No edit summary |
No edit summary Tag: 2017 source edit |
||
| (7 intermediate revisions by 2 users not shown) | |||
| Line 2: | Line 2: | ||
== Customizing the notification emails == | == Customizing the notification emails == | ||
[[File:Notifications template EN thumb.png|alt=example of a sent single-notification email |thumb|[[File:youtube-icon.png|alt=YouTube icon|left|22x22px]][https://youtu.be/pKFSCyiKZ0o Notifications template (4:11 min.)] ]] | <span class="youtubelink">[[File:Notifications template EN thumb.png|alt=example of a sent single-notification email |thumb|[[File:youtube-icon.png|alt=YouTube icon|left|22x22px]][https://youtu.be/pKFSCyiKZ0o YouTube: Notifications template (4:11 min.)] |450x450px|link=https://youtu.be/pKFSCyiKZ0o]]</span> | ||
Three templates are used for the emails: | Three templates are used for the emails: | ||
| Line 12: | Line 12: | ||
=== MediaWiki:Wrapper.mail === | === MediaWiki:Wrapper.mail === | ||
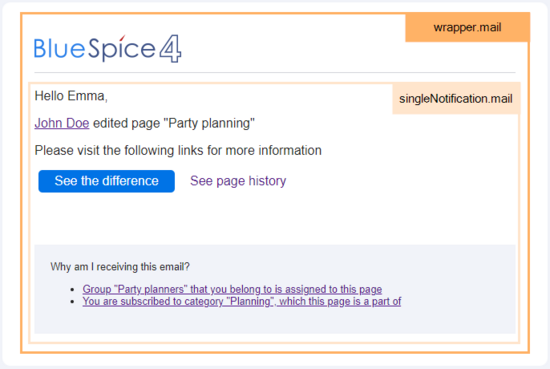
The mail wrapper contains the overall styling of the email. Here, you can set the logo that is used in the email body. By default, the emails display the logo that is defined in [[Manual:Extension/FlexiSkin|FlexiSkin]]. | The mail wrapper contains the overall styling of the email. Here, you can set the logo that is used in the email body. By default, the emails display the logo that is defined in [[Manual:Extension/FlexiSkin|FlexiSkin]]. [[File:mail template.png|alt=Template output with outside wrapper and inside content template|center|thumb|550x550px|Email notifications template]]The wiki shows a preview of the current email layout. You can edit this page in source editing mode. The layout is generated by a combination of html container elements that wrap around the parameter "Content". Like with every wiki page, you create a version history of your changes and it is easy to revert to the original layout if needed. | ||
The wiki shows a preview of the current email layout. You can edit this page in source editing mode. The layout is generated by a combination of html container elements that wrap around the parameter "Content". Like with every wiki page, you create a version history of your changes and it is easy to revert to the original layout if needed. | |||
The HTML "head"-tag defines some meta information and does not need to be changed. | The HTML "head"-tag defines some meta information and does not need to be changed. | ||
| Line 24: | Line 23: | ||
The first div-container wraps around the logo. It contains some styles that are predefined in the wiki's skin, but could be overwritten. Since the text color is usually black or a dark grey, we can usually leave all the custom settings as is. | The first div-container wraps around the logo. It contains some styles that are predefined in the wiki's skin, but could be overwritten. Since the text color is usually black or a dark grey, we can usually leave all the custom settings as is. | ||
==== | ====Change Logo==== | ||
By default, your wiki's logo is used: <syntaxhighlight lang="text"> | |||
<img src="{{logo}}" alt="MyCompany logo"/> | |||
</syntaxhighlight>When | </syntaxhighlight> | ||
You can technically use any other image uploaded to the wiki. The image source must be base64 encoded. Example: <syntaxhighlight lang="text"> | |||
<img src="data:image/jpeg;base64,/9j/4AAQSkZJRgABAQAAAQABAAD/2wBDAAMCAgICAgMCAgIDAwMDBAYE BAQEBAgGBgUGCQgKCgkICQkKDA8MCgsOCwkJDRENDg8QEBEQCgwSExIQEw8QEBD/2wBDAQMDAwQDBAgEBAgQC wkLEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBD/wAARCABAAEADA SIAAhEBAxEB/8QAHAAAAgMAAwEAAAAAAAAAAAAAAAcFBggBAgQJ/8QAKxAAAgICAQMEAgEEAwAAAAAAAQIDBA UGBwAREggTITEUIkEVFiNCJTNR/8QAGgEAAgMBAQAAAAAAAAAAAAAAAAQBAwcFAv/EACgRAAEDAwMDAwUAAAAAAAAAAAEAhEDBAUSITFBUWEGBxMiMkJxsf/aAAwDAQACEQMRAD8A+qfR0dHQhHXSaaKvE888ipHGpZmY9go A7kkn6HXfrP3qcsf3PtnH3D11u+Dzk2Qz+dh8yqXKeOSIx1Zf4aJ7FmBnU/DLEVPwSDzczlKOEx9bJXEllJr nEDkwJgeTwPKspUzWeKbeSpLEeperkdiuZGzrUkHHQM1ajtKPLMZ5ofHzneBIz7dJyXWOz5FWMRYhUdHLnoX6 OVo18njLkFunbiWaCxBIJI5Y2HdXRl7hlIIIIPYg9Zom5l4pomONt9w6D3RWVopiyxyeHkqlkBVP0/Yd+w8R 5D9R36tnAkzavvO4cZ1ZO2FFens2IrKD4UhbknjtQR/wsfv1zMqj4BncDsAB1k/t57n33qfJvxmWtTRc8OfSM OALQd2mQJLQfuEAwZAMT07/ABrLamKlJ+roU8+jo6OtqXIR0dHSz5J5E3PV911rVdawuvTDPQ2mgkzOSmppc tReB/DhkjikCzGMvIA4PkqP4j9WIEJmdZ+9VOsqLmnckXqUlrBYVsjgtkWNSTDicnAsUlhu3z4RTQ1y5A/WMu x7BT1Izb5zXa3vWps1r9XRtanyVbES077V78+Ssyw2JZXWaGUiKFRDFHEewd5JiXVVUK09z5zI/EWCwSYzHV MhndszEWCxEFux7NcTtFJK0srAFiiRxOfFAWZiqjt5eQRymOp5eyq2FUkNqNLSRyJESPI5HlemVPicKnbdLqb UdEzL5O1joMUcndqNHLdgMc0sCSVzErj5IQe2x7fSkfPz99Wv084Y5PJ7BydFGwxWTr0cHgHYfNjHUhKfyl/ 9SWeeUof9o443Hw46xxq/EXIeo71a3vL65q20Vbt/L5LJYivdt4unbS4Gb2GiWGQNEh8f8R8lbwUdvsnWXp69 UuF5Mjj1vbsPjdRz0jiPHUq9mWWnbQKP8UFiSGJHmT6aFO5A7Mvkvftmnof2pf6NyLshc3ZuCG6WSI0zGr8n dAA2DABPdO3WXZfMDGNDd9/PZaB6OuOuetZSCOobbtP1jfMDZ1jcMJUy2Ltge7Wsp5KSD3VgftXUgFWUhlIBB BHfqZ6OhCylzb6Zt1rY2tmOPN52vYaOKkryDXcxkJcpLXjilEjS0XnlXymPhGh91mkEXuLDJE7/AD4MPxXn/ VFyVLuHOes2INbwkVeKnhZ6NiCsWVhIYR+VHHK/nKolmcIoIjrQhmCy+Vb9XWuZ7WebqnKGbky/9Kt47H0Nay 2PWdpMRk45ZfOugi7+DzmWJlLDxl8Wjbv2ClQZ3n/eclyHsO67++waxfgWtXxDYjM15kgKxxwmKaJLyfiRNM JZXJjkbvP2cFYvFvFKsalR9PSRpjeNjPY/1RVaGta7Vz0nsmtU4Y4qn9TOR0y1p1JcVFuC1FpI8scS1211bKR KqOAE90GTt9eXc9PHlX068G4rj3N5yjrFHU/6LjrGQe9iYFgHaFDKTPH/ANdlf1+pQxH+hRuzDKVLkzctV5d j33kOtYu25cxh8lLPRSHs8FWCSnZl9wMsM8bV5u5lj8AhjAlihBDFx7jzpgfUWmL0+ldzGt6nmr1CnEL2Pu05 c1bsRPLXgmsxr2pV3dFEcgMhnkXx8TGCJWHgiFTTLXSnR6Yts2nb+La1/bBMbVa1LTjkmJaR40Cd1Zj8uY3M kXkf2Ptd2JbuS2uln6e8rNNxzW1nL0IMdn9Vmkw2aoRsGaCyh8ldmAAczRPFP7gAD+95ADv2DM6rO52VzRAAK Ojo6OoUpF88cr8DX483wnyJtORoXGqVrU89DG25mxkrN7tScTwxOkcyPEsqBj/qCR4n5zD6VeTOHuLuSdl1n kHZsPeS7Tio0Nlo0v8AhrNQySzE2ZCCIGLSH9ZewjPmhYgo76u5i9NWC5RzqbniNmyOrbKtZKktunFHPXuxIS Y1s15B2kKeT+LqyOAxHl27AKh/RDuuShks57mTFWr9WyHx6f2lG9L2vH5M0cszTGTv8ho5kUAdird+kaxuvk +hjS0bgyQeP0r2Clp3cQeuyamW9IHpj2OaPJycR4Ku5mW5HLiTLjx7g+VkX8V0HfsfsfwT/B6mYfTpxjX0HMc bw4++MRl/b+XvyyT1PZINY15XJaIwMqtER8qyg9yerTxtpi8eaFgNHTKTZEYPHw0TbmUK0xRQC3iPhAT37KPh R2A+urL08CYS8CZVE4047zOl283l9k21diy2ceobN0Y9abSivAIUaREdlMhUAsyhFJ+kUADq99HR0KV//9k=" alt="MyCompany logo"/> | |||
</syntaxhighlight>You can copy the base64 encoding of an image, for example, via the ''Sources'' tab of the ''Chrome Developer Tools'': | |||
[[File:base64 encoding image file.png|alt text=Sources tab of the Chrome Developer Tools|centered|mini|450x450px|base64 encoding]] | |||
When editing this page, be sure not to remove the content placeholder. This placeholder is needed to add the actual email text from the template for individual or collective notifications and looks like this: <syntaxhighlight lang="text"> | |||
{{{content}}} | {{{content}}} | ||
</syntaxhighlight>Let's switch to the content templates. | </syntaxhighlight>Let's switch to the content templates. | ||
=== MediaWiki:SingleNotification.mail === | === MediaWiki:SingleNotification.mail === | ||
| Line 50: | Line 55: | ||
To test changes to the single notification template, wiki admins can use the page ''Special:NotificationTester'' and follow the instructions on the page. | To test changes to the single notification template, wiki admins can use the page ''Special:NotificationTester'' and follow the instructions on the page. | ||
[[DE:Handbuch:Erweiterung/NotifyMe/Email_layout]] | |||
Latest revision as of 11:04, 1 October 2025
Starting with BlueSpice 4.5, you can customize the email templates for notifications directly in the wiki.
Customizing the notification emails


Three templates are used for the emails:
MediaWiki:Wrapper.mail: As the name says, this template wraps the actual email text. Here, you can change the logo.MediaWiki:SingleNotification.mail: Content for the instant notifications.MediaWiki:DigestNotification.mail: Content for the daily or weekly digest notifications.
Since the customizations need to be done in source editing mode, an understanding of wikitext, html and css is required.
MediaWiki:Wrapper.mail
The mail wrapper contains the overall styling of the email. Here, you can set the logo that is used in the email body. By default, the emails display the logo that is defined in FlexiSkin.

The wiki shows a preview of the current email layout. You can edit this page in source editing mode. The layout is generated by a combination of html container elements that wrap around the parameter "Content". Like with every wiki page, you create a version history of your changes and it is easy to revert to the original layout if needed.
The HTML "head"-tag defines some meta information and does not need to be changed.
In the "body"-tag, the background color and content padding is set. If you do not use FlexiSkin or have a custom template defined on the server, the background is white.
The first div-container wraps around the logo. It contains some styles that are predefined in the wiki's skin, but could be overwritten. Since the text color is usually black or a dark grey, we can usually leave all the custom settings as is.
Change Logo
By default, your wiki's logo is used:
<img src="{{logo}}" alt="MyCompany logo"/>
You can technically use any other image uploaded to the wiki. The image source must be base64 encoded. Example:
<img src="data:image/jpeg;base64,/9j/4AAQSkZJRgABAQAAAQABAAD/2wBDAAMCAgICAgMCAgIDAwMDBAYE BAQEBAgGBgUGCQgKCgkICQkKDA8MCgsOCwkJDRENDg8QEBEQCgwSExIQEw8QEBD/2wBDAQMDAwQDBAgEBAgQC wkLEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBD/wAARCABAAEADA SIAAhEBAxEB/8QAHAAAAgMAAwEAAAAAAAAAAAAAAAcFBggBAgQJ/8QAKxAAAgICAQMEAgEEAwAAAAAAAQIDBA UGBwAREggTITEUIkEVFiNCJTNR/8QAGgEAAgMBAQAAAAAAAAAAAAAAAAQBAwcFAv/EACgRAAEDAwMDAwUAAAAAAAAAAAEAhEDBAUSITFBUWEGBxMiMkJxsf/aAAwDAQACEQMRAD8A+qfR0dHQhHXSaaKvE888ipHGpZmY9go A7kkn6HXfrP3qcsf3PtnH3D11u+Dzk2Qz+dh8yqXKeOSIx1Zf4aJ7FmBnU/DLEVPwSDzczlKOEx9bJXEllJr nEDkwJgeTwPKspUzWeKbeSpLEeperkdiuZGzrUkHHQM1ajtKPLMZ5ofHzneBIz7dJyXWOz5FWMRYhUdHLnoX6 OVo18njLkFunbiWaCxBIJI5Y2HdXRl7hlIIIIPYg9Zom5l4pomONt9w6D3RWVopiyxyeHkqlkBVP0/Yd+w8R 5D9R36tnAkzavvO4cZ1ZO2FFens2IrKD4UhbknjtQR/wsfv1zMqj4BncDsAB1k/t57n33qfJvxmWtTRc8OfSM OALQd2mQJLQfuEAwZAMT07/ABrLamKlJ+roU8+jo6OtqXIR0dHSz5J5E3PV911rVdawuvTDPQ2mgkzOSmppc tReB/DhkjikCzGMvIA4PkqP4j9WIEJmdZ+9VOsqLmnckXqUlrBYVsjgtkWNSTDicnAsUlhu3z4RTQ1y5A/WMu x7BT1Izb5zXa3vWps1r9XRtanyVbES077V78+Ssyw2JZXWaGUiKFRDFHEewd5JiXVVUK09z5zI/EWCwSYzHV MhndszEWCxEFux7NcTtFJK0srAFiiRxOfFAWZiqjt5eQRymOp5eyq2FUkNqNLSRyJESPI5HlemVPicKnbdLqb UdEzL5O1joMUcndqNHLdgMc0sCSVzErj5IQe2x7fSkfPz99Wv084Y5PJ7BydFGwxWTr0cHgHYfNjHUhKfyl/ 9SWeeUof9o443Hw46xxq/EXIeo71a3vL65q20Vbt/L5LJYivdt4unbS4Gb2GiWGQNEh8f8R8lbwUdvsnWXp69 UuF5Mjj1vbsPjdRz0jiPHUq9mWWnbQKP8UFiSGJHmT6aFO5A7Mvkvftmnof2pf6NyLshc3ZuCG6WSI0zGr8n dAA2DABPdO3WXZfMDGNDd9/PZaB6OuOuetZSCOobbtP1jfMDZ1jcMJUy2Ltge7Wsp5KSD3VgftXUgFWUhlIBB BHfqZ6OhCylzb6Zt1rY2tmOPN52vYaOKkryDXcxkJcpLXjilEjS0XnlXymPhGh91mkEXuLDJE7/AD4MPxXn/ VFyVLuHOes2INbwkVeKnhZ6NiCsWVhIYR+VHHK/nKolmcIoIjrQhmCy+Vb9XWuZ7WebqnKGbky/9Kt47H0Nay 2PWdpMRk45ZfOugi7+DzmWJlLDxl8Wjbv2ClQZ3n/eclyHsO67++waxfgWtXxDYjM15kgKxxwmKaJLyfiRNM JZXJjkbvP2cFYvFvFKsalR9PSRpjeNjPY/1RVaGta7Vz0nsmtU4Y4qn9TOR0y1p1JcVFuC1FpI8scS1211bKR KqOAE90GTt9eXc9PHlX068G4rj3N5yjrFHU/6LjrGQe9iYFgHaFDKTPH/ANdlf1+pQxH+hRuzDKVLkzctV5d j33kOtYu25cxh8lLPRSHs8FWCSnZl9wMsM8bV5u5lj8AhjAlihBDFx7jzpgfUWmL0+ldzGt6nmr1CnEL2Pu05 c1bsRPLXgmsxr2pV3dFEcgMhnkXx8TGCJWHgiFTTLXSnR6Yts2nb+La1/bBMbVa1LTjkmJaR40Cd1Zj8uY3M kXkf2Ptd2JbuS2uln6e8rNNxzW1nL0IMdn9Vmkw2aoRsGaCyh8ldmAAczRPFP7gAD+95ADv2DM6rO52VzRAAK Ojo6OoUpF88cr8DX483wnyJtORoXGqVrU89DG25mxkrN7tScTwxOkcyPEsqBj/qCR4n5zD6VeTOHuLuSdl1n kHZsPeS7Tio0Nlo0v8AhrNQySzE2ZCCIGLSH9ZewjPmhYgo76u5i9NWC5RzqbniNmyOrbKtZKktunFHPXuxIS Y1s15B2kKeT+LqyOAxHl27AKh/RDuuShks57mTFWr9WyHx6f2lG9L2vH5M0cszTGTv8ho5kUAdird+kaxuvk +hjS0bgyQeP0r2Clp3cQeuyamW9IHpj2OaPJycR4Ku5mW5HLiTLjx7g+VkX8V0HfsfsfwT/B6mYfTpxjX0HMc bw4++MRl/b+XvyyT1PZINY15XJaIwMqtER8qyg9yerTxtpi8eaFgNHTKTZEYPHw0TbmUK0xRQC3iPhAT37KPh R2A+urL08CYS8CZVE4047zOl283l9k21diy2ceobN0Y9abSivAIUaREdlMhUAsyhFJ+kUADq99HR0KV//9k=" alt="MyCompany logo"/>
You can copy the base64 encoding of an image, for example, via the Sources tab of the Chrome Developer Tools:
When editing this page, be sure not to remove the content placeholder. This placeholder is needed to add the actual email text from the template for individual or collective notifications and looks like this:
{{{content}}}
Let's switch to the content templates.
MediaWiki:SingleNotification.mail
The single notification template sends out an email immediately after a triggering event. Since this template is used for all kinds of notifications, you shoul leave the default content alone in most cases. But you can add additional content for example.
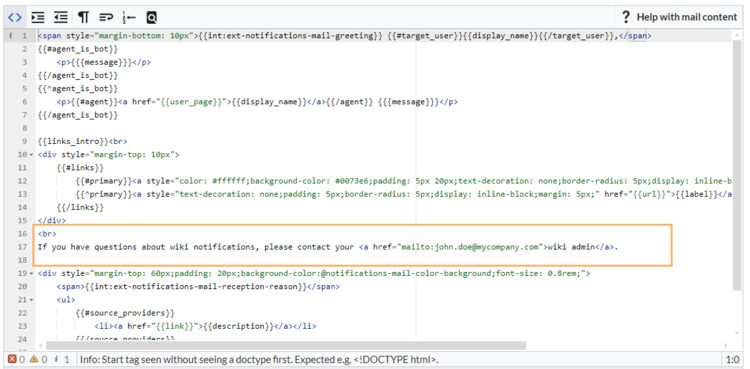
Here, I add the contact and email information of the wiki administrator in case there are questions about the notification emails right between the two HTML "div"-containers. This places the new content above the grey footer box:
{{{content}}}

You could also embed this new content as a system message if you know how system messages work. This would ensure that users see this text in the language that they defined in their preferences.
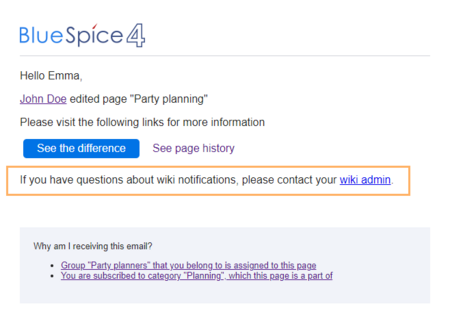
After saving the changes, you see the updated template. Please note that clicking on this email link will cause a security error in the wiki, but not in the actual email that is sent.

Testing the templates
To test changes to the single notification template, wiki admins can use the page Special:NotificationTester and follow the instructions on the page.
