No edit summary |
No edit summary |
||
| Line 47: | Line 47: | ||
'''##Screenshots''' | '''##Screenshots''' | ||
Do you have screenshots that show the errors? Great! Add them as attachments | |||
<nowiki>***</nowiki> | <nowiki>***</nowiki> | ||
Revision as of 13:25, 20 April 2023
If your wiki is not working as expected, shows a blank page, or if you observe any other errors, you should provide as much of the following information as possible to get the help you need.
Reporting format
You will get the best response if you send your help request with the following information (copy and paste into your form, e.g. on SourceForge or via the ERM Ticket system):

##Software versions
Copy and paste the entire information from the table "Installed Software" from your wiki page "Special:Version" if you have access to that page.
***
##Bug description
A clear and concise description of the bug or issue.
***
##To Reproduce
Steps you took before the error happened.
***
##Expected behavior
A clear and concise description of what you expected to happen.
***
##Priority
P1- The wiki does not work at all
P2- Some core functionality of the wiki does not work; many users are affected
P3- All other
***
##Error messages
Information in server logs or browser error messages (Developer tools)
***
##Screenshots
Do you have screenshots that show the errors? Great! Add them as attachments
***
##OS/Browser
Operating system and version:
Browser and version:
Error messages
With server access
If you are a wiki administrator with access to your wiki server, you should provide the following info:
List the variables in LocalSettings.php
Please make sure to not provide any sensitive information, such as login information contained in this file. For more info, see mediawiki.org/wiki/Manual:LocalSettings.php.
Send your debug logs
For accessing debugging information, you can follow the guidelines listed at mediawiki.org/wiki/Manual:How_to_debug.
Error messages in the browser (DevTools)
You can also use the network panel and the JavaScript console in your browser's developer tools to track down possible errors.
Network panel error tracking
The following tips apply to Google Chrome.
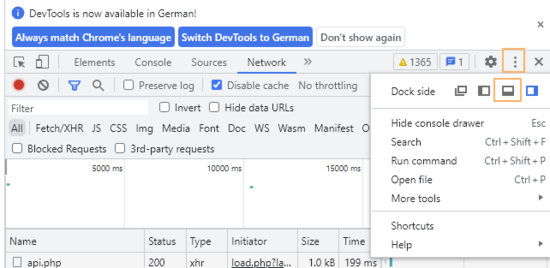
- Press
F12to open the browser's DevTools . It will open to the side or at the bottom of your browser window. To position the pane at the bottom of the window, you can open the customization menu and select the position icon.
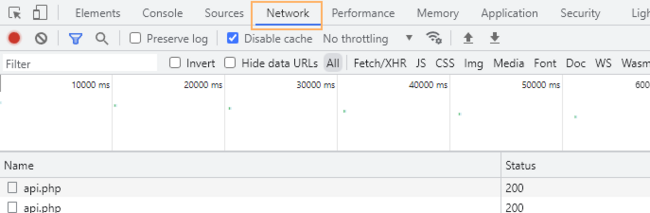
Positioning the DevTools pane. - Switch to the Network panel.

Network panel - Reload the page (
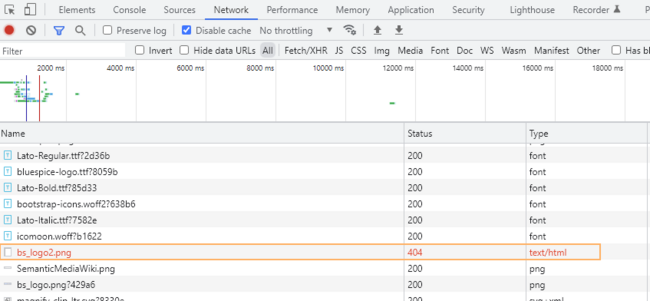
F5). The Network log shows all resources that were requested by the page in separate lines. Every time you click on something, more requests will be logged. - Notice any problems that are listed in red.

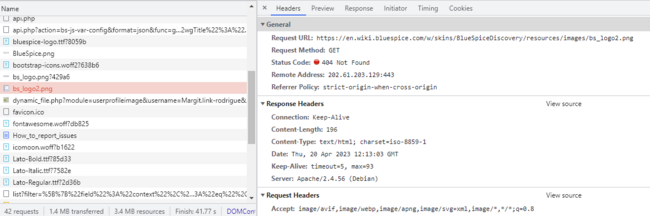
Errors shown in the network log - Click on the Name of the resource that shows a problem. Take a screenshot and attach it to your help request.

Resource error details
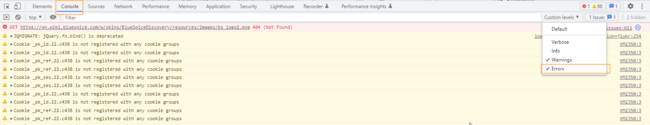
JavaScript Console
The Console tab can also provide information about wiki errors. Switch from the Network to the Console tab. By default, it lists both warnings and errors. To simplify the view, deactivate Warnings in the Custom levels dropdown. If any errors are shown, take a screenshot and submit it with your help request.