No edit summary Tag: 2017 source edit |
No edit summary |
||
| Line 72: | Line 72: | ||
=== Example === | === Example === | ||
Show the content of the pages | Show the content of the pages ''Mytransclusion''1 and ''Mytransclusion2'' in tabs.<syntaxhighlight lang="text"> | ||
<tabbertransclude> | <tabbertransclude> | ||
Mytransclusion1|Page 1 | Mytransclusion1|Page 1 | ||
Revision as of 07:56, 16 April 2024
Simple Tabs
If you want to organize page content in tabs, you can use a special syntax in source editing mode.
Tabs are created with tabName=tabBody and separated by |-|. You can use any content in the tabs, including templates and images.

<tabber>
|-|Titel für Tab 1=
Content for Tab 1.
|-|Titel für Tab 2=
Content for Tab 2.
|-|Title for Tab 3=
Content for Tab 3.
</tabber>
Nested Tabs
Nested tabbers must be written as parser functions. Instead of the <tabber/> tags, they are enclosed with {{#tag:tabber|}} and separated by {{!}}-{{!}}.

<tabber>
|-|First Tab Title=
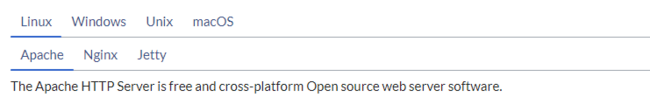
{{#tag:tabber|
Tab Title A=
Tab content A goes here.
{{!}}-{{!}}
Tab Title B=
Tab content B goes here.
{{!}}-{{!}}
Tab Title C=
Tab content C goes here.
}}
|-|Second Tab Title=
{{#tag:tabber|
Tab Title D=
Tab content D goes here.
{{!}}-{{!}}
Tab Title E=
Tab content E goes here.
{{!}}-{{!}}
Tab Title F=
Tab content F goes here.
}}
|-|Third Tab Title=
{{#tag:tabber|
Tab Title G=
Tab content G goes here.
{{!}}-{{!}}
Tab Title H=
Tab content H goes here.
{{!}}-{{!}}
Tab Title I=
Tab content I goes here.
}}
</tabber>
Transclusion
With the transclusion mode, the entire contents of the page of the first tab will be transcluded. The transcluded pages in other tabs will be transcluded on-demand with AJAX, performing a request to the MediaWiki api. Once requested, they won't be fetched again until the page is reloaded. Note that Tabbers on the transcluded page will not be rendered.
Tabs are created with pageName|tabName, and separated by a new line.
<tabbertransclude>
First Page Name|First Tab Title
Second Page Name|Second Tab Title
Third Page Name|Third Tab Title
</tabbertransclude>
Example
Show the content of the pages Mytransclusion1 and Mytransclusion2 in tabs.
<tabbertransclude>
Mytransclusion1|Page 1
Mytransclusion2|Page 2
</tabbertransclude>
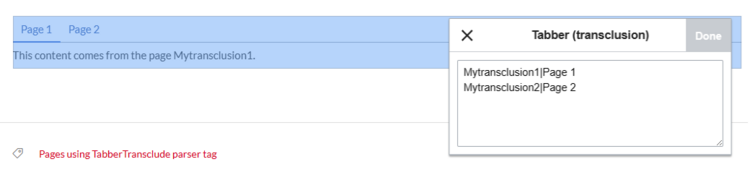
To create the tabs:
- Select Insert>Tabber(transclusion) in the editor toolbar.
- Write the necessary lines in the tabber inspector pop-up:
- Click Done.
- Save the page.
Mytransclusion1|Page 1 Mytransclusion2|Page 2

This is the output:
This content comes from the page Mytransclusion1.
Maintenance categories
This extension automatically inserts a tracking category on pages with tabs. To suppress them, change the content of the related system messages.
- Go to page Special:TrackingCategories in your wiki.
- Click on tabberneue-tabber-category and tabberneue-tabbertransclude-category in the column Message name (2nd column).
- Replace the existing content with a dash ("-"). The category will no longer be displayed on your wiki pages.
- Save the page.
The system category is no longer displayed on your wiki pages.
See also: [1]