Changed categories. |
No edit summary Tag: 2017 source edit |
||
| Line 1: | Line 1: | ||
<bookshelf src="Book:User manual" /> | <bookshelf src="Book:User manual" /> | ||
{{DISPLAYTITLE:Embed videos}} | {{DISPLAYTITLE:Embed videos}} | ||
{{BSVersion|bsvTo=4.3|bsvFeature=EmbedVideo|info=This extension is replaced by [[Manual:Extension/EmbedVideo_(fork)|a forked version.]]}} | |||
BlueSpice integrates the MediaWiki extension ''EmbedVideo'' to embed video files from external video services such as YouTube or Vimeo. ''EmbedVideo'' supports more than 20 video services. In addition, you can also embed videos that have been uploaded to the wiki itself.<br /> | BlueSpice integrates the MediaWiki extension ''EmbedVideo'' to embed video files from external video services such as YouTube or Vimeo. ''EmbedVideo'' supports more than 20 video services. In addition, you can also embed videos that have been uploaded to the wiki itself.<br /> | ||
==Embedding external videos== | ==Embedding external videos== | ||
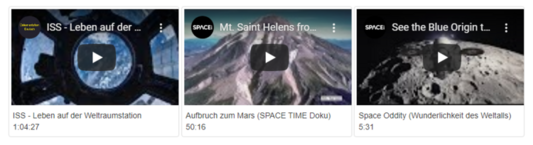
[[File:Manual:750px- | [[File:Manual:750px-video-extern-einbetten.PNG|alt=3 |center|thumb|533x533px|Embedded external YouTube videos]] | ||
{{Messagebox|boxtype=note|Note text=These instructions are taken and adapted from the [https://www.mediawiki.org/wiki/Extension:EmbedVideo Mediawiki help page] for EmbedVideo.}} | {{Messagebox|boxtype=note|Note text=These instructions are taken and adapted from the [https://www.mediawiki.org/wiki/Extension:EmbedVideo Mediawiki help page] for EmbedVideo.}} | ||
===Syntax=== | ===Syntax=== | ||
Revision as of 10:12, 7 December 2023
BlueSpice integrates the MediaWiki extension EmbedVideo to embed video files from external video services such as YouTube or Vimeo. EmbedVideo supports more than 20 video services. In addition, you can also embed videos that have been uploaded to the wiki itself.
Embedding external videos

Syntax
Use the following parser tag to embed an external video in source editing mode:
{{#evt:
service=youtube
|id=https://www.youtube.com/watch?v=MLIE2642neg
}}
You can add additional optional parameter (see list of attributes):
{{#evt:
service=youtube
|id=https://www.youtube.com/watch?v=MLIE2642neg
|dimensions=300
|alignment=inline
|description=ISS - Life on the space station <br/> 1:04:27
|container=frame
|urlargs=
|autoresize=
|valignment=
}}
A shortened syntax is available with the #ev tag:
{{#ev:service|id|dimensions|alignment|description|container|urlargs|autoresize|valignment}}
Placeholders for unused arguments between two arguments have to remain empty and cannot be removed::
{{#ev:service|id|||description}}
The shortest option to embed a video is by specifying the service name and the video ID:
{{#ev:youtube|MLIE2642neg}}
Example with video description (- you can include a line break with the <br /> tag):
{{#ev:youtube|MLIE2642neg|||ISS - Life on the space station <br/> 1:04:27}}
Attributes for parser tag #evt
| attribute | required | default | description |
|---|---|---|---|
service="(see supported services below)"
|
yes | The video service that is called when the player is created. | |
id="[id|url]"
|
yes | The video ID or full URL of the external video. | |
dimensions="[width|widthxheight|xwidth]"
|
no | 640 | Dimensions in pixelsto size the container for the player. The default format is width x height. It is possible to omit one of the dimensions. The x always has to be included before the height.
Examples: Some video services such as Gfycat don't have a standard height. Therefore, the height setting should be included for each video. With |
alignment="[left|center|right|inline]"
|
no | none | The video can be placed left, center, right, or inline. Inline allows to add multiple videos in one row. In mobile view, the videos are automatically aligned vertically. |
description="[wiki text]"
|
no | none | Shows a description below the player container. |
container="[frame]"
|
no | none | Determines the container type for the player.
|
urlargs="modestbranding=1&version=3"
|
no | none | Allows adding additional URL-arguments to the embedded url. This is useful for settings that are only offered by an individual video service. |
autoresize="false"
|
no | true | Automatically adjusts the video size if the video would extend beyond the size of the container. |
valignment="[top|middle|bottom|baseline]"
|
no | none | Aligns the vertical placement of the video either to the top, middle, bottom, or baseline of the parent element. Using this parameter forces the alignment parameter to be inline. |
Embedding local videos
Media dialog
Like images, videos can be inserted directly on a page via the media dialog. The wiki recognizes the file extension and automatically generates the necessary HTML player.
BlueSpicePlayer and EmbedVideo
Videos that have been uploaded to the Wiki can also be embedded in source editing mode. This can also be done using the extension BlueSpicePlayer. BlueSpicePlayer has no functions to embed external videos, however.
The two extensions have the following differences when embedding local video files:
Video container for multiple videos
The <evlplayer> tag
Using the tag <evlplayer> and the parser function #evl, you can play multiple videos with one video player.

<evlplayer id="Player ID" w="width" h="height" class="class" style="style">defult content</evlplayer>
A default video can be loaded using defaultid:
<evlplayer id="player1" w="480" h="360" service="youtube" defaultid="mCtmECVnrOM" />
Attributes for tag <evlplayer>
| attribute | required | default | description |
|---|---|---|---|
| id | no | default | An optional unique identifier for this container. |
| w | no | 800 | Width to send to the embedded player when its generated. |
| h | no | 16:9 ratio is achieved by the width setting | Height to send to the embedded player when its generated. |
| class | no | Additional CSS class to add to the container div style no Additional in-line CSS to apply to the container div. | |
| style | no | Additional inline CSS to apply to the container div. | |
| defaultid | no | Video ID of default video, if you want a default video. | |
| service | no | Service of default video, if you want a default video. |
Adding video links
Use the parser tag {{#evl}} to define the videos that should be passed to the player:
{{#evl:<video id>|<Link text>>|<video to play>|service=youtube|player=<player id>}}
Example:
{{#evl:mCtmECVnrOM|Departure to Mars|player=example-player}}
In addition to the attributes for the tag #evt , there are some additional attributes available for the #evl tag.
Attributes for parser tag #evl
| attribtute | required | default | description |
|---|---|---|---|
| video id | yes | none | The ID of the video you would like to play. |
| link text | yes | none | The text to display inside the link. |
| player | no | ‘default’ | Player container to load video in. Note that the ID 'default' will only exist if you've defined a player with no ID. |
Example
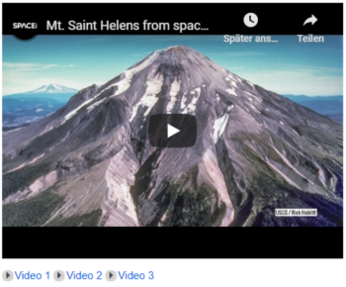
<evlplayer w="600" id="example-player">
default content
</evlplayer>
{{#evl:OLeWbRdW6rY|Let eet Go|1|player=example-player}}
{{#evl:mCtmECVnrOM|Departure to Mars|2|player=example-player}}
{{#evl:MLIE2642neg|ISS - Life in the space station|3|player=example-player}}
Supported video services
The following video services are supported by the extension EmbedVideo. In parentheses, you find the service names that are used with the tags #evt and #ev:
Archive.org Videos (archiveorg), Bambuser (bambuser), Bing (bing), Blip.tv (blip), C3TV (mediaccde), CollegeHumor (collegehumor), Dailymotion (dailymotion), Disclose.tv (disclose), Daum TVPot (tvpot), Div Share (divshare), Facebook (facebook), FunnyOrDie (funnyordie), Gfycat (gfycat), Hitbox (hitbox), JW Player (jwplayer), Kickstarter (kickstarter), Metacafe (metacafe), Microsoft Stream (microsoftstream), Mixer (mixer), Nico Nico Video (nico), RuTube (rutube), SoundCloud (soundcloud), Spotify Album (spotifyalbum), Spotify Artist (spotifyartist), Spotify Song (spotifytrack), TeacherTube (teachertube), TED Talks (ted), Tubi TV (tubitv), Tudou (tudou), Twitch (twitch), Videomaten (videomaten), Vimeo (vimeo), Vine (vine), Yahoo Screen (yahoo), YouTube (youtube), YouTube Playlist (youtubeplaylist), YouTube Video List (youtubevideolist), Youku (youku)
Related info