(Created page with " ==Icons anpassen== You can assign individual symbols to the navigation links in the main navigation by adapting the styling using CSS. Let's say you have a link named ''Softw...") |
m ((username removed) (log details removed)) |
Latest revision as of 10:38, 23 December 2021
Icons anpassen
You can assign individual symbols to the navigation links in the main navigation by adapting the styling using CSS. Let's say you have a link named Softwarekatalog.
To add a book icon:
- Open the page MediaWiki:Common.css in edit mode.
- Add the following lines at the end of the page.
- Save the page.
a#n-Softwarekatalog::before {
content: '\e970';
font-family: 'entypo';
margin-left: -20px;
padding-right: 4px;
vertical-align:middle;
}
The link is now displayed with an icon.
Reload the page or empty the browser cache (F5 on the keyboard) if the changes are not immediately visible.
If your link label includes special characters, you need to follow the instructions for navigation links with special characters.
Available icons
You can see all available icons on the page w/extensions/BlueSpiceFoundation/resources/bs.icons.php of your wiki.
A list with all icons and their character keys on this helpdesk is available here and is the same for any default installation of a BlueSpice wiki.
In the upper line you can click through different fonts, below you find the icons with the corresponding character keys. In MediaWiki:Common.css you have to adjust the entries font-family (entypo, fontawesome, icomoon, ...) and content (character key) accordingly.
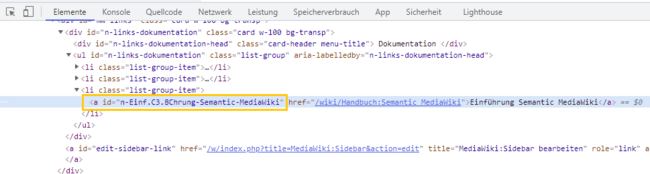
If the text for the menu items contains special characters, they are converted in the HTML code of the page. In this case, right-click on the corresponding entry and, depending on the browser used, select "Inspect" or similar.
For example, if you want to display the link description Introduction to Semantic MediaWiki with the book symbol, copy the value from the link ID and paste the following formatting instruction in MediaWiki:Common.css:
a#n-Softwarekatalog::before,a[id="n-Einf.C3.BChrung-Semantic-MediaWiki"]::before {content: '\e970';
font-family: 'entypo';margin-left: -20px;
padding-right: 4px;vertical-align:middle;
}
After saving Common.css and reloading the page you now see the selected icon.