m ((username removed) (log details removed)) |
No edit summary Tag: 2017 source edit |
||
| Line 3: | Line 3: | ||
You can assign individual symbols to the navigation links in the main navigation by adapting the styling using CSS. Let's say you have a link named ''Softwarekatalog''. | You can assign individual symbols to the navigation links in the main navigation by adapting the styling using CSS. Let's say you have a link named ''Softwarekatalog''. | ||
'''To add a book icon: | BlueSpice unterstützt [https://icons.getbootstrap.com/ Bootstrap Icons] und [https://fontawesome.com/ Font Awesome free]. | ||
Let's assume you have a Link called ''Softwarekatalog''. | |||
To add a book icon with Font Awesome: | |||
#'''Open''' the page ''MediaWiki:Common.css'' in edit mode. | #'''Open''' the page ''MediaWiki:Common.css'' in edit mode. | ||
| Line 10: | Line 14: | ||
<syntaxhighlight lang="css"> | <syntaxhighlight lang="css"> | ||
a#n-Softwarekatalog::before { | a#n-Softwarekatalog::before { | ||
content: '\ | content: '\F02d'; | ||
font-family: | font-family: fontawesome; | ||
margin-left: -20px; | margin-left: -20px; | ||
padding-right: 4px; | padding-right: 4px; | ||
vertical-align:middle; | vertical-align:middle; | ||
} | } | ||
</syntaxhighlight>The link is now displayed with | </syntaxhighlight>The link is now displayed with a book icon. | ||
[[File:Manual:nav-icons.png|alt=Custom icon|center|thumb|250x250px|Custom icon]] | [[File:Manual:nav-icons.png|alt=Custom icon|center|thumb|250x250px|Custom icon]] | ||
Reload the page or empty the browser cache (<code>F5</code> on the keyboard) if the changes are not immediately visible. | Alternatively, you can use a bootstrap icon:<syntaxhighlight lang="css"> | ||
a#n-Softwarekatalog::before { | |||
content: '\F194'; | |||
font-family: bootstrap-icons; | |||
margin-left: -20px; | |||
padding-right: 4px; | |||
vertical-align:middle; | |||
} | |||
</syntaxhighlight>Reload the page or empty the browser cache (<code>F5</code> on the keyboard) if the changes are not immediately visible. | |||
If your link label includes special characters, you need to follow the instructions for [[Manual:Extension/BlueSpiceDiscovery/Main navigation|navigation links with special characters]]. | If your link label includes special characters, you need to follow the instructions for [[Manual:Extension/BlueSpiceDiscovery/Main navigation|navigation links with special characters]]. | ||
===Navigation links with special characters=== | ===Navigation links with special characters=== | ||
<span>If the text for the menu items contains special characters, they are converted in the HTML code of the page. In this case, right-click on the corresponding entry and, depending on the browser used, select "Inspect" or similar.</span> | <span>If the text for the menu items contains special characters, they are converted in the HTML code of the page. In this case, right-click on the corresponding entry and, depending on the browser used, select "Inspect" or similar.</span> | ||
Latest revision as of 14:14, 17 March 2025
Icons anpassen
You can assign individual symbols to the navigation links in the main navigation by adapting the styling using CSS. Let's say you have a link named Softwarekatalog.
BlueSpice unterstützt Bootstrap Icons und Font Awesome free.
Let's assume you have a Link called Softwarekatalog.
To add a book icon with Font Awesome:
- Open the page MediaWiki:Common.css in edit mode.
- Add the following lines at the end of the page.
- Save the page.
a#n-Softwarekatalog::before {
content: '\F02d';
font-family: fontawesome;
margin-left: -20px;
padding-right: 4px;
vertical-align:middle;
}
The link is now displayed with a book icon.
Alternatively, you can use a bootstrap icon:
a#n-Softwarekatalog::before {
content: '\F194';
font-family: bootstrap-icons;
margin-left: -20px;
padding-right: 4px;
vertical-align:middle;
}
Reload the page or empty the browser cache (F5 on the keyboard) if the changes are not immediately visible.
If your link label includes special characters, you need to follow the instructions for navigation links with special characters.
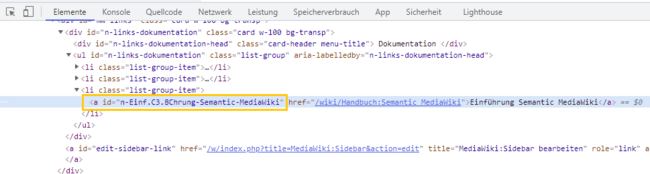
If the text for the menu items contains special characters, they are converted in the HTML code of the page. In this case, right-click on the corresponding entry and, depending on the browser used, select "Inspect" or similar.
For example, if you want to display the link description Introduction to Semantic MediaWiki with the book symbol, copy the value from the link ID and paste the following formatting instruction in MediaWiki:Common.css:
a#n-Softwarekatalog::before,a[id="n-Einf.C3.BChrung-Semantic-MediaWiki"]::before {content: '\e970';
font-family: 'entypo';margin-left: -20px;
padding-right: 4px;vertical-align:middle;
}
After saving Common.css and reloading the page you now see the selected icon.