22x22px|link=https://youtu.be/aYAR99kWJUo]] [https://youtu.be/aYAR99kWJUo Categories and page lists] |
| The checklist is now saved in the wiki and can be edited further.
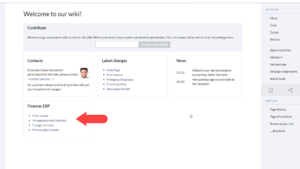
| | |<span style="color: rgb(37, 37, 37)">Page lists are dynamically created links to a group of pages based on certain selection criteria. BlueSpice has different mechanisms through which these lists can be created.</span> |
| #
| | |5:09 |
| | | |editor |
| ==Send email== | | |} |
| The form can also send an Email after being saved:
| |
| [[File:Manual:image.png|alt=Email target|center|thumb|650x650px|Email target]] | |
| | |
| *'''Target type:''' Email
| |
| *'''Recipient:''' Possible recipients must have been configured on the server for security reasons. Example:
| |
| <syntaxhighlight lang="text"> | |
| $wgFormsTargetEMailRecipients = [
| |
| | |
| 'Marketing' => "marketing@example.com",
| |
| | |
| 'Administration' => 'WikiSysop'
| |
| | |
| ];
| |
| </syntaxhighlight> | |
| | |
| * '''Subject:''' Existing form fields can be used as variables here. The value is taken from the form.
| |
| | |
| * '''Content:''' As in the subject, existing form fields can also be used as variables here. The value is taken from the form.
| |
| | |
| | |
| [[mediawikiwiki:Help:Magic_words#Localisation|Localization messages]] in combination with form fields can also be used as subject or email body:<syntaxhighlight lang="text"> | |
| {{int:Mailsubject| {{{name}}}|{{{surname}}} }}
| |
| </syntaxhighlight>
| |
| | |
| | |
| ==Adjust the styling==
| |
| | |
| ===Common.css===
| |
| To style individual elements in the form, go to the styling tab in the options dialog. There, you can enter a css class name. The styling is then defined on the ''MediaWiki:Common.css'' page (admin rights are required).
| |
| | |
| To style the section heading:
| |
| | |
| #'''Open''' the styling tab in the options menu of the Event heading field.
| |
| #'''Add''' a new CSS class and enter a selector name (''CSS Classes'' field), e.g. ''frm-sectionhd''.[[File:Manual:forms-css-class-en.png|alt=Add a css class|center|thumb|650x650px|Add a css class]]
| |
| #'''Paste''' the following style declarations into the ''MediaWiki:Common.css'' page, e.g.:<syntaxhighlight lang="css">
| |
| border-bottom: 1px solid #a6a6a7; background:#f1f3f9; padding:6px;margin:30px 0;
| |
| </syntaxhighlight>[[File:Manual:forms-css-class-view-en.png|alt=Section label with customized styling|center|thumb|650x650px|Section label with customized styling]]
| |
| | |
| | |
| If you do not have permission to view this page, you can enter style information directly for each element in the form via inline styling.
| |
| | |
| ===Inline styling=== | |
| Without access to ''MediaWiki:Common.css'', the style information can be entered directly in the form. However, with many recurring style declarations this is not efficient in contrast to the definition of CSS classes in ''MediaWiki:Common.css''.
| |
| | |
| As an example, let's apply the previous section heading example directly as inline styling. To do this, open the options menu of the ''ech-event'' form element again. Enter the following statement in the ''Styling'' field and save the change:<syntaxhighlight lang="css">
| |
| border-bottom: 1px solid #a6a6a7; background:#f1f3f9; padding:6px;margin:30px 0;
| |
| </syntaxhighlight>
| |
| [[File:Manual:forms-css-inlinestyling-en.png|alt=Inline styling of a form element|center|thumb|650x650px|Inline styling of a form element]]
| |






Discussions