Created page with "<div class="downloadarea"> <span class="getButton">Download</span> alt=Screenshot of employees gallery|450x450px </div>This template creates an employees gallery that you can include on portal pages, for example. ==Importing the template== {{Templateimport|HW-Employee}} ==Pages included in the import== The xml import creates the following files in your wiki: *Template:Employee *Template:Employee/styles.css ==Cr..." |
No edit summary Tag: 2017 source edit |
||
| Line 1: | Line 1: | ||
<div class="downloadarea"> | <div class="downloadarea"> | ||
<span class="getButton">[[Media:HW- | <span class="getButton">[[Media:HW-Collapsible-en.zip|Download]]</span> | ||
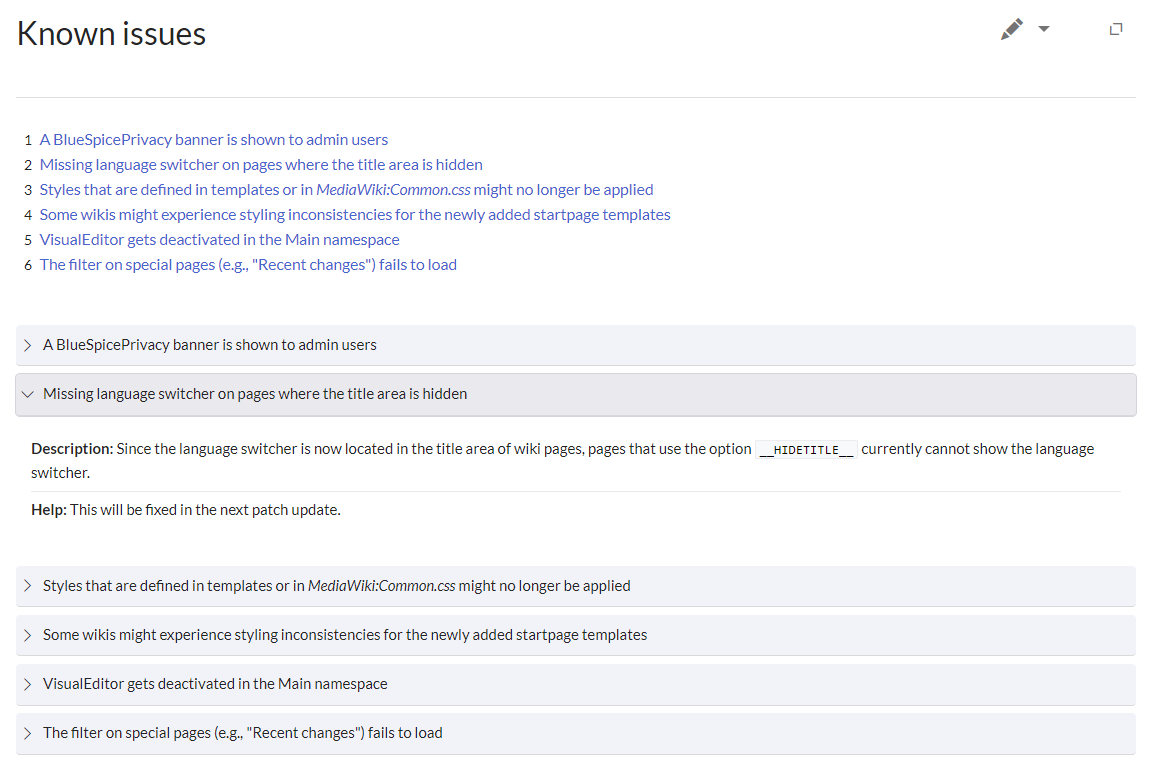
[[File:collapsible.png|alt=Page of Known Issues with 6 collapsible items]] | |||
</div>This template creates collapsible page sections with a form. These collapsed sections are shown at the beginning of the page if there is additional content on the page. The form can be customized to allow the collapsible items to be shown at the bottom of the page. The collapsible items cannot be shown in between other text sections if they are updated using the form. | |||
==Importing the template== | ==Importing the template== | ||
{{Templateimport|HW- | {{Templateimport|HW-Collapsible-en}} | ||
==Pages included in the import== | ==Pages included in the import== | ||
The xml import creates the following files in your wiki: | The xml import creates the following files in your wiki: | ||
*Template: | *Template:Collapsible | ||
*Template: | *Template:Collapsible/styles.css | ||
*Template:CollapsibleWrapper | |||
*Form:Collapsible | |||
== | ==Using the template== | ||
# Add the template {{CollapsibleWrapper}} to the source of your page. | |||
# Save the page. | |||
# Open the page in forms edit mode. | |||
#Click Add another in the form. | |||
# Add the text for the collapsible header, a description (expandable text) and (optional) some help text if your content describes an issue and its resolution. | |||
# When you are done adding collapsible sections, save the page. | |||
__NOTOC__ | __NOTOC__ | ||
[[ | [[de:Vorlagen_Download/Collapsible]] | ||
Revision as of 10:42, 9 July 2024
This template creates collapsible page sections with a form. These collapsed sections are shown at the beginning of the page if there is additional content on the page. The form can be customized to allow the collapsible items to be shown at the bottom of the page. The collapsible items cannot be shown in between other text sections if they are updated using the form.
Importing the template
Importing the template
The import file is included in the archive file HW-Collapsible-en.zip. Unpack the zip file first.
On the page Special:Import follow these steps:
- Select file and choose HW-Collapsible-en.xml.
- Enter an Interwiki prefix. Since this field is required, simply add hw (for hallowelt).
- Keep the selection Import to default locations.
- Click Upload file... .
The template is now available in your wiki.
Pages included in the import
The xml import creates the following files in your wiki:
- Template:Collapsible
- Template:Collapsible/styles.css
- Template:CollapsibleWrapper
- Form:Collapsible
Using the template
- Add the template
to the source of your page.
- Save the page.
- Open the page in forms edit mode.
- Click Add another in the form.
- Add the text for the collapsible header, a description (expandable text) and (optional) some help text if your content describes an issue and its resolution.
- When you are done adding collapsible sections, save the page.