No edit summary |
No edit summary Tag: 2017 source edit |
||
| Line 119: | Line 119: | ||
<span /><span /><br /> | <span /><span /><br /> | ||
[[Category:BlueSpice Cloud]] | [[Category:BlueSpice Cloud]] | ||
[[ | [[en:{{FULLPAGENAME}}]] | ||
[[ | [[de:Handbuch:Erweiterung/FlexiSkin]] | ||
Revision as of 06:43, 9 June 2023
Access
You can access the special page (Special:FlexiSkin) for customizing the skin from the Global actions menu:
(Global actions) > Management > Skin
The page allows you to customize the logo, favicon, colors and font settings of the wiki. To edit the page, you need admin-rights in the wiki.

Logo and Favicon
Logo
To upload your logo:
- Click Select a file to choose a file from your file explorer or drag the file into the dotted area of the Logo upload area.

Upload a logo - Click the Preview button on the page and check the placement of the logo.
- Click Save & activate. The logo is now visible for all users.
To use a different logo, click the "x" symbol in the upload area of the logo and repeat the steps above.
Favicon
The favicon is the image that is shown in the browser tabs. Follow the steps for uploading a logo, just use the favicon upload area instead.
Layout colors
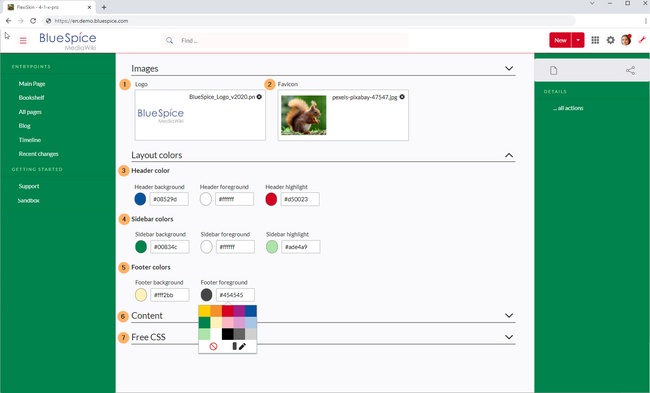
Here you can adjust the colors of the individual layout areas.

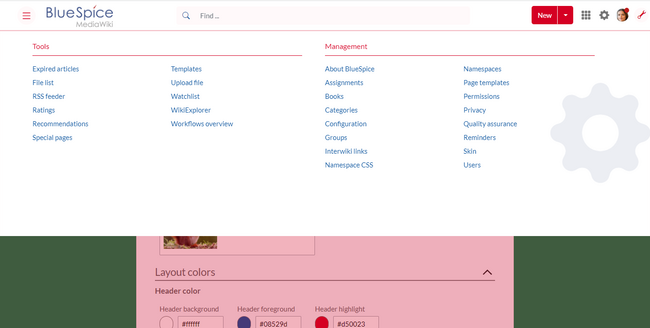
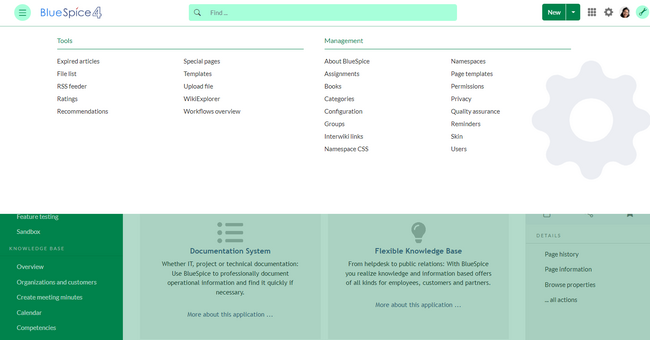
- Header color (3): Color settings for the header bar. These colors also apply to the mega menus.

Mega menu - Sidebar colors (4): Color settings for the main navigation and the page tools.
- Footer colors (5): Color settings for the footer.
The following options to enter a color value are available:
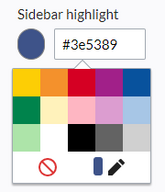
- Standard color palette: A standard color can be selected by clicking on a color preview.

Color picker - Pencil symbol: Click on the pencil symbol to select a color from the color mixer.
- Manually entering a value: To provide a custom value (e.g., your for your CI colors), enter the hex-value for the color.
If you delete a color and FlexiSkin is saved with one or more empty color values, the standard colors of the Discovery skin are saved as values instead.
| Background | Foreground | Highlight | |
|---|---|---|---|
| Header | #ffffff | #252525 | #3e5389 |
| Sidebar | #f1f3f9 | #252525 | #3e5389 |
| Footer | #d3d3d3 | #454545 | - |
Content
These settings apply to all styles of the content area of a wiki page:
Colors
Here you can adjust the background, font and link colors. Broken links in the wiki are shown in red by default so that they can be easily identified. You should carefully consider whether you want to deviate from this convention. If you want to color visited links differently than standard links, you can insert the following setting in the Free CSS area:
#mw-content-text a:visited,[class^="mw-content-"] a:visited {color: #951b81;}
Font
The font settings only apply to the text in the content area. The text in other areas such as B. in the navigation and toolbars or in the menus is not affected.
Layout
If you want to change the layout width just test it on many devices to make sure your setting works as intended. Other wiki users work with different display settings and can be negatively affected by this change. Unless you have a specific reason to change the content width, you shouldn't adjust this setting. The standard content width is 61.25 rem.
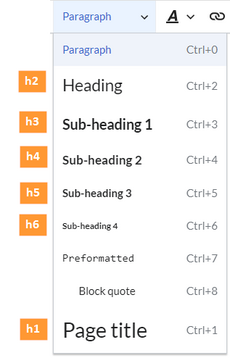
Headers
You can adjust the color, font size and underlining for all heading levels. You can also change the unit for the font settings (e.g. px instead of rem). If you are not familiar with the differences between these units, just leave the default setting, rem. This is based on the superordinate size setting in the wiki. In contrast, em sizes are in relation to the enclosing container.

Free CSS
For additional customizations that are not possible with the FlexiSkin settings, you can use the Free CSS field if you are familiar with CSS. Here are some examples.
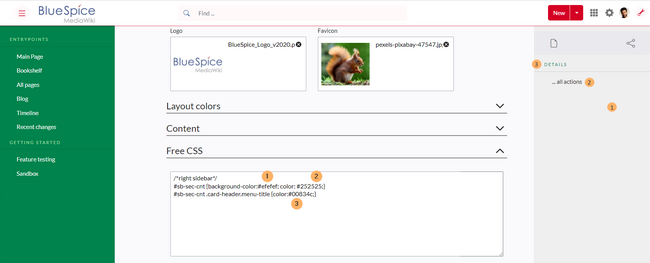
Neutral page tools (right sidebar)
If you select a color for your left navigation bar, you sometimes don't want the color to be applied to the right sidebar (the page tools). To keep the light-grey background, add the following Free CSS:
/*right sidebar*/
#sb-sec-cnt {background-color:#efefef; color:#252525;}
#sb-sec-cnt .card-header.menu-title {color:#747474;}

Neutral top bar backgrounds and hovers
When you set the header hightlight color, it can happen that the automatically calculated values for the searchbar as well as the button hovers and backgrounds don't fit your needs.

In this case, you can neutralize them to grey.

Add the following Free CSS:
/*top bar neutral search box, button backgrounds and hovers */
#nb-pri form input, #nb-pri form button{border-color:#f1f3f3}
#nb-pri form input, #nb-pri form button,#sb-pri-tgl-btn, #sb-pri-tgl-btn:hover,.mws-dropdown-primary.dropdown-menu a:hover,a.ico-btn:hover, a#sb-sec-tgl-btn, #nb-pri form .bs-extendedsearch-searchbar-clear {background:#f1f3f3}
.mws-button-primary:hover {background-color:#747474; color:#fff}
/*top bar neutral bottom border*/
#nb-pri {box-shadow: 0 0 4px 0 #747474}
.card.mega-menu {box-shadow: inset 0 2px 3px -2px #747474}
/*mega menu neutral bottom overlay*/
@media (min-width: 768px){.dropdown-menu.megamenu .mm-bg {background-color:#747474}}