No edit summary Tag: 2017 source edit |
No edit summary Tag: 2017 source edit |
||
| Line 16: | Line 16: | ||
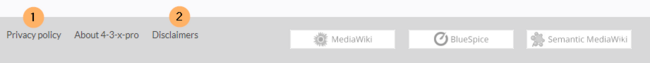
# Click on the ''Privacy policy'' (1) and ''Disclaimers'' (2) links in your site footer. These are the pages that need to exist for the notice to disappear:[[File:footer links.png|alt=screenshot of footer bar|center|thumb|650x650px|Footer links to the Privacy page and to the Disclaimer.]] | # Click on the ''Privacy policy'' (1) and ''Disclaimers'' (2) links in your site footer. These are the pages that need to exist for the notice to disappear:[[File:footer links.png|alt=screenshot of footer bar|center|thumb|650x650px|Footer links to the Privacy page and to the Disclaimer.]] | ||
# If you haven't created these pages yet, create them. If the links lead to existing pages, write down the names of these pages (inklusive Namensraum-Präfix). | # If you haven't created these pages yet, create them. If the links lead to existing pages, write down the names of these pages (inklusive Namensraum-Präfix). | ||
# Change the content of the following two system messages to the full pagename of these two pages. | # Change the content of the following two system messages to the full pagename of these two pages. <br /><br />'''Privacy policy link''':''' | ||
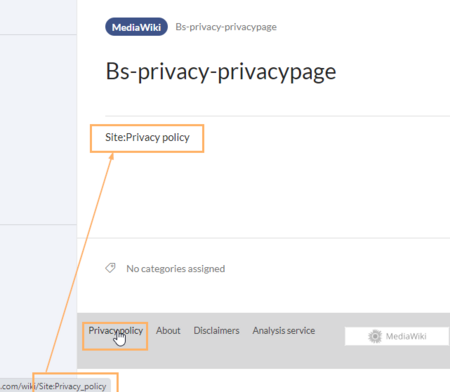
<br />For the privacy policy link, open the page <code>MediaWiki:bs-privacy-privacypage</code> and change the text to the correct page name for your footer link:[[File:footer links - privacy.png|alt=screenshot of the system message|center|thumb|450x450px|Changing the system message to reflect the correct page name.]]<br /><br />'''Disclaimers link''':'''<br />Repeat the same for the Disclaimers link. Open the page <code>MediaWiki:Bs-privacy-termsofservicepage</code> and add the correct name of the linked footer page for Disclaimers (by default, this is <code>Site:General disclaimer</code>) | |||
'''Privacy policy link''':''' | |||
<br />For the privacy policy link, open the page <code>MediaWiki:bs-privacy-privacypage</code> and change the text to the correct page name for your footer link: | |||
[[File:footer links - privacy.png|alt=screenshot of the system message|center|thumb|450x450px|Changing the system message to reflect the correct page name.]] | |||
'''Disclaimers link''':''' | |||
<br />Repeat the same for the Disclaimers link. Open the page <code>MediaWiki:Bs-privacy-termsofservicepage</code> and add the correct name of the linked footer page for Disclaimers (by default, this is <code>Site:General disclaimer</code>) | |||
The yellow alert banner should now be gone. | The yellow alert banner should now be gone. | ||
Revision as of 08:41, 7 July 2023
BlueSpice 4.3
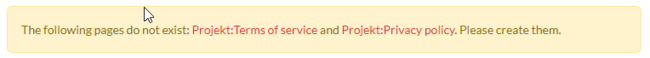
A BlueSpicePrivacy banner is shown to admin users +
Description: Admin users might see a yellow banner indicating that some privacy pages need to be created even if they have already been created for the footer links of the wiki.

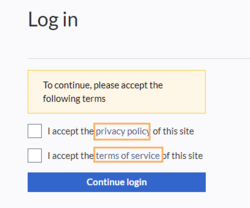
This is to ensure that the confirmation links during a user's first login exist:

Help: To make sure the links to the Privacy Policy and the Disclaimer of your wiki link to the correct pages:
- Click on the Privacy policy (1) and Disclaimers (2) links in your site footer. These are the pages that need to exist for the notice to disappear:

Footer links to the Privacy page and to the Disclaimer. - If you haven't created these pages yet, create them. If the links lead to existing pages, write down the names of these pages (inklusive Namensraum-Präfix).
- Change the content of the following two system messages to the full pagename of these two pages.
Privacy policy link:
For the privacy policy link, open the page
MediaWiki:bs-privacy-privacypage and change the text to the correct page name for your footer link:
Disclaimers link:
Repeat the same for the Disclaimers link. Open the page
MediaWiki:Bs-privacy-termsofservicepage and add the correct name of the linked footer page for Disclaimers (by default, this is Site:General disclaimer)
The yellow alert banner should now be gone.
Description: Since the language switcher is now located in the title area of wiki pages, pages that use the option __HIDETITLE__ currently cannot show the language switcher.
Help: This will be fixed in the next patch update.
Styles that are defined in templates or in MediaWiki:Common.css might no longer be applied +
Description: Because of necessary forward-compatibility changes in the Discovery-skin, some templates might have to be manually updated to show certain styles correctly.
Help: * Affected Styles in MediaWiki:Common.css:
The styles in question need to be prepended with the selector
#mw-content-text. Before:
.myclass h2 {font-size:1.2em;}
#mw-content-text .myclass h2 {font-size:1.2em;}
- TemplateStyles:
Templates that rely on the extensionTemplateStyles need to add a wrapper container with its own ID around the affected content. This ID needs to be prepended to the existing selector. The selector#mw-content-textwill not work in that case.
Example:Add the id that you have applied to your new or existing wrapper:.myclass h2 {font-size:1.2em;}
#myID .myclass h2 {font-size:1.2em;}
Some wikis might experience styling inconsistencies for the newly added startpage templates +
Description: If a wiki is already using some templates that are included in the new startpage templates (e.g. Image cards), these templates are not overwritten during the upgrade to BlueSpice 4.3.
Help: Any styling issues of any affected templates need to be adjusted manually.
VisualEditor gets deactivated in the Main namespace +
Description: When changes are saved in the Namespace manager, the VisualEditor setting gets lost in the Main namespace.
Help: Re-activate the VisualEditor setting for the Main namespace.
BlueSpice 4.2
The filter on special pages (e.g., "Recent changes") fails to load -v4.2.6 +
Description: In some cases, the page Special:RecentChanges does not finish loading.
Help: You can add the following script to MediaWiki:Common.js:
if ( mw.config.get( 'wgCanonicalSpecialPageName' ) === 'Watchlist' ) {
document.body.classList.add( 'mw-rcfilters-ui-initialized' );
}
if ( mw.config.get( 'wgCanonicalSpecialPageName' ) === 'Recentchanges' ) {
document.body.classList.add( 'mw-rcfilters-ui-initialized' );
}